
미루고 미루다 드디어 unit test를 진행하였다.
(구현하기에도 시간이 부족했다..🥲)
그럼 서론은 빠르게 넘어가고, TDD의 핵심(?)인 unit test가 무엇인지 알아보고, 사례를 통해 작성법을 간단하게 리뷰해보자!
Unit Test란?
unit test는 함수 하나하나가 일관된 값을 return하는지 테스트 하는 것이다.
해당 함수가 어떤 값이 반환되기를 기대하는지에 대한 명세서가 되기도 때문에 test code는 잘 작성해서 나쁠것이 하나도 없다.
또한 한번 잘 작성해놓으면, 담당자가 바뀐채로 리팩토링이나 코드를 수정하더라도 테스트코드를 가이드 삼아 작업이 가능하기 때문에 유지보수가 편해진다는 장점도 있다✨
그렇기에 일관된 결과가 나오도록 test code를 잘 작성하는 것이 중요하다.
Unit test를 사용한 TDD 프로세스는 테스트 코드 작성 ➡️ Red ➡️ Green이 나올 수 있도록 테스트 코드 정정 ➡️ Green ➡️ 리팩토링 의 과정을 거친다.
React Testing Library란?
Create-react-app으로 리액트를 빌드한다면 기본적으로 내장된 React Testing Library라는 테스트 툴을 사용할 수 있다.
이 툴은 기본적으로 Jest기반으로 만들어졌기에, Jest를 사용하듯이 테스트코드를 작성하고 테스트를 돌리면 된다.
Unit Test 해보기
1. 테스트 코드 작성하기
import useDashBoardArr from './useDashBoardArr';
it('defaultArr가 들어오면 각각의 key와 value별로 배열을 반환한다', () => {
const basicArr = [
{
appname: 'mars',
user_count: 19,
},
{
appname: 'masterkey',
user_count: 21,
}
];
const actualObj = useDashBoardArr(basicArr, 'appname', 'user_count');
const expectedObj = {
AllkeyArr: [
'mars',
'masterkey'
],
ArrValues: [19, 21],
};
expect(actualObj).toBe(expectedObj);
});우선 Red를 한번 봐야되기에 대충 테스트 코드를 작성한다.
코드 작성의 시작은 우선 it 선언이다.
it("테스트 설명", 테스트 실행 함수) 와 같은 형태로 이루어지는데, 테스트 설명 란에는 이 테스트 코드가 어떤 input이 들어오고 어떤 output이 나타나야되는지 설명한다.
그리고, 그 뒤의 함수에는 그것을 이루어내는 함수를 작성한다.
함수의 기본형은 expect().toBe()이다.
expect()에는 기대값을 반환할 함수를 인자를 포함하여 기재하고(return 값을 받아올 수 있도록), toBe()에는 기대값을 기재한다.
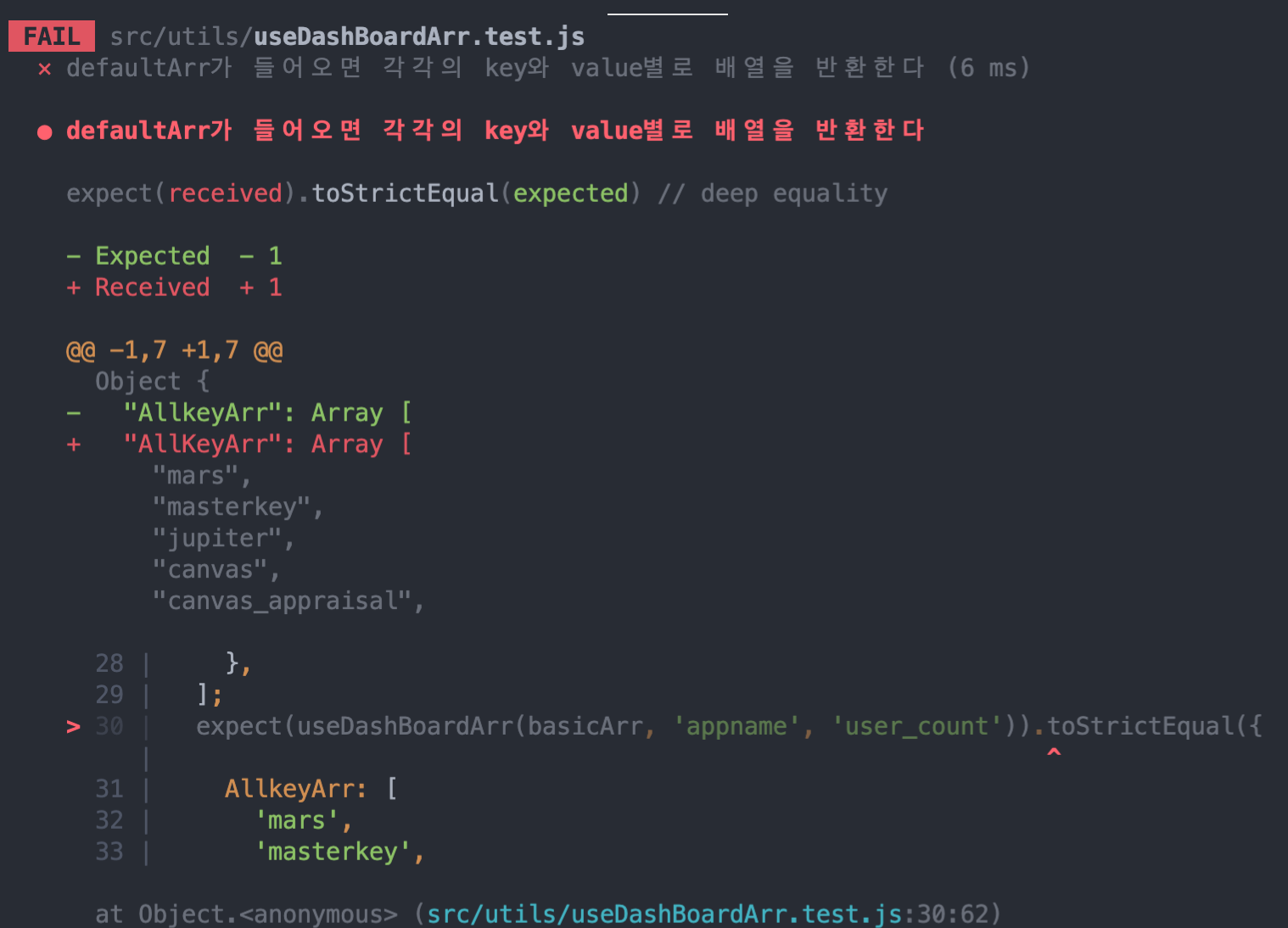
2. Red 만나기

yarn test나 npm test를 돌리면 test 결과가 CLI에 반환된다.
테스트 결과가 빨간색으로 나오면 성공한 것이다.
어디서 문제가 생겼는지 확인한다.
위를 보면 실제로 AllKeyArr(k가 대문자)가 반환되었지만, 기대값으로 AllkeyArr(k가 소문자)로 입력해서 테스트가 실패한 것을 확인할 수 있다.
이렇게 테스트 결과를 확인했으면, 다시 테스트 코드를 고친다.
3. 테스트 코드 고치기
const expectedObj = {
AllKeyArr: [
'mars',
'masterkey'
],
ArrValues: [19, 21],
};
expect(actualObj).toBe(expectedObj);간단하게 위의 첫 코드에서 expectedObj내의 AllKeyArr 대문자를 다시 고쳤다.
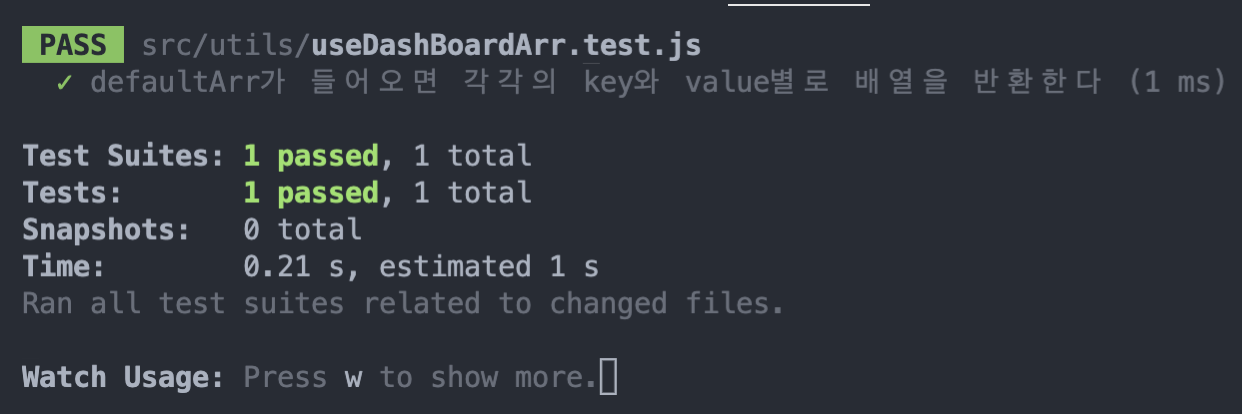
4. Green 만나기

코드가 문제없이 돌아가면 위와 같이 Green이 뜬다.
5. Refactor
그 이후 중복되는 코드가 있을 경우 테스트 대상이 된 함수를 수정해가면서 다시 테스트를 반복하면 된다.
단점(?)
비동기 함수의 경우 그냥 테스트 할 수 없다
Jest의 경우 동기적으로 바로바로 움직여서 비동기 함수를 테스트할 수 없다...!
(어떻게 보면 가장 테스트가 필요한 부분이 API를 받아오는 비동기함수인데..😩)
그렇기때문에 Jest에서는 Mock을 사용해서 비동기 흉내를 내면서 비동기 함수를 테스트한다.
근데 그 Mock이 뭔가 복잡하더라...초심자에게 살짝 진입장벽도 있고..
다음에 시간이 여유롭다면, Mock을 활용하여 비동기 함수 테스트 하는 과정을 적어봐야겠다.
(뭐든 찬찬히 시간을 가지고 봐가면 다 이해하기 마련이니까..시간을 조금 들이면 될 거다✨)
