0. 개요
Flask 기초 - velog 에서는 putty(git bash)와 같은 CLI에서의 flask 서버 실행을 기준으로 작성
본문에서는 VS Code에서 html, css, javascript 편집 및 flask 서버 실행을 기준으로 기재
1. VS Code 설정
1) Extension

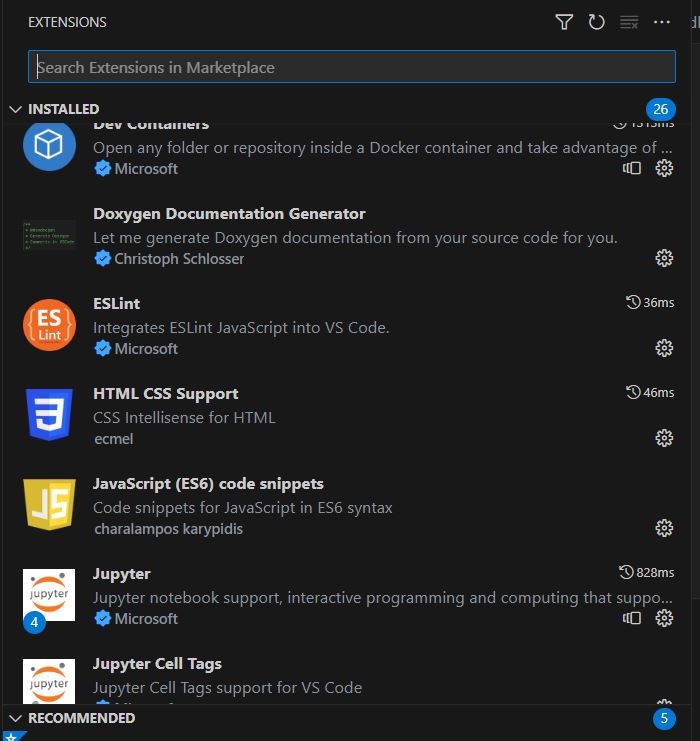
기존에 VS Code로 다양한 작업을 해서 여러가지가 설치되어 있는데 필수 설치 라이브러리는 다음과 같다.
① HTML CSS Support
② html/css snippets
③ Prettier Formatter
2) 가상환경
① 가상환경 생성
- python -m venv myenv
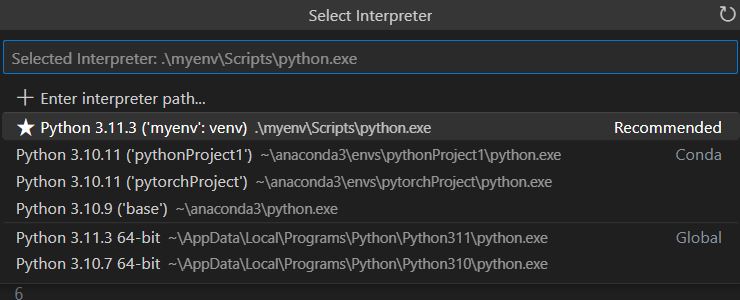
② Python Interpreter 설정 (가상환경)

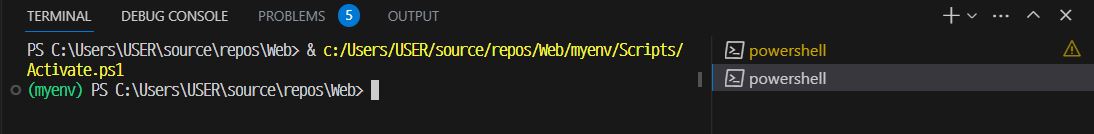
③ 가상 환경 확인

3) flask
① flask 설치
- pip install flask
- 필요하다면 pip upgrade
python.exe -m pip install --upgrade pip
② flask 서버 실행
실행은 putty, git bash에서의 실행과 동일
- python app.py
이제 VS Code에서 flask 서버를 개발 할 준비 사항이 완료 되었다.
(Node.js 설치 생략)
2. app.py
Flask 서버를 구동하기 위해 python 코드를 작성
import os
from flask import Flask, render_template, url_for
app = Flask(__name__, static_folder='static')
@app.route('/<pdb_id>')
def viewer1(pdb_id):
pdb_filename = f'{pdb_id.upper()}.pdb'
pdb_url = url_for('static', filename='pdbs/' + pdb_filename)
return render_template('browse_complex.html', data_href=pdb_url)
@app.route('/')
def main():
return render_template('main.html')
if __name__ == '__main__':
# 외부 접속 허용
app.run(host='0.0.0.0', port=8080)
3. templates
위 코드(.py)를 실행하기 위해 browse_complex.html, main.html 파일이 templates 디렉터리내에 존재해야하며, 기타 javascript 코드, static 폴더에 저장되는 파일들이 필요
사실 putty, git bash에서도 'nano'를 사용해 얼마든지 html,css,javascript 코드를 수정하고 flask 서버를 실행할 수 있으나, GUI의 편리함을 활용하는 게 여러모로 낫다! (원격 서버로 작업하는 게 아닌 이상)