
Today, I attempted to clone-code a type of layout known as an accordion. An accordion is a vertically stacked list of headers that can be clicked to reveal or hide content associated with them. It is one of the best ways you can expose content to users who find interest in your website. Additionally, allowing people to have control over the content lets them decide what to look and ignore. Instead of rigorously scrolling to find information, they can simply collapse any unwanted content and this makes the overall web page appear less daunting. This gives a sense of trust to the users that the website truly cares about their interaction and experience.
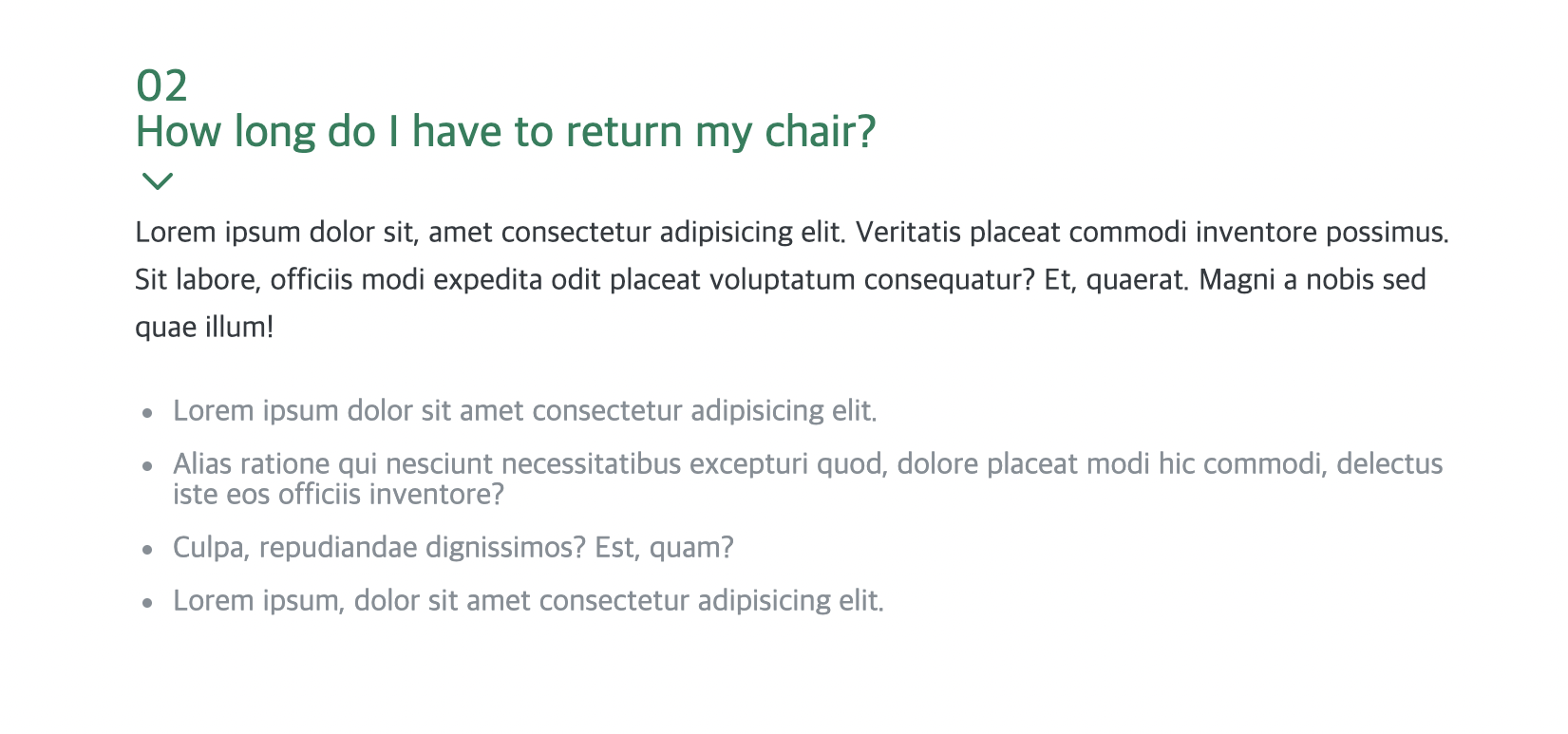
In order to create an accordion, I first needed to create each individual components. I started out by creating new elements and giving them class names. I took all the class names on my css section and gave them effects including text, color, sizing, and shadow. As a result, I was able to create the following component with an open tab.

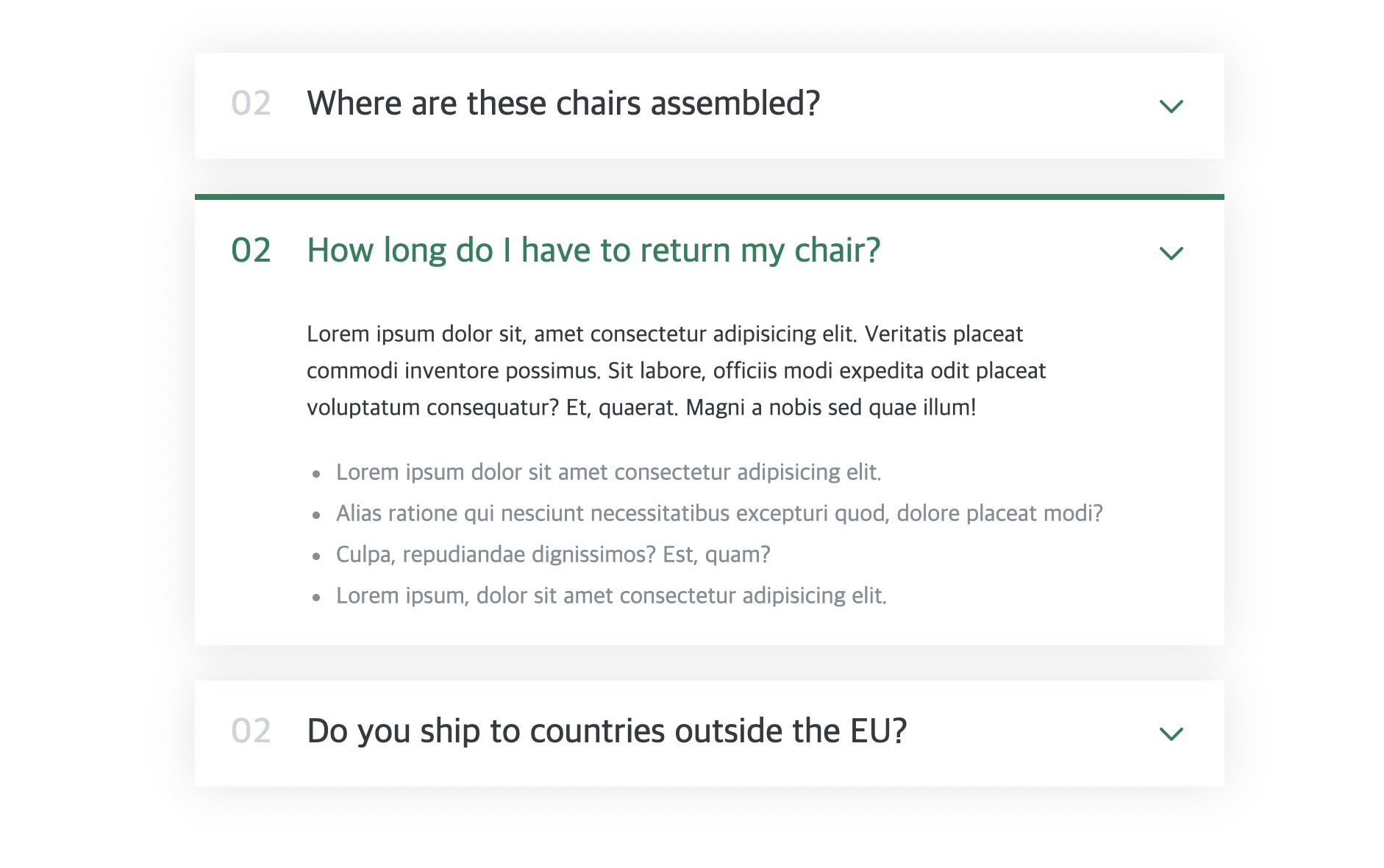
Additionally, I also created two additional tabs but with a closed tab. This was much easier to work with as they both had the exact same feature. As such I only needed to find the element that acted as a container for all the components. After selecting the two tabs, I was able to give them effects simultaneously. After creating all the components, I used flexbox to structure their layout. Normally when we use flexbox, the components get structured horizontally. However, if we use a property knowns as flex-direction and set it to column, we can change the direction of the flex-box horizontally.

Learning to make an accordion was very fun and was much easier than I expected. This gave me the courage to learn other types of components that I can create in a web page 😄.
Reference Code
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link href="https://fonts.googleapis.com/css2?family=Roboto:wght@400;500;600;700&display=swap" rel="stylesheet" /> <title>Accordion Component</title> <style> * { margin: 0; padding: 0; box-sizing: border-box; } body { font-family: "Inter", sans-serif; color: #343a40; line-height: 1; } .accordion { width: 700px; margin: 100px auto; display: flex; flex-direction: column; gap: 24px; } .item { box-shadow: 0 0 32px rgba(0, 0, 0, 0.1); padding: 24px; display: grid; grid-template-columns: auto 1fr auto; column-gap: 24px; row-gap: 32px; align-items: center; } .number, .text { font-size: 24px; font-weight: 500; /* color: #087f5b; */ } .number { color: #ced4da; } .icon { width: 24px; height: 24px; stroke: #087f5b; } .hidden-box { grid-column: 2; display: none; } .hidden-box p { line-height: 1.6; margin-bottom: 24px; } .hidden-box ul { color: #868e96; margin-left: 20px; display: flex; flex-direction: column; gap: 12px; } .open { border-top: 4px solid #087f5b; } .open .hidden-box { display: block; } .open .number, .open .text { color: #087f5b; } </style> </head> <body> <div class="accordion"> <div class="item"> <p class="number">02</p> <p class="text">Where are these chairs assembled?</p> <svg xmlns="http://www.w3.org/2000/svg" class="icon" fill="none" viewBox="0 0 24 24" stroke="currentColor" <path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M19 9l-7 7-7-7" /> </svg> <div class="hidden-box"> <p> Lorem ipsum dolor sit, amet consectetur adipisicing elit. Veritatis placeat commodi inventore possimus. Sit labore, officiis modi expedita odit placeat voluptatum consequatur? Et, quaerat. Magni a nobis sed quae illum! </p> <ul> <li>Lorem ipsum dolor sit amet consectetur adipisicing elit.</li> <li> Alias ratione qui nesciunt necessitatibus excepturi quod, dolore placeat modi? </li> <li>Culpa, repudiandae dignissimos? Est, quam?</li> <li>Lorem ipsum, dolor sit amet consectetur adipisicing elit.</li> </ul> </div> </div> <div class="item open"> <p class="number">02</p> <p class="text">How long do I have to return my chair?</p> <svg xmlns="http://www.w3.org/2000/svg" class="icon" fill="none" viewBox="0 0 24 24" stroke="currentColor" <path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M19 9l-7 7-7-7" /> </svg> <div class="hidden-box"> <p> Lorem ipsum dolor sit, amet consectetur adipisicing elit. Veritatis placeat commodi inventore possimus. Sit labore, officiis modi expedita odit placeat voluptatum consequatur? Et, quaerat. Magni a nobis sed quae illum! </p> <ul> <li>Lorem ipsum dolor sit amet consectetur adipisicing elit.</li> <li> Alias ratione qui nesciunt necessitatibus excepturi quod, dolore placeat modi? </li> <li>Culpa, repudiandae dignissimos? Est, quam?</li> <li>Lorem ipsum, dolor sit amet consectetur adipisicing elit.</li> </ul> </div> </div> <div class="item"> <p class="number">02</p> <p class="text">Do you ship to countries outside the EU?</p> <svg xmlns="http://www.w3.org/2000/svg" class="icon" fill="none" viewBox="0 0 24 24" stroke="currentColor" <path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M19 9l-7 7-7-7" /> </svg> <div class="hidden-box"> <p> Lorem ipsum dolor sit, amet consectetur adipisicing elit. Veritatis placeat commodi inventore possimus. Sit labore, officiis modi expedita odit placeat voluptatum consequatur? Et, quaerat. Magni a nobis sed quae illum! </p> <ul> <li>Lorem ipsum dolor sit amet consectetur adipisicing elit.</li> <li> Alias ratione qui nesciunt necessitatibus excepturi quod, dolore placeat modi? </li> <li>Culpa, repudiandae dignissimos? Est, quam?</li> <li>Lorem ipsum, dolor sit amet consectetur adipisicing elit.</li> </ul> </div> </div> </div> </body> </html>
