Prologue
김버그의 HTML&CSS는 재밌다 수업을 드디어 완강했다.
그리고 그 결과물로서 첫 반응형 웹을 완성했다!
혼자 처음부터 끝까지 모든 페이지를 만들어본 첫 경험으로, 이 첫 프로젝트를 기록해보고자 한다💕
준비 기간
2/22~2/28
(각종 경조사가 겹쳐..결과물에 비해 기간이 오래걸렸다. Wakatime 으로 확인하면 총 16시간 정도 걸렸다..)
사용 언어
- HTML
- CSS
(딱 2가지 만 사용했다 - 난 초보니까..😊)
개인 목표
- Footer까지 포기하지 않고 만들어보기!
(부분별 실습만 해봤지..모든 페이지를 구축해본적이 없었기에..) - Bootstrap 사용하여 미디어쿼리 활용해보기
(강의에서 한 강의로 심플하게 다뤄서-실습도 없었다..ㅠ-이참에 한번 경험해보자 싶었다!) - code 깔끔하게 적기
결과물 (feat.선생님의 손길)
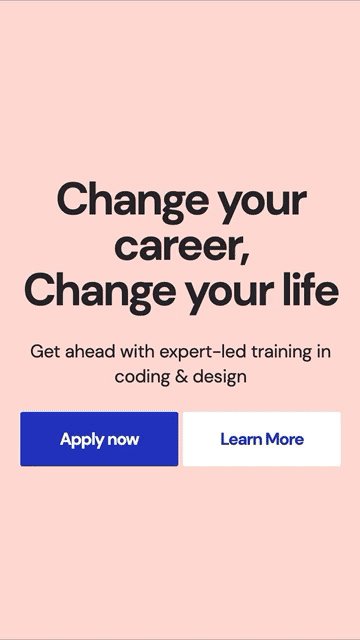
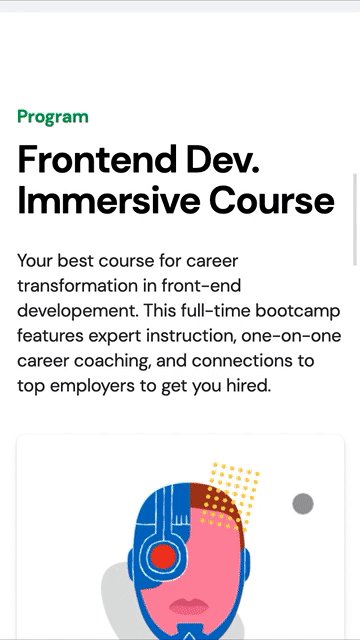
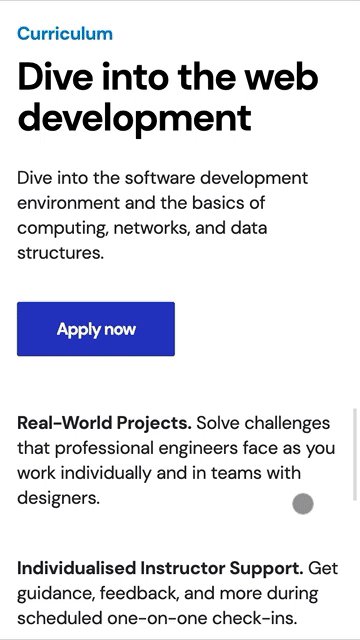
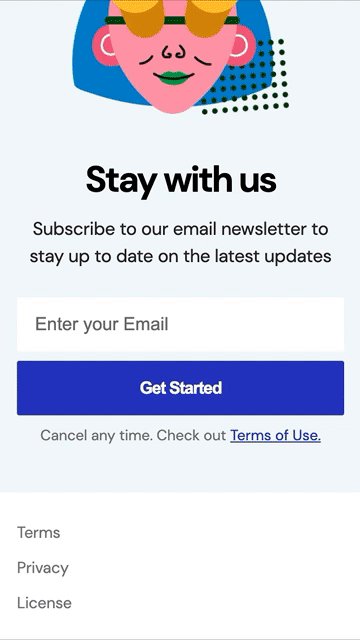
모바일 버전

모바일 버전은 어렵지 않게 만들었다.
선생님 도움 없이 거진 뚝딱 뚝딱 만들었다😊 그렇지만 한 9시간 걸려 만들었..다..ㅎㅎ.....
데스크톱 버전
.gif)
정말 만들기 힘들었다...
솔직히 마크업 빼고는 제대로 구현한 것이 없었다...
슨생님의 도움을 받아 어찌저찌 완성은 했으나 참 아쉬움이 많이 남는다..!
잘 한 점 👍
-
그래도 모바일은 문제없이 혼자 구축 잘해냈다!
개발 공부 1개월 차인 입장에서는 사실 이정도만 되어도 감지덕지..😂 -
Figma 디자인을 보고 눈치코치껏 hover구축을 센스있게 해냈다!
아직 경험이 너무 적어서..디자이너가 전달 준 이미지 만으로 어떤 가상요소를 써야될지 감이 안오는 경우가 많았다..
하지만..내가 제일 좋아하는(?) hover 같아 보이길래 구축해봤는데 슨생님 해설 수업에서도 구축해서 그냥 개인적으로 뿌듯했다...
센스있는 나 칭찬해..
.gif)
못 한 점 👎 (혼자 만들면서 아쉬웠던 점!)
(비트주세요)
1. Bootstrap과 반응형 웹만드는 것 자체가 너무 낯설었다...!
class를 각각 sm, md 이렇게 줘도 되는것인지부터 혼란이었다.
거기에 덧붙여 row 활용법도 분명 배웠는데 전혀 감을 못잡고 있었다..ㅠㅠ
이번 수업을 통해 진짜 잊을 수 없도록 완전 감을 잡았지만 아직도 너무 아쉽다...
사실 Bootstrap 개념만 잘 익혔어도...이후에 아쉬운 웬만한 것들이 다 해결될 수 있었어서 더욱 아쉽다..

(이제는 윗 화면을 어떻게 row를 활용해서 만들지 감이 오지만...처음엔 정말 눈물나게 멘붕이었던 것이다..감히 손을 댈 수 조차 없던 무력했던 나...😭)
2. 마크업 시 어떤 규칙으로 div를 묶을 것인지 아직 감을 잡지 못했다!
가운데 정렬 관련한 모든 요소를 거의..display:flex 를 사용하였는데 문제는...그걸 활용하기 위햏서 어떤 식으로 그룹화 해서 묶을지 아직 맥락 감을 잡지 못하고 있었다.
정말 엽기적이였던 건...class="container" 컨테이너를 부모로 활용하려고 했던 것...
정말 뭘 모르니까 시도할 수 있었던 것일까..싶기도 한데 참 민망했다.
난 단지 선생님이 div 남발 피하라고 해서 어떻게든 div를 피하고 싶었을 뿐이고..
근데 그게 더 일을 꼬여버렸다.
특히 inline 요소가 block이 되었음에도..justify-content:center이 반영되지 않는다던지.. 이게 다 div 사용에 미숙해서 그랬던 것 같아서 매우 아쉽다.
3. class를 특정 규칙 없이 마구잡이로 준 것
class 작명통이라고 다들 아시려나요..
명명해야할 class는 넘치는데 이름은 뭐로 지어야할지 감이 안와서
header-contents1 / header-contents2이런 식으로 줬었다.
해설 강의 들으면서 싹 다 고쳤는데 정말..어쩔 수 없이 쓰면서도 정말 이름 못지으는 내가 싫었다..😭
4. 공통 요소를 파악하지 못한 것
디자인 상 겹치는 부분이 있다면 이걸 하나의 클래스로 만들어서 좀 더 편하게 css작업을 할 수 있었을텐데..미련한 나는 하나하나 일일이 클래스 만들고 css작업을 하느라 시간이 더 걸렸다.
아직 시야가 좁아서 비효율 쓰리콤보를 쳐버렸다...(css작업시간 증가, 지저분한 클래스 남용, 프로젝트 소요 시간 증가)
다음부터는 css작업에 앞서, 디자인 상 공통사항 같은 것이 있을지 미리 충분히 체크한 후 작업을 시작해야겠다..


앞으로의 목표
1. Bootstrap을 활용한 반응형 페이지 샘플을 더 만들어보고 싶다!
이제 감을 잡았으니까 더욱 응용해보고 싶다.
수업 듣는 것도 좋지만 역시...직접 해봐야 확실히 더 느는 것 같다.
그리고 직접 한번 만들어보면서 더욱 자신감이 생겼다!
2. Javascript를 배워서 좀 더 동적인 웹페이지를 구축하고 싶다.
나도 애플 홈페이지처럼 스크롤 할때마다 새로운 이미지가 샤르륵✨✨이쁘게 나타나게 해보고싶다!
그리고 드롭다운도 만들어보고싶다...
css만으로 구축하기엔 화면이 너무 정적이여서 심심하다..진짜 웹페이지같지도 않고..그냥 웹용 디자인 작품..같은 느낌..!
빨리 Javascript도 배워서 좀 더 이쁜 웹페이지를 만들어보고 싶다^___^ (이제 진짜 시작인 느낌!)
계획은 당분간 Javascript 공부하면서 틈틈히 css만으로 웹페이지 구현 실습을 병행하고자 한다.
(주 5일 Javascript공부, 1일 CSS 실습)
후..멈추지 말고 힘내서 더 완성도 있는 페이지를 만들어보고싶다~~
빠샤빠샤 파이팅이다!!
결과물은 Github에서 확인하실 수 있습니다 : https://github.com/hjkdw95/My-first-Website
.gif)
