
CSS, also known as 'Cascading Style Sheets', is a language used to describe the visual style and presentation of web contents written in HTML. It consists of various properties that developers use to format HTML content such as font, text, sspacing, layout, and many more.

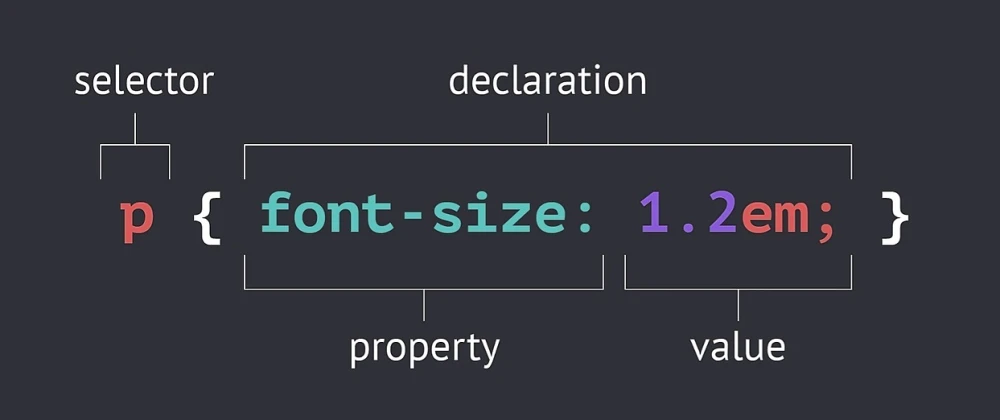
CSS has a functionality known as a selector which is used to pick HTML element names and visually stylize the element's content. The rule is to write the element (or the element's name) and then declare a property:value pair which are surrounded by curly brackets.
Inline, Internal, and External CSS
In CSS, there are essentially three ways to use CSS. Inline CSS is a way of writing CSS directly within HTML elements. Internal CSS is written within the head tag of HTML in order to create separation between HTML elements and CSS. Finally External CSS is written in a separate file outside of the HTML file. All we need to do is create a link tag within the head tag of HTML and connect it with a separate CSS file. Inline and Internal methods are not recommended because the HTML codebase becomes too large as time passes and as more code is written. However, CSS written with the External method is located in a completely different file that is dedicated only to CSS. This separation makes it very organized for developers to freely add HTML and CSS properties.
// inline <p style="color: blue;">This is a paragraph.</p>// internal <head> <style type = text/css> body {backgorund-color: blue;} p { color: yellow; } </style> </head>// external <head> <link href="style.css" rel="stylesheet" /> </head>

CSS is a style sheet language that specifies the look and layout of a website or webapp. CSS is also known as Cascading Style Sheets, or sometimes just as CSS. Here you check this siding replacement contractors and get more new ways for siding repair. The purpose of this article is to take you through the basics on what CSS is.