Using Good Images
Images on website give more diversity to its overall atmosphere. As such, it is important to choose the right image for the website's personality.
If you are trying to sell an actual physical product, you might want to use an actual product photo on the webpage for the users to see.

If you are trying to convince the users to use your website, you might want to write a convincing text with relevant storytelling photos.

You could also use illustrations for the users to feel convinced about using your website. Illustrations can either be 2-dimensional or even 3-dimensional images.

For simple and quality looks, we could use patterns by setting the image as the background or making it blend in with other features on the webpage. This makes the webpage look simple and modern at the same time.

The process of convincing your users to use your website is very important. To do so, use only relevant images that supports your website's message and story. Additionally, try using only orignal images instead of generic ones (ex. too much photoshop). Tools such as 'unsplash' and 'pexels' are available for choosing original-looking images. Experiment by combining a variety of photos, illustrations, and patterns.
Handling Text on Images
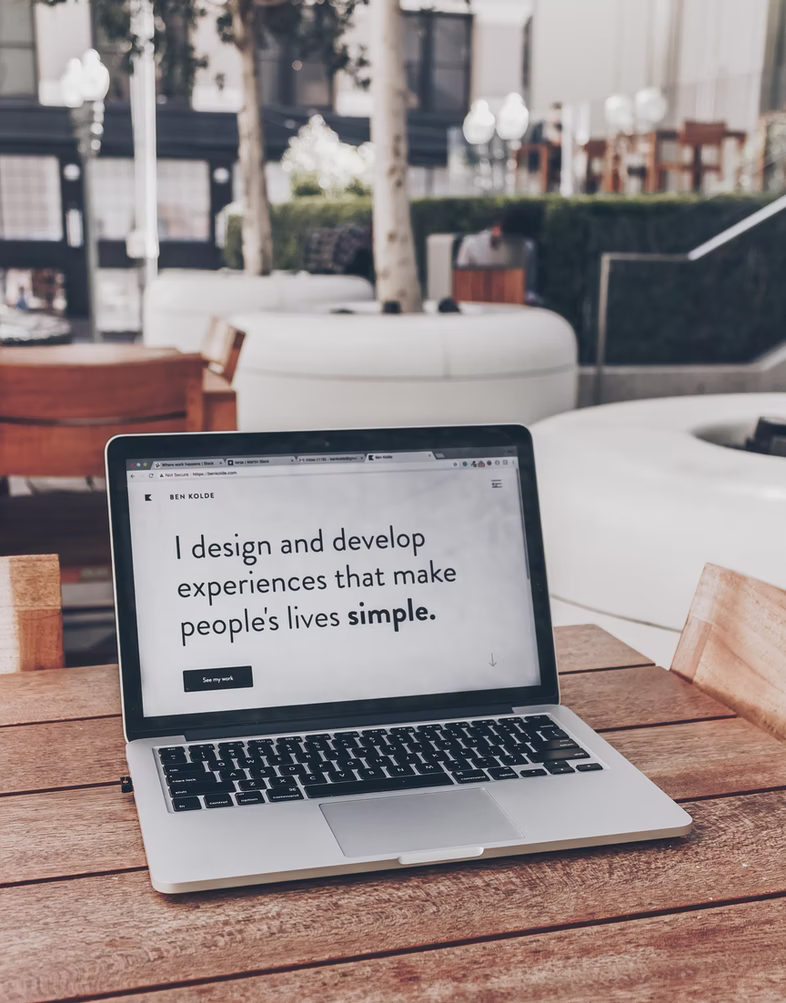
At many times, the tone of the text may not match with the image. In this case, we can either increase or decrease the brightness of the image completely or partially using gradients.
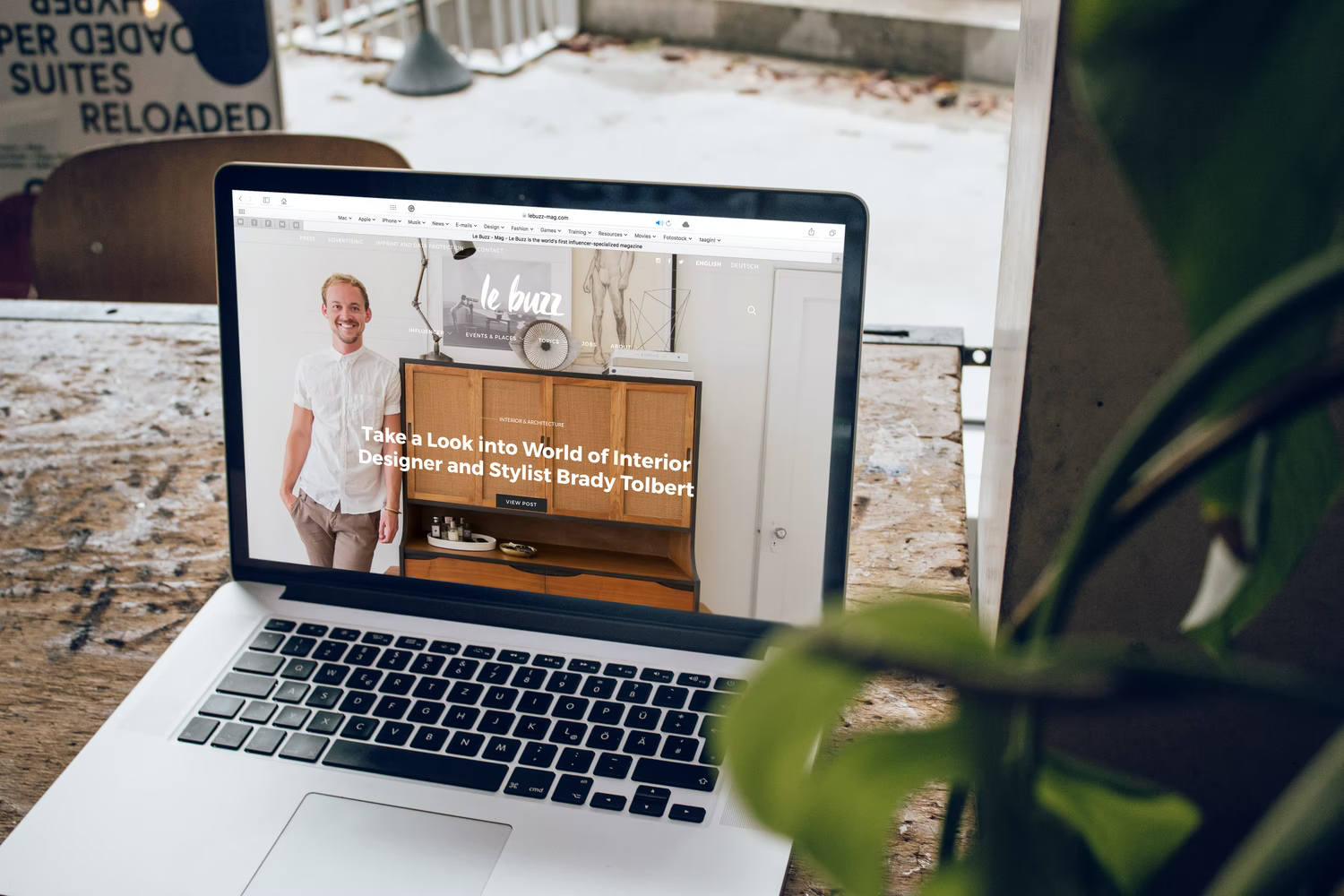
We can position the text into a neutral image area so that it does not block the image. This method is mostly used in cases where the image is on the background.
Putting a box around the text helps the users pinpoint the location of both text and image at the same time.
Technical Details
-
To account for high-resolution screens, make image dimensions 2x as big as their displayed size. If you directly try to put the exact same size of the image on your webpage, it will look very blurry due to low scale factor.
-
Compress images for a lower file size and better performance.
-
When using multiple images side-by-side, make sure they have the exact same dimensions.
Useful Tools
- Unsplash https://unsplash.com/ --> original images
- Pexels https://www.pexels.com/ --> original images
- DrawKit https://www.drawkit.io/ --> illustrations
- unDraw https://undraw.co/ --> illustrations
- Squoosh https://squoosh.app/ --> for compressing image sizes

When creating a website, one of the most important things you do is to use images and illustrations. Here you check this Asbestos Removal Wellington and get more new ways for wall paints. These items can really enhance your web design and make it stand out from the crowd. This article will give you some great ideas for using imagery and artwork on your blog.