[Learn] HTML/CSS
1.HTML #1 ~ What is HTML?

HTML, fully known as HyperText Markup Language, is one of the core technologies used in web developing along with CSS and JavaScript. It is called a m
2.HTML #2 ~ HTML Properties

When writing content in HTML, we usually start with a heading to create titles. We use the h1 tag to create the first heading in HTML. We can choose t
3.CSS #1 ~ What is CSS?

4.CSS #2 ~ CSS Properties

Because CSS is meant for styling contents created by HTML, it contains a variety of tools for developers to use.
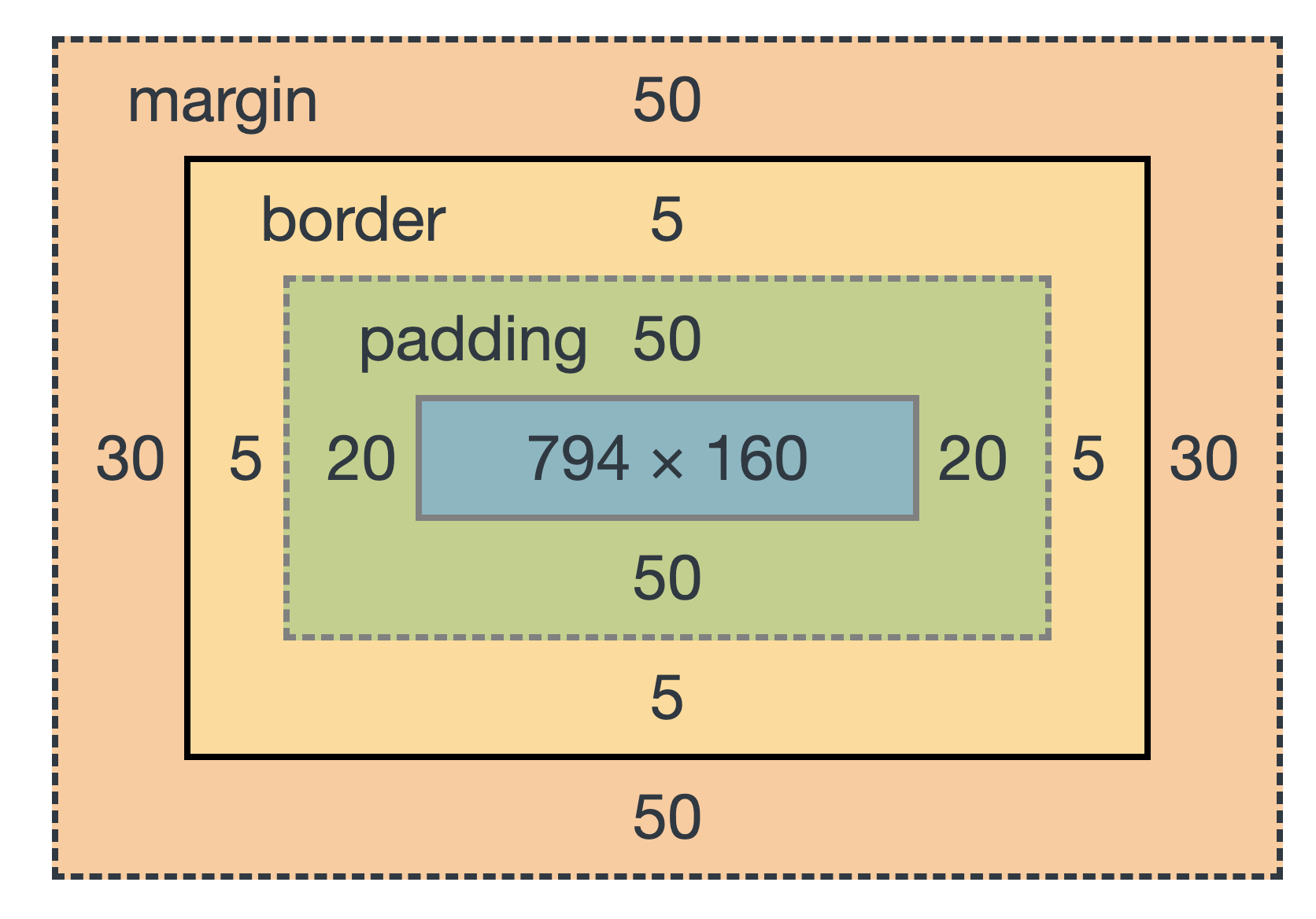
5.CSS #3 ~ CSS Theories

In HTML and CSS, we can use various kinds of selectors to efficiently add CSS properties onto HTML contents. But, if we make all the selectors to sele
6.CSS #4 ~ Building Layouts

If you are trying to build a website using HTML and CSS, it is very crucial to know how to build layouts in webpages. Layout is the format in which te
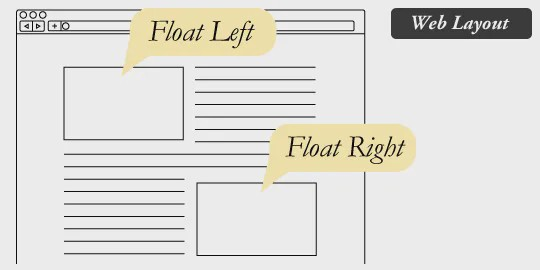
7.CSS #5 ~ Floats

Float is a CSS property used to place an element on either the left or the right side of a container which allows text and inline elements to wrap aro
8.CSS #6 ~ Flexbox

Flexbox is a set of CSS properties for building 1-dimensional layouts in webpages. The main purpose of flexbox is that empty spaces inside a container
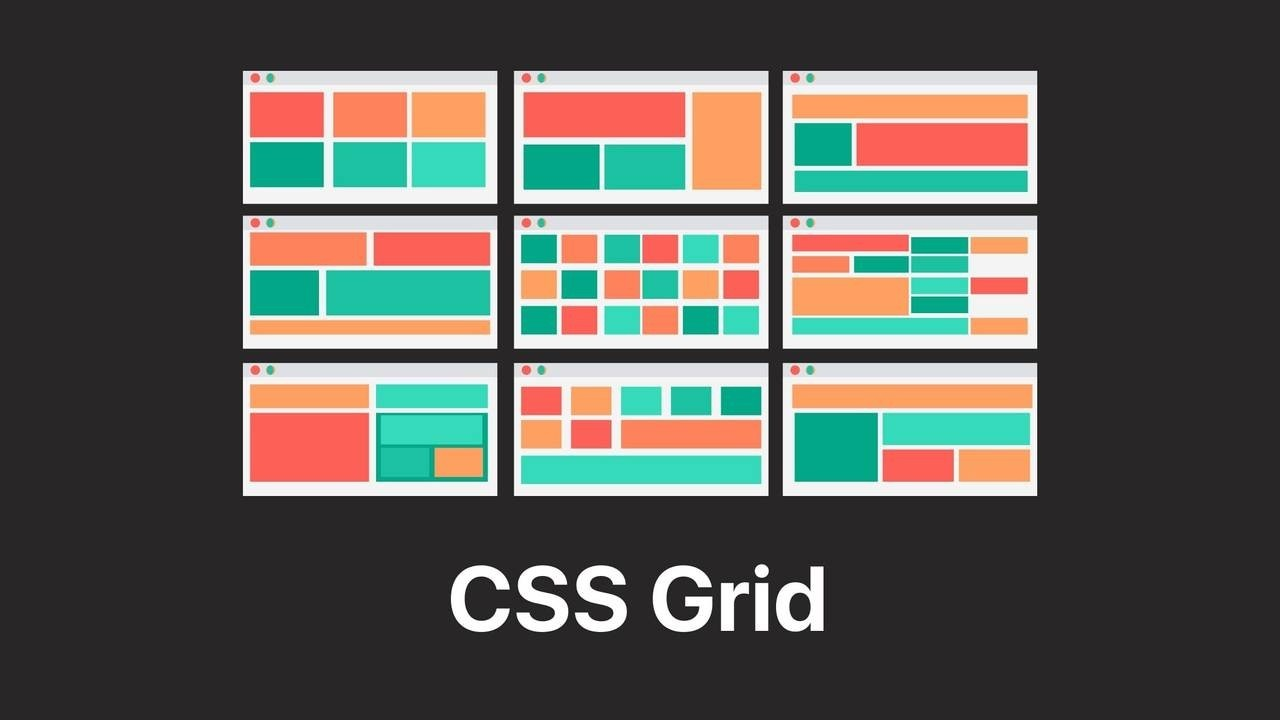
9.CSS #7 ~ CSS Grid

CSS Grid is a CSS property for building 2-dimensional layouts in webpages. The main purpose of CSS grid is that a container element can be divided int
10.Web Design #1 - Web Design for Developers

Back in the day, designing and developing were distinct tasks. In order to build a website, there was a 2-step process. Designers would initially crea
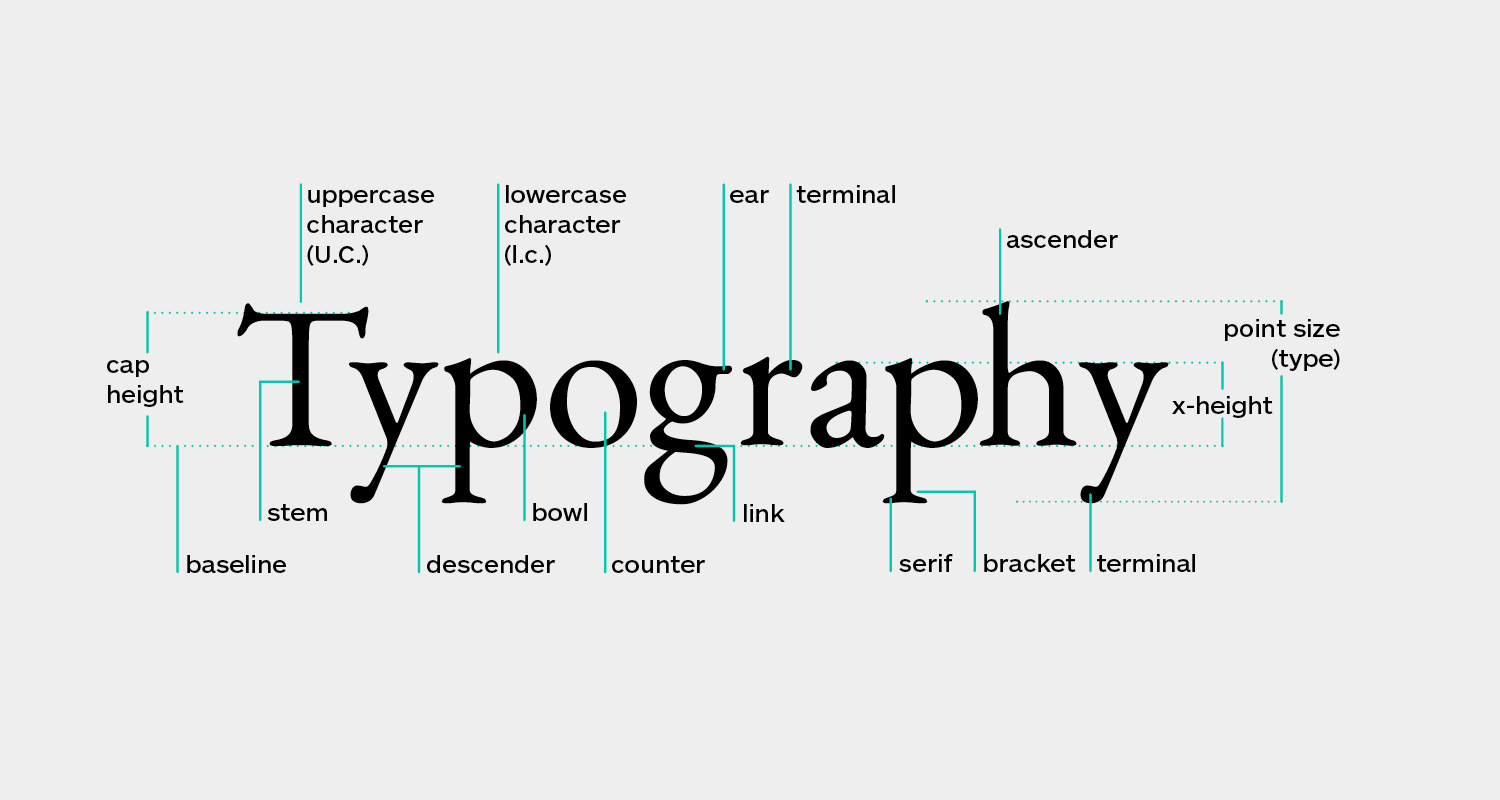
11.Web Design #2 - Typography

According to the standard definition, typography is the art and technique of arranging type to make written language legible, readable and appealing w
12.Web Design #3 - Colors

Just like text, color is one of the most important parts of what makes an excellent web design. Its role is to get attention, convey meaning, tell a s
13.Web Design #4 - Images and Illustrations

Images on website give more diversity to its overall atmosphere. As such, it is important to choose the right image for the website's personality.If y
14.Web Design #5 - Icons

Although icons are one of the supporting features of a website, they are one of the first things the users look at when they look through any website.
15.Web Design #6 - Shadows

Over the years, many developers implemented the effects of flat design and shadows into their products by choosing one after the other. In the recent
16.Web Design #7 - Border-radius

Though creating border-radius in various contents may look insignificant, this process is actually very important for the website to look unique. By g
17.Web Design #8 - Whitespace

Whitespace is simply space given between elements to spread out from each other. Giving just the right amount of whitespace makes designs look clean,
18.Web Design #9 - Visual Hierarchy

As the name states, visual hierarchy is about establishing which elements of a design are the most important ones. We can set important elements on a
19.Web Design #10 - User Experience (UX)

Difference Between UI and UX? UI and UX are familiar terms that people have heard often in various settings. But, what exactly do they mean? User In
20.Building an Accordion Component

Today, I attempted to clone-code a type of layout known as an accordion. An accordion is a vertically stacked list of headers that can be clicked to r
21.Building a Carousel Component

A carousel in UI Design allow multiple pieces of content to occupy a single component. Today, almost everyone uses handheld devices such as a smartpho
22.Building a Table Component

Although the table component is not used as commonly as other components, it is still important to know how to make one. There may be times when you m
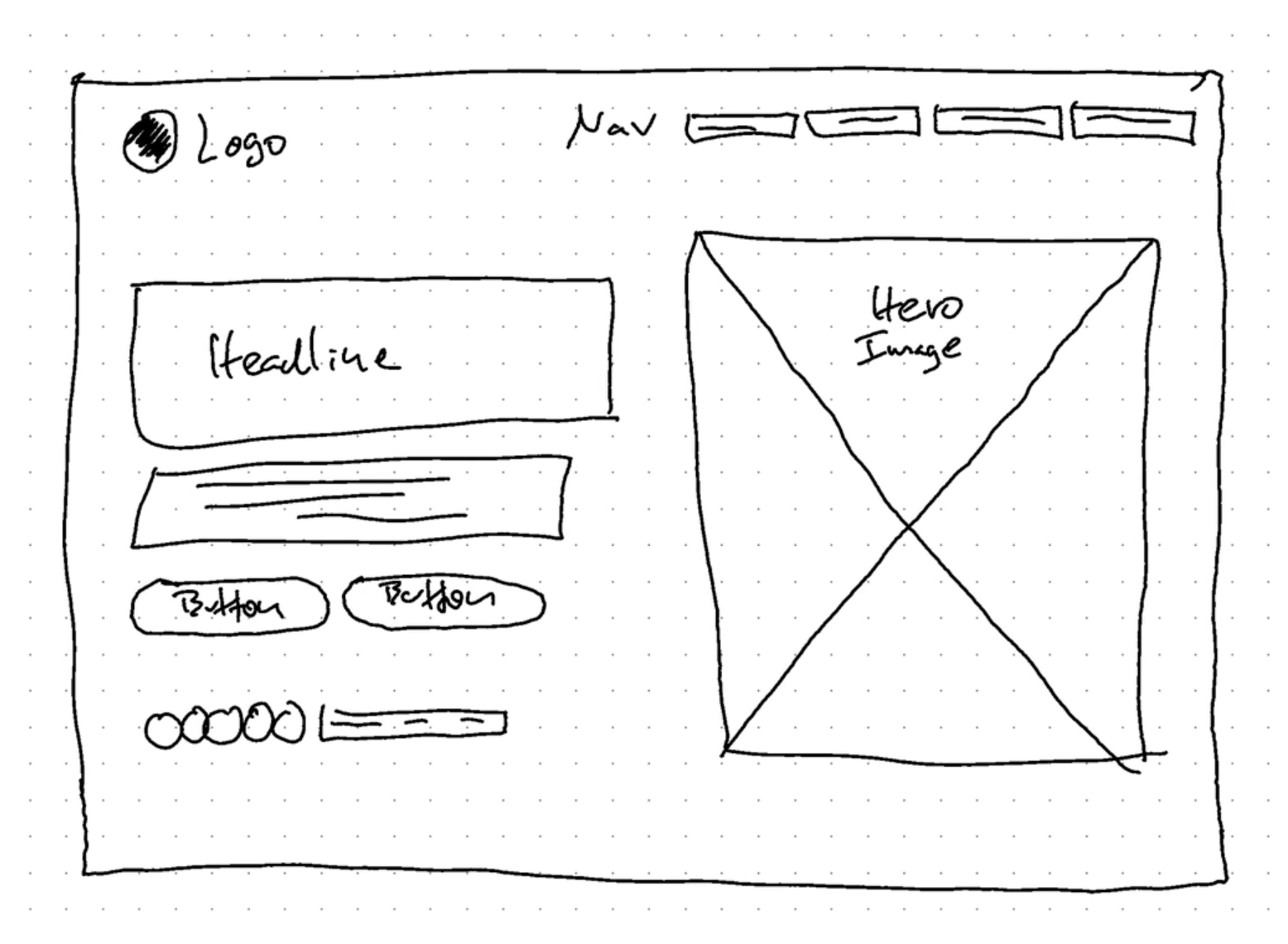
23.Building a Hero Section

A hero section is the area that is immediately shown when the user visits a website. This section of the website should be able to introduce the overa
24.Building a Web Application Layout

When we want to build a good looking website, it is VERY VERY important to structurally build the entire web application layout. This is an important
25.The Process of Building a Website

Define WHO the website is for. Is it for yourself? For a client of your agency or your freelancing business?Define WHAT the website is for. In other w
26.Omnifood Project #1 ~ Getting Prepared

Starting today, I will be clone-building a website known as 'omnifood'. Everything I do for this project will be fictinoal and will not be tranformed
27.Omnifood Project #2 ~ Building the Hero

I began by first building the hero section of the website. A hero section is very important because it is the first thing that users will see when the
28.Omnifood Project #3 ~ Building the Header and Navigation

After building the hero section, I moved on to create a header and a navigation component using the contents given prior to this exercise.In order to
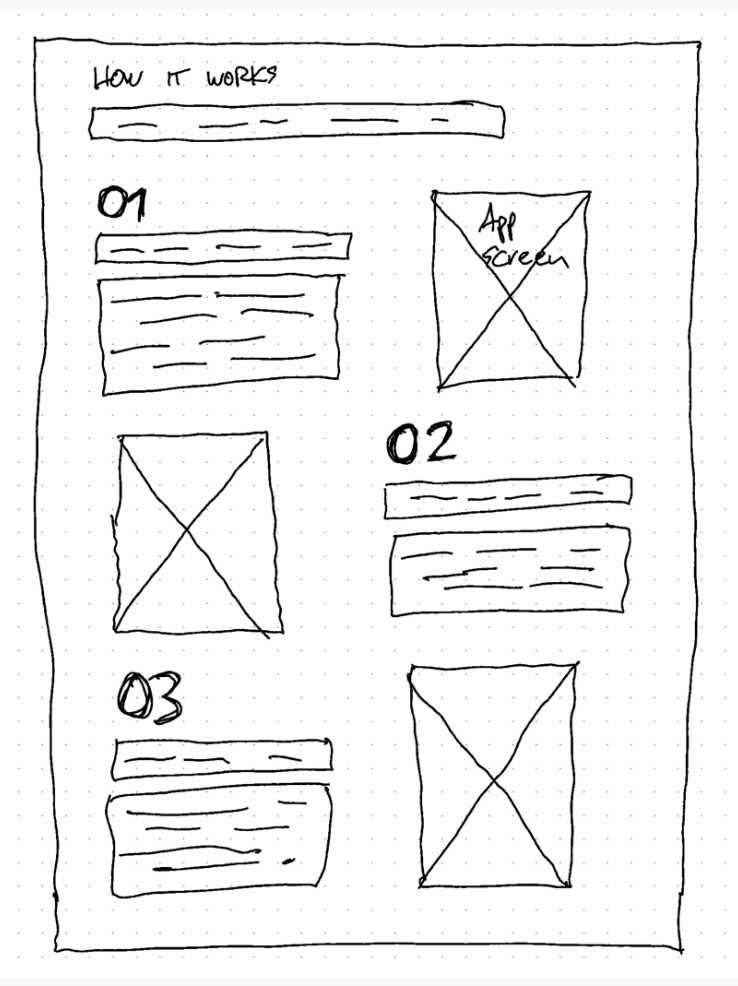
29.Omnifood Project #4 ~ 'How-It-Works' Section

The how-it-works section is a component that is built in order to guide users step-by-step on how to use the service provided on the website.