Introduction
Starting today, I will be clone-building a website known as 'omnifood'. Everything I do for this project will be fictinoal and will not be tranformed into an actual usable website. The exercise was provided by 'Jonas Schmedtmann' who is an instructor for various udemy coding courses and as such all credits and resources goes to him.
I will think of myself as a fully employed developer who is trying to build a fictional food service website for a fictional company known as 'omnifood' for a client. To introduce the company in more detail, 'omnifood' is a startup that uses AI to create and deliver custom healthy meal plans to the customers doorstep. To make our lives easier, the company provided us with all the content for the website (content.md).
Defining
1. WHO is the website for?
- For a client from a company.
2. WHAT is the website for?
- Business Goal: Selling monthly food subscription.
- User Goal: Eating well efforlessly, without spendin a lot of time and money.
3. Target Audience
- Busy people who like technology, are interested in a healthy diet, and have a well-paying job.
Planning
1. Plan and gather website content.
2. Plan out a landing page (one-page marketing website).
3. Define website personality.
- Based on the tech-centered target audience, as well as the actual product being sold, I will be using the startup/upbeat personality. Additionally, I could also add some elements of the calm/peaceful personality, since the product is all about consumer well-being as well.
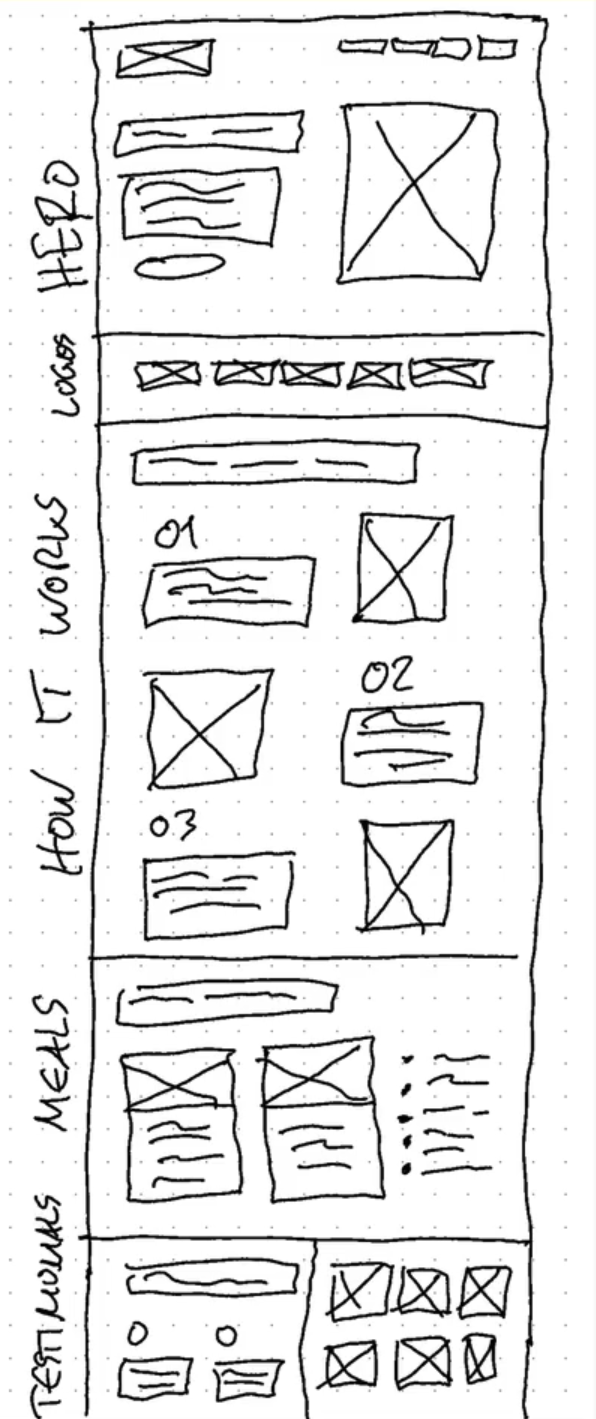
Blueprint
- Logo + Navigation
- Hero
- Featured section
- How it works
- Meals (and list of diets)
- Testimonials + gallery
- Pricing + features
- CTA
- Footer


I plan to design a gaming website like rainbow friends. Thanks for your instruction. It is useful for me