취업 지원 중 한 회사에서, "Ant Design"을 활용하여 UI를 스타일링 하라는 과제물을 받았었다.
디자인 라이브러리는 Bootstrap, Material UI 등 많이 들어보았으나, 학원에서는 기본기를 다지기를 더 원했어서 사용해볼 기회가 없었었다.
좋은 기회로 한번 체험 해보게 되어 사용기를 적어보고자 한다.
Ant Design이란
관리자 페이지를 만들기에 적합한 디자인 라이브러리 중 하나로 중국을 주축으로 많은 국가에서 사용하는 라이브러리다.
(디자인라이브러리의 )장점
참고) 디자인 라이브러리 사용이 처음이여서 어떻게 보면 antd의 장점이 아닌, 디자인 라이브러리의 장점으로 보일 수도 있는 점 양해 부탁드립니다.
- 알아서 스타일링을 해주니 자바스크립트 로직 구현에만 집중할 수 있어서 좋았다.
- 그리드나 레이아웃까지 알아서 정해주는것도 참 좋았다. (모든 디자인 라이브러리 공통 사항)
단점
(AntD만의 단점인지는 잘 모르겠지만) Less기반이여서 styled-components와의 호환이 너무 좋지 않았다.
오히려 styled-component로 오버라이딩을 일일이 해야되어서 코드 양이 늘어나고.비효율적인 면이 좀 많았다. (근데 생각해보니까 필요한 부분만 less로 처리해도 좋지 않았을까 싶다)
➡️ MUI 같은 경우 styled-components로도 호환이 잘 되는 것 같아 해당 전처리기를 사용하는 사람들은 MUI가 더 편하지 않을까 싶다.
<NavWarpper>
<CartLink to="/cart">
<ShoppingCartOutlined />
</CartLink>
<StyledMenu style={menuStyle} theme="dark" mode="horizontal">
<Menu.Item>
<NavTitle to="/home">Home</NavTitle>
</Menu.Item>
<Menu.Item>
<Link to="/beerlist">Beer List</Link>
</Menu.Item>
</StyledMenu>
</NavWarpper>예를 들어 antd의 navigation component를 활용하면 큰 스타일링 없이 뚝딱 네비게이션 바를 만들 수 있지만..
const NavWarpper = styled.div`
width: 80%;
margin: 0 auto;
`;
const NavTitle = styled(Link)`
float: left;
color: #fff;
font-size: 25px;
font-weight: 700;
`;
const StyledMenu = styled(Menu)`
.ant-menu-item {
&:hover {
background-color: #f3b9cc !important;
}
}
.ant-menu-item-selected {
background-color: #f3b9cc !important;
font-weight: 700;
}
`;
const CartLink = styled(Link)`
float: right;
color: #fff;
font-size: 25px;
&:hover {
cursor: pointer;
color: #fff;
}
`;styled-components로 테마 컨트롤이 힘들어 일일이 오버라이딩 해주게 되어 오히려 비효율적으로 작업하게 되었다. craco를 활용하여 설정을 변경해주면 물론 테마 변경이 가능하지만..큰 규모의 작업을 진행하지도 않는데 너무 이것저것 설치를 많이하는게 아닌가..라는 생각이 들어서 정이 그렇게까지 많이 가진 않는다.
다른 UI 라이브러리를 사용하면 이정도로 config니 뭐니 복잡해질 필요가 없으니 아무래도 좀..사용이 꺼려진다.
이벤트 컨트롤이 제한적이다.
버튼 컴포넌트의 경우 onclick이벤트 정도나 사용이 가능하다.
antd에서 제공해주는 이벤트 외의 이벤트를 사용하기 위해 div를 사용하여 감싸주어 처리했는데..이게 맞나 싶다. 오히려 코드가 더러워지기에 썩 반갑지는 않았다.
아무래도 사용한 경험이 짧아 십분 활용하지 못하는 것 같기도 하다. (아래에 작성했지만)허나 조금 아쉬운 것은, 문서가 조금 더 디테일하게 작성되어있었다면 초보가 응용하기에도 좋지 않았을까 싶다.
2% 부족한 문서

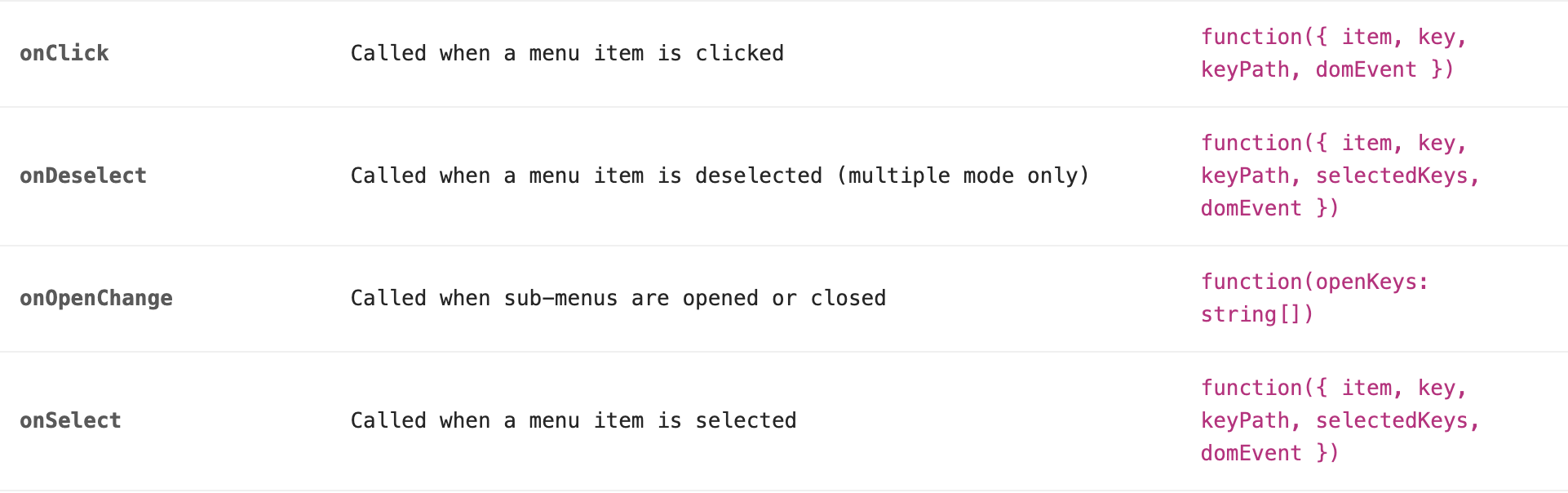
- 분명 문서에 작성되어있는 것은 많은데..용례가 조금 부족한 느낌이 있다. 초보자들은 문서만 보고 바로 적용하기까지는 조금 시간이 걸리는 느낌이 들었다.
특히 eventhanlder가 유독 그런 편인데..콜백함수를 어떻게 사용해야할지 바로 감이 잡히지 않아 코드 샌드박스등으로 여러번 시도하면서 시행착오를 겪게되었다.
결론
- 100%
styled-components만 사용하고 싶은 경우라면 조금 고민해보는게 좋지 않을까 싶다..차라리 MUI가 좋지 않을까 싶다. - 이벤트 활용이 살짝 제한적인 감이 있어서, 상대적으로 기능이 단순한 프로젝트를 진행할 때는 사용해도 좋지만 다양한 이벤트를 핸들링하고 싶은 경우는 다시 한번 재고해보는 것도 좋을 것 같다.
- 문서에 예시가 약간 제한적이여서(특히 이벤트 핸들링) 빠르게 바로 활용하기는 조금 어렵다 (초급 기준)
진짜 최종 결론
- 단순한 페이지를 빠르게 구현하는데는 좋지만, 다채로운 페이지를 만들기에는 제약이 있다.
- 개인적으로는 (명성에 비해) 조금 불편했어서 다른 라이브러리들의 사용성도 궁굼해졌다. MUI가
styled-components와 함께 사용하기 편리해보여 눈길이 조금 가고 있어..한번 사용해보고자 한다. (다음에 시간 남으면 사용해봐야지..☺️)