Grid System이란

페이지 콘텐츠를 논리적이고 일관성 있는 질서와 구조로 디자인할 수 있도록 돕는 그래픽 시스템이다.
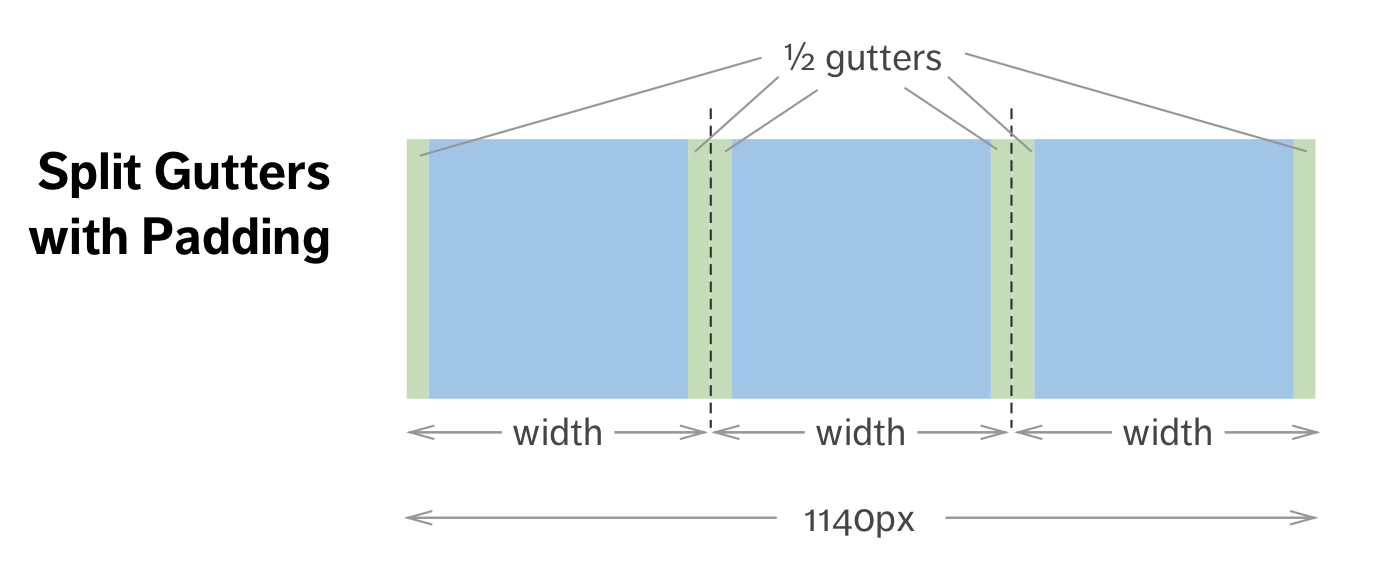
디자이너는 아래 그림과 같이 격자 선(Grid)에 맞춰 디자인에 규칙을 부여하여 페이지를 더 보기 좋고, 알기 쉽게 제작하는 데 도움이 된다.
개발자의 입장에서는 여러 해상도에 상관 없이 안정적인 UI를 구현시키는데 사용할 수 있다. 이를 통해서 유지 보수의 효율을 높일 수 있다.
구성 요소

unit
기둥 하나를 지칭한다 (위의 사진에서는 파란색 1칸)
gutter
unit 사이의 간격을 지칭한다 (위의 사진에서 초록색 1칸)
column
unit과 gutter를 합친 모양 1개를 지칭한다 (위의 사진에서 width라고 표시된 구간)
unit 양 옆에 gutter가 감싼 형태로 본다 (1/2 gutter + unit + 1/2 gutter = 1 column)
container

그리드 영역에 대한 가이드로, column을 모두 묶은 형태이다.
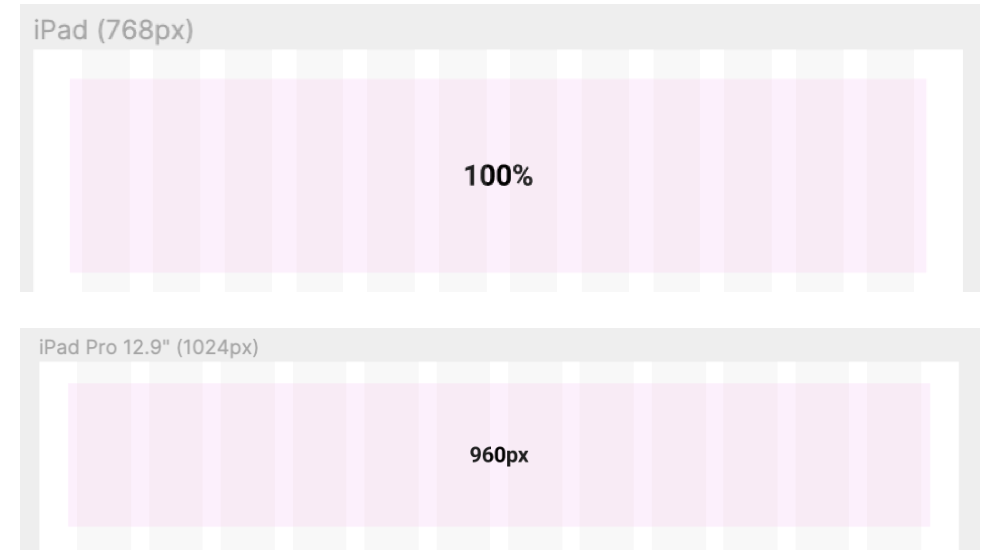
100%같이 비율로 지정할 수도 있고, 아래처럼 max-container-width를 지정하여, column이 무한정 커지는 것을 방지할 수도 있다
(이또한 여러 해상도에 대한 대응으로 보면 된다)
margin
디자인적 요소로서 사용되는 마진으로, 전체 columns 양쪽 끝에 붙는 마진을 지칭한다

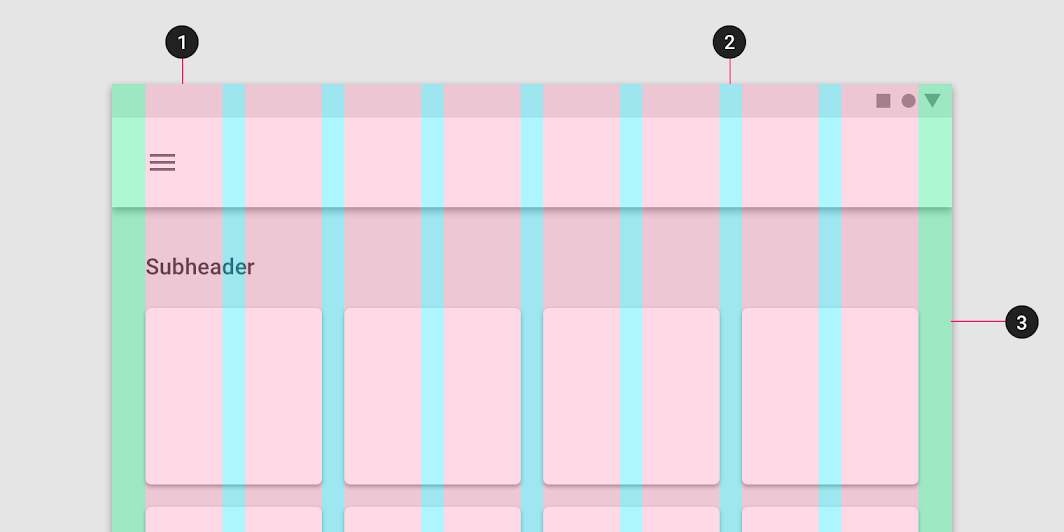
위의 사진에서 unit은 1번, gutter는 2번, margin은 3번이다.
column은 1과 2를 각 1개씩 더한 형태, container는 전체 화면에서 3을 뺀 형태.
Grid System 구현을 위한 checkpoint

1. Column 갯수 확인⭐️
이는 나중에 unit size 구할 때 필요하기에 필수이다
2. unit size 확인⭐️
unit size는 항상 고정된 px이지 않다!
위의 사진처럼 %비율로만 구성되도록 설정하기도 한다.
모바일 등 요즘 디스플레이들의 해상도가 다양해짐에 따라 보다 효율적으로 대응하기 위해서 비율로 사이즈를 설정하는 경우가 잦다.
비율인지 고정px인지 확인하는 법
디자인 툴을 활용해서 grid system을 미리 늘려보아서, 비율로 지정된건지(유닛 사이즈 변함), 픽셀로 고정되있는 것인지(유닛 사이즈 안변함) 반드시 확인해야 한다⭐️
3. gutter size 확인
4. container 사이즈 및 max conatiner size 확인
container의 경우 unit의 영향을 받아 %비율로 구성되는 경우가 많으니 주의한다.
container size = 전체 화면 사이즈 - 양 옆의 마진 = 100% - (margin*2)
SCSS로 Grid System 구현하기
-
class는
container,row,col-로 통일하여 준다.
Row는 column들의 가로정렬 시 사용, col-은 각 column의 width값을 결정하는데 사용한다! -
gutter, margin은
padding으로 구현한다
그렇기에 항상 좌우로 padding이 필요하다
