[Learn] HTML / CSS
1.[2022.09.26 TIL] New Fresh Start

Today marks another new beginning for me as I strive to become a developer. For a while, there have been many ups and downs throughout my developer jo
2.[2022.09.26] HTML - Basics

A website is simply just made up of a bunch of text files.HTML describes the content, CSS shows how the content looks like, and JavaScript interacts w
3.[2022.09.27(T)] HTML - Basics (2)

When writing with HTML, we need to start with some important tags: html, head, and body.The head tag is used for configuring some functionality for th
4.[2022.09.28(W)] CSS - Basics

2 ways of styling HTML:Using a style tag.Linking a CSS external link within the head tag.By linking HTML to an external CSS file, we can easily style
5.[2022.09.29(Th)] CSS - Basics (2)

A website is made up of many different kinds of boxes which surrounds each element that is created by HTML.The most common type of box is a div.When a
6.[2022.09.30(F)] CSS - Basics (3)

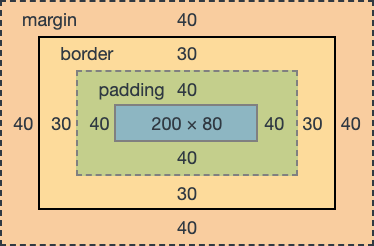
Unlike margin, padding is a space that exist the border of a box to the inside.With margins, we can set spaces for elements inside the border. This wi
7.[2022.10.01(Sat)] CSS - Basics (4)

By setting the position property to fixed, the box element stays at the current position. Even if we try to scroll, the box will follow us in a fixed
8.[2022.10.02(Sun)] Advanced CSS

A transition is a way that an element can be animated from one phase to another.This property will only work with an element without a state.Transitio
9.[2022.10.15(Sat)] More on Flexbox

Flexbox is a set of CSS properties for building 1-dimensional layouts in webpages. The main purpose of flexbox is that empty spaces inside a container
10.CSS #7 - Building Layouts

If you are trying to build a website using HTML and CSS, it is very crucial to know how to build layouts in webpages. Layout is the format in which te
11.CSS #8 - CSS Grid

CSS Grid is a CSS property for building 2-dimensional layouts in webpages. The main purpose of CSS grid is that a container element can be divided int
12.Web Design #1 - Web Design For Developers

Back in the day, designing and developing were distinct tasks. In order to build a website, there was a 2-step process. Designers would initially crea
13.Web Design #2 - Typography

According to the standard definition, typography is the art and technique of arranging type to make written language legible, readable and appealing w
14.Web Design #3 - Colors

Just like text, color is one of the most important parts of what makes an excellent web design. Its role is to get attention, convey meaning, tell a s
15.Web Design #4 - Images and Illustrations

Images on website give more diversity to its overall atmosphere. As such, it is important to choose the right image for the website's personality.If y
16.Web Design #5 - Icons

Although icons are one of the supporting features of a website, they are one of the first things the users look at when they look through any website.
17.Web Design #6 - Shadows

Over the years, many developers implemented the effects of flat design and shadows into their products by choosing one after the other. In the recent
18.Web Design #7 - Border-radius

Though creating border-radius in various contents may look insignificant, this process is actually very important for the website to look unique. By g
19.Web Design #8 - Whitespace

Whitespace is simply space given between elements to spread out from each other. Giving just the right amount of whitespace makes designs look clean,
20.Web Design #9 - Visual Hierarchy

As the name states, visual hierarchy is about establishing which elements of a design are the most important ones. We can set important elements on a
21.Web Design #10 - User Experience (UX)

UI and UX are familiar terms that people have heard often in various settings. But, what exactly do they mean? User Interface (UI) is the visual prese
22.Building an Accordion Component

Today, I attempted to clone-code a type of layout known as an accordion. An accordion is a vertically stacked list of headers that can be clicked to
23.Building a Carousel Component

A carousel in UI Design allow multiple pieces of content to occupy a single component. Today, almost everyone uses handheld devices such as a smartpho
24.Building a Table Component

Although the table component is not used as commonly as other components, it is still important to know how to make one. There may be times when you m
25.Building a Hero Section

A hero section is the area that is immediately shown when the user visits a website. This section of the website should be able to introduce the overa
26.Building a Web Application Layout

When we want to build a good looking website, it is VERY VERY important to structurally build the entire web application layout. This is an important
27.The Process of Building a Website

Define WHO the website is for. Is it for yourself? For a client of your agency or your freelancing business?Define WHAT the website is for. In other w
28.Omnifood Project #1 - Hero Section

I began by first building the hero section of the website. A hero section is very important because it is the first thing that users will see when the
29.Omnifood Project #2 - Header and Navigation Component

After building the hero section, I moved on to create a header and a navigation component using the contents given prior to this exercise.In order to
30.Omnifood Project #3 - How-It-Works Section

The how-it-works section is a component that is built in order to guide users step-by-step on how to use the service provided on the website.