
Pug
Pug.js is a npm package that lets us write HTML code on JavaScript. It is an easy-to-code template engine used to code HTML in a more readable format. This is possible by pulling data dynamically from the API. Pug is completely free and can be installed through the npm package manager. Just like this, express can use pug to return any HTML code.
Additionally, we need to create a separate folder named views to store all the files created with pug. Specifying the correct path of directory is important.
app.set("view engine", "pug"); app.set("views", process.cwd() + "/src/views");
To return HTML written in pug files, we use the render function on the return statement. This will make express automatically look for the pug files to return as HTML.
res.render("home");
Partials
As the codebase grows, writing HTML in pug.js can become very repetitive. Using partials, we can just write a certain code once and just apply to all the other files with the partial keyword.
include partials/footer.pug
Extending Templates
With template inheritance, we can make our pug codebase even simpler. First, we would need to create a separate pug.js file that would act as a base for all repeating HTML code. Second, using the extends keyword, we can apply the base code on all the other pug.js files.
We would, however, want the content of each separate pug.js files to be unique with its own content. For this, we use the block keyword.
doctype html html(lang="ko") head block head | Wetube body block content include partials/footer.pug
extends base.pug block head title Home | Wetube block content h1 Home!
Variables to Templates
Although template inheritance can help us reduce repetive code, we can make this even more simpler. We can use pug.js to bring JavaScript code onto HTML using the # symbol. By locating where the pug.js file is being rendered, we can add a JavaScript variable directly.
export const trending = (req, res) => res.render("home", { pageTitle: "Home" });
title #{pageTitle} | Wetube
MVP Styles
MVP styles are pre-made css styles that can be used to make html look appealing initially during the developing process. This functionality is useful when we want to see the backend code visually on the browser.
link(rel="stylesheet" href="https://unpkg.com/mvp.css")
Conditionals
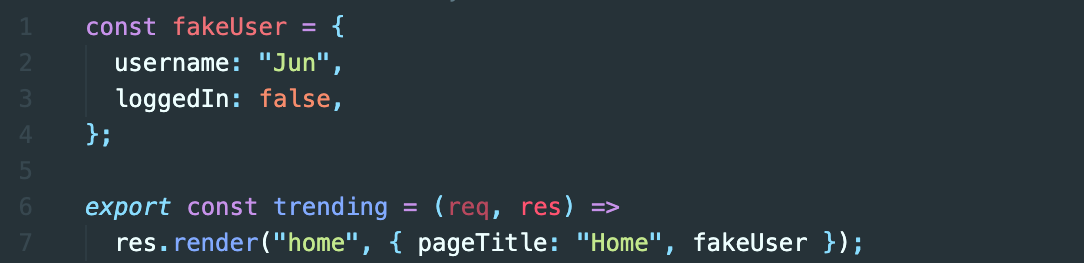
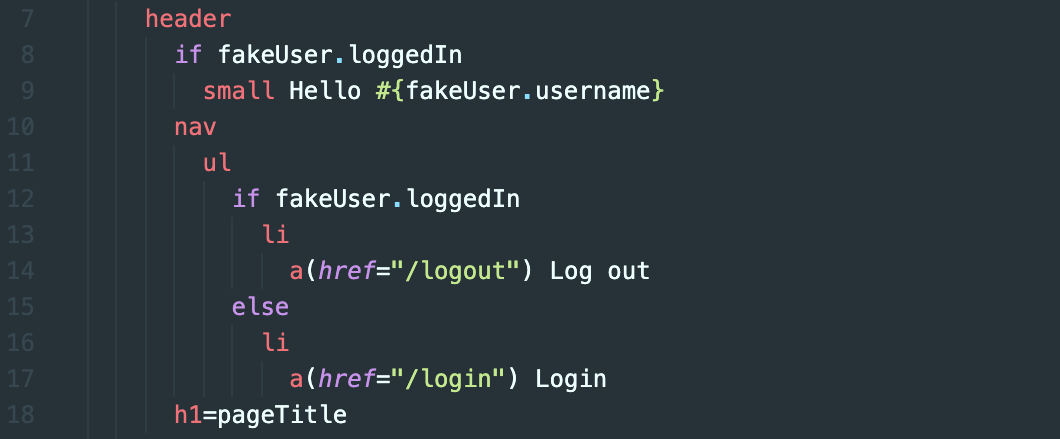
We can use conditionals in pug.js to make decisions on what can get displayed on the browser. This can usually be done by rendering objects. In pug.js, we can write conditionals without using colons or parenthesis.


Iteration
Iteration is used in pug.js to display values in an array as a list on HTML. We simply render the object variable and use the each method to grab the array into HTML.
export const trending = (req, res) => { const videos = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]; return res.render("home", { pageTitle: "Home", videos }); }
each video in videos li=video
Mixins
A mixin is a style of programming in which a class will include all the features (attributes and methods) of some other class without necessarily being related to that class. In a more simple definition, a mixin is a complex version of partials.
We can use mixins in pug.js to display multiple contents. It is recommended to create a separate folder for mixin files and load them into the view files using the include keyword.
Repeating Method
ul li #{video.rating}/5. li #{video.comments} comments. li Posted #{video.createdAt}. li #{video.views} views.
Simpler Method
// reuseable code mixin video(info) ul li #{info.rating}/5. li #{info.comments} comments. li Posted #{info.createdAt}. li #{info.views} views.
include mixins/video
each info in videos +video(info)
