1) Flask 서버 실행
① Flask 서버를 실행 스크립트
import os
from flask import Flask, render_template, url_for
app = Flask(__name__, static_folder='static')
@app.route('/<pdb_id>')
def viewer1(pdb_id):
pdb_filename = f'{pdb_id.upper()}.pdb'
pdb_url = url_for('static', filename='pdbs/' + pdb_filename)
return render_template('index.html', data_href=pdb_url)
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8080)
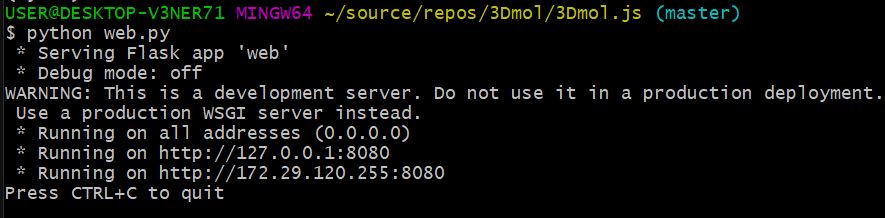
② flask 서버 실행
- python app.py

- Running on all addresses (0.0.0.0)
외부 접속 허용 (다른 장치에서 IP로 접속할 수 있음)
http://127.0.0.1:8080 or http://172.29.120.255:8080
- Running on all addresses (0.0.0.0)
2) 템플릿 & static
① app.py
@app.route('/<pdb_id>')
def viewer1(pdb_id):
pdb_filename = f'{pdb_id.upper()}.pdb'
pdb_url = url_for('static', filename='pdbs/' + pdb_filename)
return render_template('index.html', data_href=pdb_url)위 코드를 살펴보면,/{pdb_id}로 접속 시 index.html템플릿을 렌더링하고 있다.
이때 index.html은 app.py가 동작하는 경로의 templates 디렉터리에 위치한다.
② index.html
<link type="text/css" rel="stylesheet" href="{{ url_for('static', filename='css/index.css') }}">index.html 파일에서는 index.css 파일을 link 하고 있다. 이는 static 디렉터리 내에 static/text/css/index.css 와 같은 구조로 파일이 존재해야한다.
<div id='viewer1' class='viewer_3Dmoljs' data-href='{{ data_href }}' data-backgroundcolor='0xffffff' data-select='{"hetflag":false}' data-style='{"cartoon":{"color":"spectrum"}}'></div>위 코드에서는 viewer의 data-href에 'data-href' 변수를 사용하고 있다.
아까 app.py 에서 index.html을 렌더링하면서 "data-href=pdb_url"을 매개변수로 전달하고 있다.
그렇다면 pdb파일은 어디에 위치하는가?
③ pdb files (Static files)
images, css, js와 같은 각종 정적 파일은 static 디렉터리 내에 존재한다.
@app.route('/<pdb_id>')
def viewer1(pdb_id):
pdb_filename = f'{pdb_id.upper()}.pdb'
pdb_url = url_for('static', filename='pdbs/' + pdb_filename)
return render_template('index.html', data_href=pdb_url)위 코드에서 index.html을 렌더링 할 때, 'data-href' 변수에 전달되는 pdb_url은 /static/pdbs/pdb_filename 이다.
따라서 flask의 기본 디렉터리 구조는 아래와 같다.
※ 디렉터리 구조를 잘못 설정하면 template이 없다고 하거나 파일이 읽어오지 못하는 오류 발생하므로 주의할 것
myproject/
|- app.py
|- static/
| |- css/
| |- js/
| |- images/
| |- pdbs/
|- templates/
|- index.html
|- layout.html
|- ...