
기업협업을 나간 디지파이낸스에서 한달동안 실제 서비스 중인 두가지의 App의 통합 관리자 사이트 개발을 진행했다.
Project 개요
개발 기간 : 2021.10.05 ~ 2021.10.28 (약 4주)
개발 인원 : Frontend 2명, Backend 1명
사용 기술 :
- HTML, CSS
- Styled-Component
- Javascript
- React(CRA), Context API
- Other Libraries : react-router-dom, chartjs, react-pagintae, react-table, axios
- Testing tool : Jest
- Deploy
- Express
- Infra
- Azure VM
- UI / UX
- Storybook, chromatic
- Communication Tool
- Git, Github, Github Projects, slack
진행 과정
기술 스택 선정
해당 회사는 프론트엔드 엔지니어가 한명도 없는 상태였어서 CTO님께서 "알아서 자유롭게" 관리자 페이지를 구현해보도록 요청하였다.
별도로 요청받은 기술스택이나 매뉴얼이 없었기 때문에 프론트엔드 팀원들끼리 위코드에서 배운 것들을 활용하되, 공부해보고 싶었던 것이나 사용해보고 싶었던 라이브러리를 사용하며 실험적으로 접근해보기로 하였다.
그리하여, 기존에 사용하던 React 기반으로 프로젝트를 가져가되, 디자인 작업부터 직접 진행했어야 했기에, 필요한 경우 Context API, axios 등 library를 사용하며 작업을 단축하고자 했다.
또한, 위코드에서 경험이 부족했던 testing 부분을 보완하기 위해 Jest와 Storybook을 부분적으로 사용해보기로 했다.
일정 관리

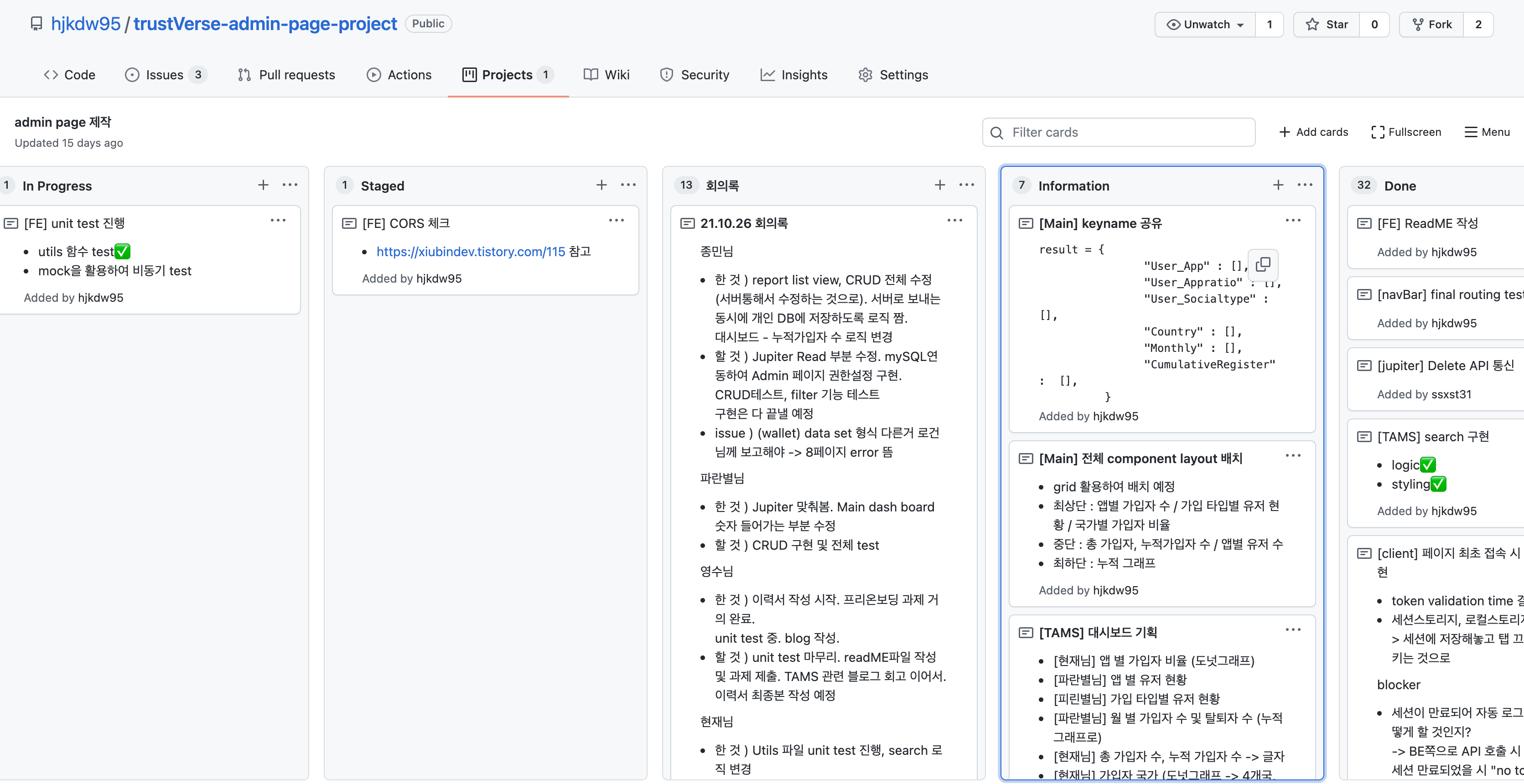
기존에는 Trello를 사용해서 프로젝트를 관리했으나, CTO님께서 github project를 사용해보라고 제안 주시어 한번 사용해보았다.
issue, PR을 연동할 수 있다는 장점은 확실히 있으나, 담당자 지정, due date 지정이 안되는 등 보드 자체의 기능이 좀 많이 부족하여 아쉬웠다.
구현 결과물
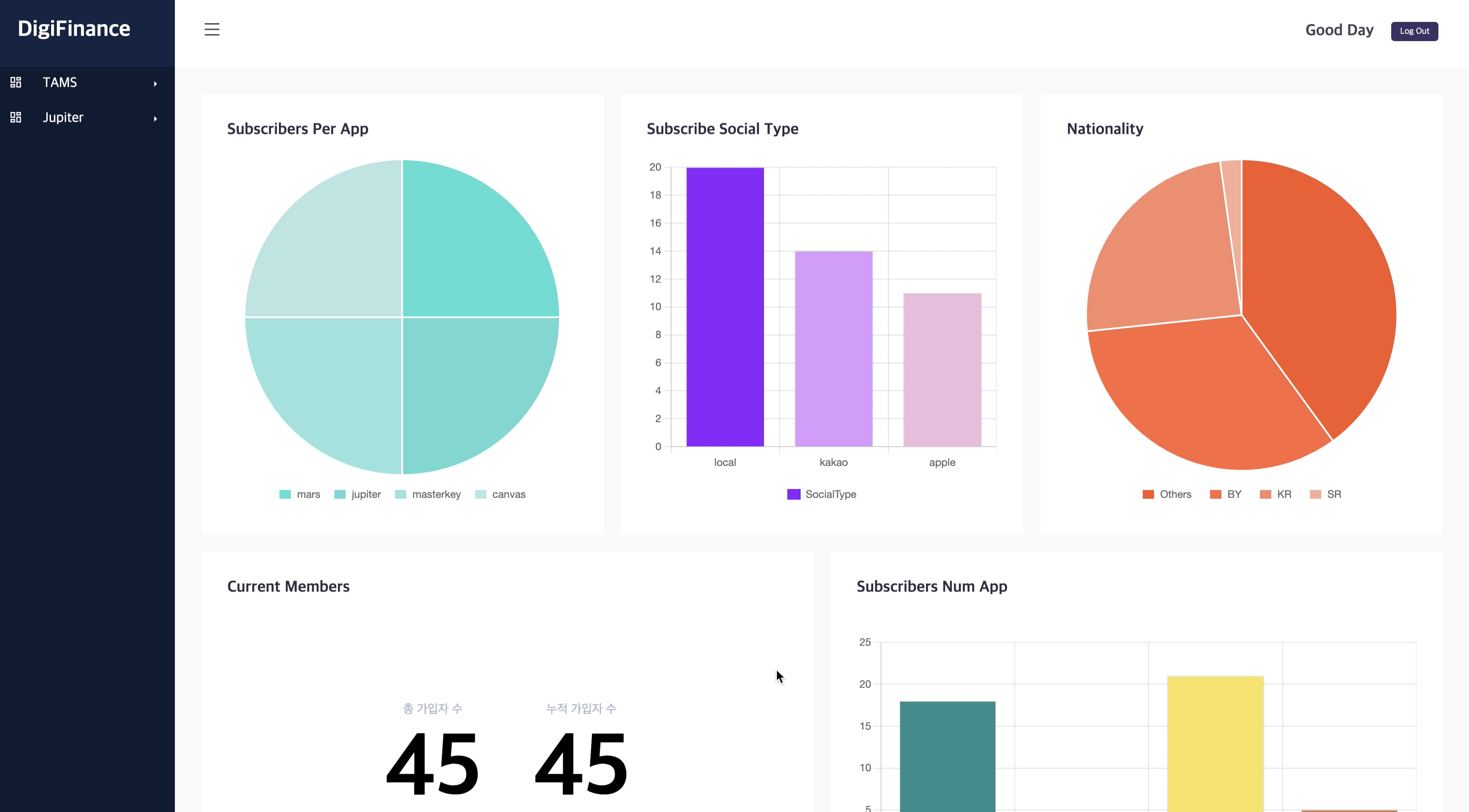
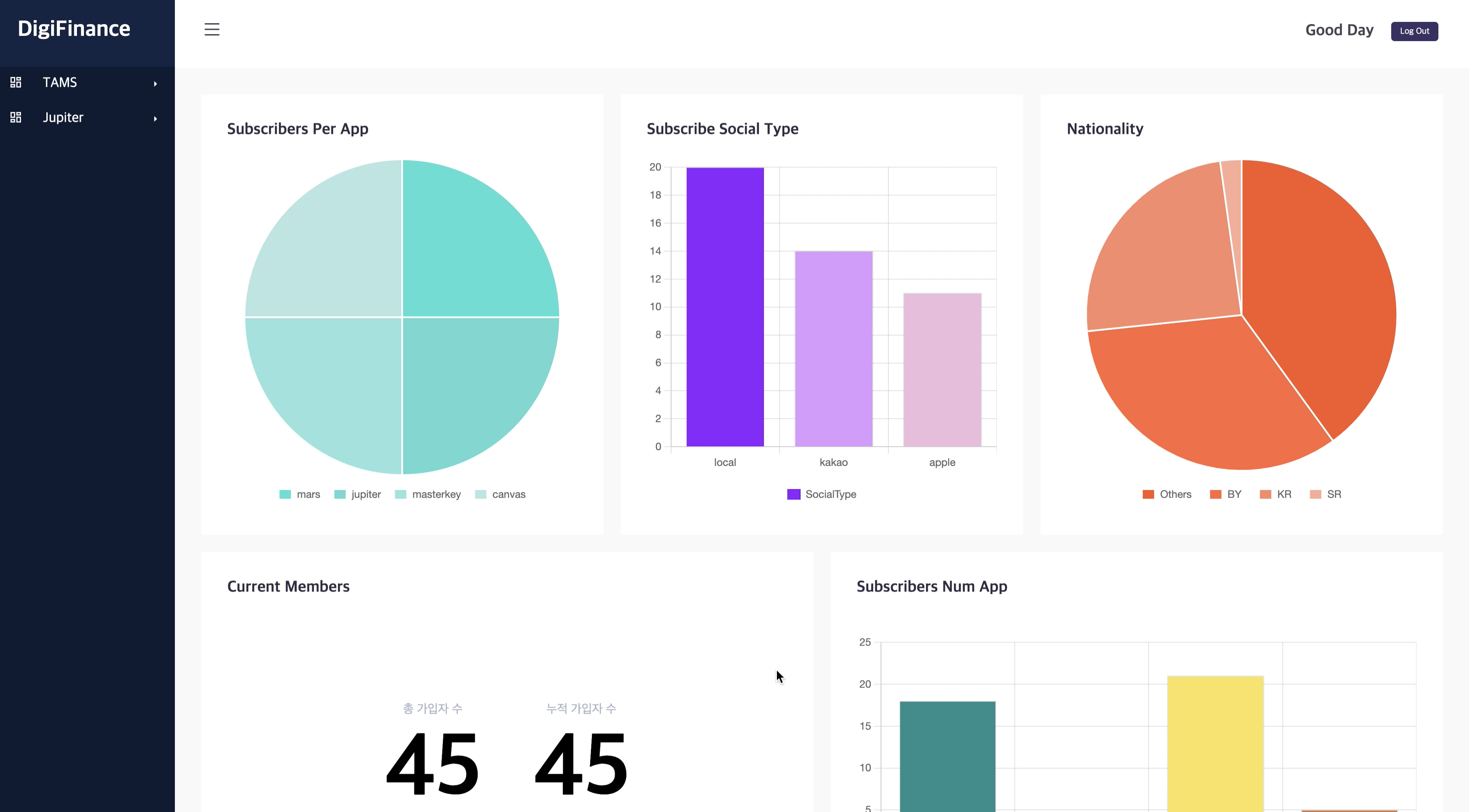
메인 대시보드

chartjs를 활용하여 데이터 차트를 구현했다.
chartjs 에 입력해야되는 배열 형태가 정해져있기에, 모든 컴포넌트의 데이터가 균일하게 들어올 수 있도록 재사용 가능한 외부 함수를 생성했다. 또한, 차트의 옵션부분도 상수화한 후 외부에 config파일을 만들어 저장하였다. 이를 통해 테이블이 출력되는 컴포넌트가 심플하게 유지될 수 있도록 관리했다.
각 component들은 grid 를 활용하여 여러 해상도에 반응할 수 있도록 했다.
아코디언 바 및 로그인 상태바
아코디언 바
.gif)
menu list 배열과 clickEvent를 활용하여 이중 아코디언 메뉴를 구현했다.
.gif)
아코디언 메뉴에 toggle기능을 추가하였으며, Context API를 활용하여 아코디언 메뉴 뿐만 아니라 body부분 또한 토글 이벤트에 맞추어 크기가 조절되도록 했다.
로그인 상태바
.gif)
로그인 이전에는 로그인을 진행해주세요 로, 로그인 상태가 확인되었을 때는 Good Day가 반환되도록 구현했다.
TAMS 탭 테이블
.gif)
react-table 과 react-paginate 를 활용하여 테이블 페이지를 구현했다.
closest 를 활용하여 코인 상세정보를 보여주는 모달을 생성하였으며, query를 통해 이메일 검색이 가능하도록 search form을 만들었다. 이 search form은 재사용이 되기에 별도 component로 분리하여 관리되도록 했다.
반응형 제작
.gif)
태블릿 환경으로도 관리자 페이지를 사용할 수 있도록 해달라는 리뷰를 받아, 아이패드 사이즈에 맞춘 반응형 페이지를 만들었다.
태블릿 사이즈로 접근 시 보다 화면 전체를 크게 보게하기 위하여, 아코디언 메뉴가 가려진 형태가 default가 되도록 작업하였으며, 테이블 column이 많기에 over-flow를 주어서 스크롤로 이동이 가능하도록 자업했다.
접근 권한 관리
<StatusProvider>
<Router>
<NavBar />
<Switch>
<PrivateRoutes exact path="/" component={Main} />
<PublicRoutes exact path="/signUp" component={SignUp} />
<PublicRoutes exact path="/signIn" component={SignIn} />
<PrivateRoutes exact path="/jupiter" component={Jupiter} />
<SearchValueProvider>
<PrivateRoutes exact path="/tams" component={Tams} />
</SearchValueProvider>
</Switch>
</Router>
</StatusProvider>관리 페이지인 만큼 사용자만 접근하도록 만들기 위하여, PublicRoutes 와 PrivateRoutes 라는 custom routes를 생성했다. 이를 통해서 로그인을 했을 때만 관리자 페이지에 접근이 가능하도록 했다.
로그인 하지 않은 채로 로그인/회원가입 외의 페이지에 접근 시 로그인 페이지로 redirecrtion이 일어나도록 했다.
배포
Express.js 를 활용하여 프론트엔드 서버를 생성하였고, Azure VM를 통하여 FE 서버를 배포했다.
당황하지 않고 차분하게
처음에 프로젝트를 받았을 때, 구체적인 기획이나 스토리보드도 없고, 디자인 시안도 없고, 프론트엔드 담당자나 업무 체계가 존재하지 않았기에 약간 당황했었다👀..
체계가 잡혀있지 않다보니 팀원들이 의욕을 상실해서 작업이 거의 진전되지 못했었다.
이래서는 이 값진 한달이 아무 결과물도 없이 증발될 수 있을지도 모른다는 생각이 들었고, 그래서 팀원들의 의욕을 끌어올리고자 많은 시도를 해 보았다.
우선 첫번째로,첫 주에는 기획과 업무 체계 확립에 집중하였다.
- 기획과 디자인, 및 업무 체계가 존재하지 않았기에 백엔드와 프론트엔드끼리 어느정도의 기능까지 완성해낼 것인지, 해당 기능을 사용할 때에 어떤 경로로, 어떤 효과가 나타나도록 할 것인지 등 구체적인 스토리보드가 만들어지도록 계속 고민하고 회의했다.
- 또한, 프로젝트 체계가 없어서 모두가 당황하고 있을 때, 먼저 나서서 체계를 구축하고자 하였다.
커밋 룰, PR 탬플릿을 어떻게 사용할 지 체계를 잡았으며, 현재 프로젝트의 진척도를 모두에게 공유할 수 있도록 데일리 스탠드업 미팅을 진행하기로 하였다. - 또한 한달 간의 sprint 일정을 그려내어, 어느 주차까지 어느 정도로 고도화 할 것인지 미리 청사진을 그려놓았고, 팀원들에게 일정을 공유하여 각자 맡은 몫을 due date까지 끝낼 수 있도록 하였다.
둘째로, 기존에 사용하던 기술 스택 외에 새로운 언어나 프레임워크를 도입하여 팀원들의 흥미를 끌어냈다.
팀원들이 의욕을 상실한 이유 중 하나가, 새로운 기술스택이 없다는 점이였다.
어떤 회사는 새로운 기술스택을 사용하기에 새로운 언어를 강제로(?) 공부하게 되는 환경에 놓인다던지 하면서 새로운 자극을 주었지만, 우리가 기업협업을 한 회사는 정해진 기술 스택이 없었기 때문이다..
회사가 해주지 않는다면 직접 찾아서 경험해보자!라는 생각이 들었고, 1주차~2주차 동안 구글링이나 여러 블로그를 참고해서 해당 프로젝트에 적용해볼 만한 라이브러리나 프레임워크를 찾아내었고, 팀원들에게 새로운 기술을 사용해보자고 먼저 제안해보았다.
다행히 팀원들 모두 새로운 기술을 배워보고 싶어했기에 반응이 좋았고 덕분에 모두 1달동안 기존에 공부했던 것 외에 새로운 경험을 해볼 수 있었다🤟
셋째로, 담당 파트가 아니여도 팀원이 어려워 하는게 있으면 다함께 고민해보는 시간을 가졌다.
본 프로젝트의 백엔드 담당자가 한 분이다 보니 아무래도 작업에 조금 부담을 느끼시는 것 같았다.
마무리 작업중에 백엔드 이슈가 생겨 작업이 잠시 중단되었었는데, 혼자서는 힘들어보여서 프론트엔드 팀원들이 모두 붙어 구글링을 도와주고 여러가지 케이스를 공유하는 등 백엔드 분의 이슈를 다같이 해결하고자 했다.
셋이 모여 머리를 맞대다보니 문제가 완벽하게 해결되지 않아도, 백엔드 분이 부담을 아무래도 덜 느끼신 것 같았고, 다같이 고민하고 해결해 나가다 보니 보다 one team이 된 느낌이 들었다.
후에, 팀원 분께서 전에 모티베이션 하고자 내가 말했던 "아이큐 100인 셋이 모여있으니 우리는 아이큐가 300이나 되는 거고, 아이큐 300이면 해결 못할 것이 없다." 문구가 인상적이였다며, 이때 다같이 으쌰으쌰 한 추억은 절대 잊지 못할 것이라고 하셨는데. 그 말을 들으니 다같이 모여서 이슈를 해결하는게 하나의 팀이 되는데 얼마나 중요한 일인지 느끼게 되었다.☺️
기능적으로는 특별할 것이 없는 작업물일 수 있었지만, 이렇게 직접 팀을 하나로 만들어가며 프로젝트 체계를 잡아나가 본 적은 처음이였다. 초반에는 헤매느라 분명 힘들었지만, 금새 팀이 안정을 찾고 한 방향을 모두가 바라보며 작업을 진행하게 되어 매우 값진 경험을 했던 1달 이였던 것 같다🥰
