em
em 은 이 단위가 적용된 엘리먼트의 글자 크기에 비례한다.
em 은 적용되어 있지만 글자 크기가 적용되어 있지 않아서 부모의 값을 받아오는 경우,
(font-size 는 상속형 속성이다) 부모의 글자 크기를 물려받아 자식의 글자 크기가 “먼저” 적용되고, 그 후에 em에 적용된다.
장점
픽셀에 비해선 상대적으로 더욱 유연하게 처리할 수 있어서 조건에 맞게 length 를 조절할 수 있다.
단점
em은 자기 자신의 글자 크기를 참조하기 때문에, em 을 사용하는 다른 속성 역시 글자 크기에 영향을 받을 수 밖에 없다!
또한, 글자 크기가 변하지 않더라도 부모의 글자 크기가 변하면 또 복잡하게 일이 흘러갈 수도 있다.
➡️그렇기에 필요한 곳에만 사용할 것!
rem
rem 역시 em 과 마찬가지로 글자 크기에 따라 비례되는 속성인데,
오직 html 태그의 글자 크기만 참조한다.
다른 모든 태그의 글자 크기는 신경쓰지 않는다.
rem을 사용할 경우, 계산하기 쉽게 참조 대상의 글자 크기를 10 픽셀로 맞춰놓고 진행하는 경우가 많다.
html 태그의 경우, 브라우저 기본 설정 기준에서 기본 16 픽셀을 갖고 시작하는데 여기에 62.5% 를 곱해주면 10 픽셀로 맞춰놓고 시작할 수 있다.
html {
font-size: 62.5%;
}이러면 html 은 10 픽셀로 맞춰지게되고, 하위 태그에서 rem 을 사용하는 경우 10 배수로 계산하면 되니 훨씬 편하다.
Px
Picture Element의 약자로 우리말로는 화소라고 한다.
화면의 이미지를 구성하는 최소의 단위를 말하며, 사각형으로 이루어져있으며 해상도를 나타낸다.
픽셀의 수가 많아질수록 고해상도의 이미지라고 말한다.
픽셀은 DPI의 값에 따라 얼마든지 달라질 수 있다. 즉 물리적인 크기로 나타낼 수 없다.
96 DPI와 360DPI에서의 1px는 다르다.

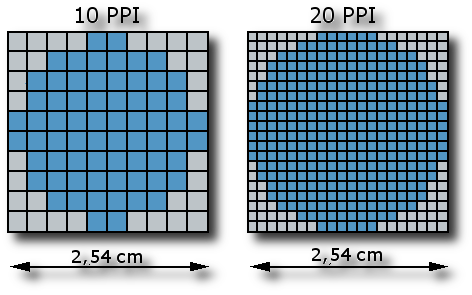
DPI: dots per Inch
1인치 당 몇개의 픽셀로 이루어져 있는지 나타내는 디스플레이의 해상도 밀도 단위
DPI는 주로 인쇄 시 사용하는 단위이며, 디스플레이의 경우 PPI(Pixel per Inch)를 사용한다.
이렇게 픽셀은 모니터마다 고정 값으로 정해지기 때문에 CSS에서는 absolute length 라고 분류된다.
단점
픽셀 값을 한번 설정하면 미디어쿼리나 자바스크립트를 사용하지 않는 이상 값을 변경하기 매우 어렵다 — 모니터마다 이미 1px 이 어떤 수치인지 미리 정해져있기 때문!
즉 반응형 웹 작업에 그다지 효용적이지 못하다.
DP - Device Independent Pixel
안드로이드 사이즈 단위.
PPI가 다른 디바이스에서 px로 표기하면 밀도가 클수록 작게 보인다. 그렇기 때문에 화소의 밀도에 따라서 변하지 않는 DP를 사용한다.
= 픽셀과 상관없이 어떠한 디바이스에서도 같은 비율을 유지한다!
기원
DP는 2010년 애플이 레티나 디스플레이의 아이폰을 선보이면서 시작되었다.
레티나 디스플레이는 인치당 픽셀을 두배로 늘려(x2) 출력하므로 선명한 화면을 보여준다.
허나, 픽셀은 PPI에 따라 유동적으로 변하므로 1배율에서 48px의 사이즈 버튼을 레티나 디스플레이에서 같은 사이즈로 보여주게 하기 위해선 96px사이즈의 버튼으로 제작해야 했다.
이런 상황에서 IOS에서는 "PT", 안드로이드에서는 "DP"라는 사이즈 단위를 소개하게 되었다.
PT (Point)
IOS의 사이즈 단위.
DP와 근본적인 원리는 동일하지만, 비율로 늘어나지 않는다.
그 이유는 가변 영역과 고정 영역이 존재하기 때문.
가변, 고정 영역
디바이스 사이즈에 따라서 빈 공간이 나타나지 않게 고정영역(변하지 않는 영역)과 가변 영역(비율에 따라 변하는 영역)을 지정하여 모든 디바이스에 대응하는 방식.
1pt는 1px과 달리 물리적인 크기다.
애플 기기에서는 인치와 pt사이의 상수 변환이 없다.
즉, 1pt를 나타내는 픽셀 밀도는 없고, 디바이스 별로 다르다
(안드로이드에서 1 DP는 160 PPI를 기반으로 한다)
DP, PT 대응을 위하여 벡터로 디자인을 진행한다.
참고자료

