
프로젝트 생성
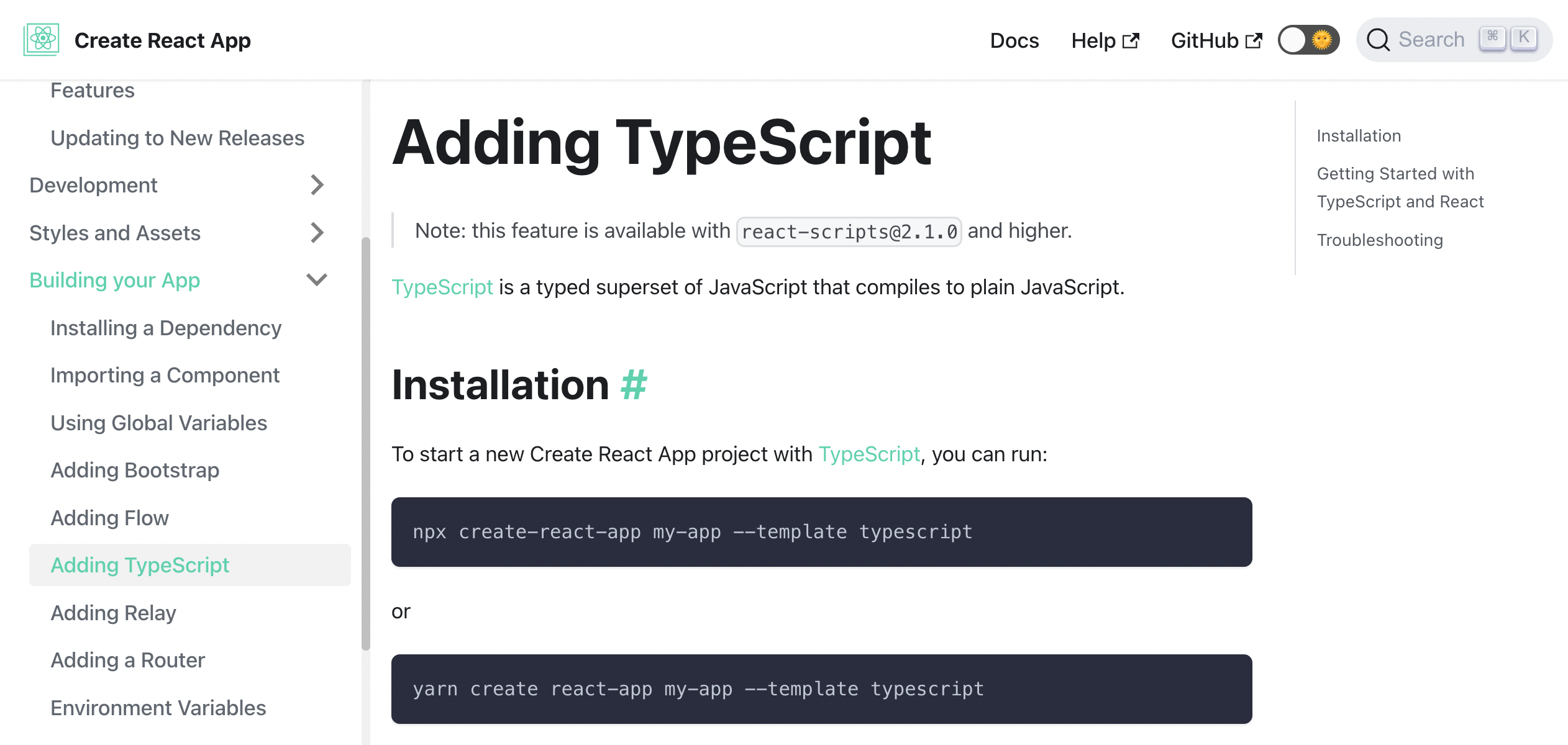
- create-react-app 에서 Building your App > Adding TypeScript 참고

- 원하는 파일 위치에서 터미널 입력하기
npx create-react-app 프로젝트명 --template typescript- 새로운 프로젝트 생성 완료!
프로젝트 세팅
-
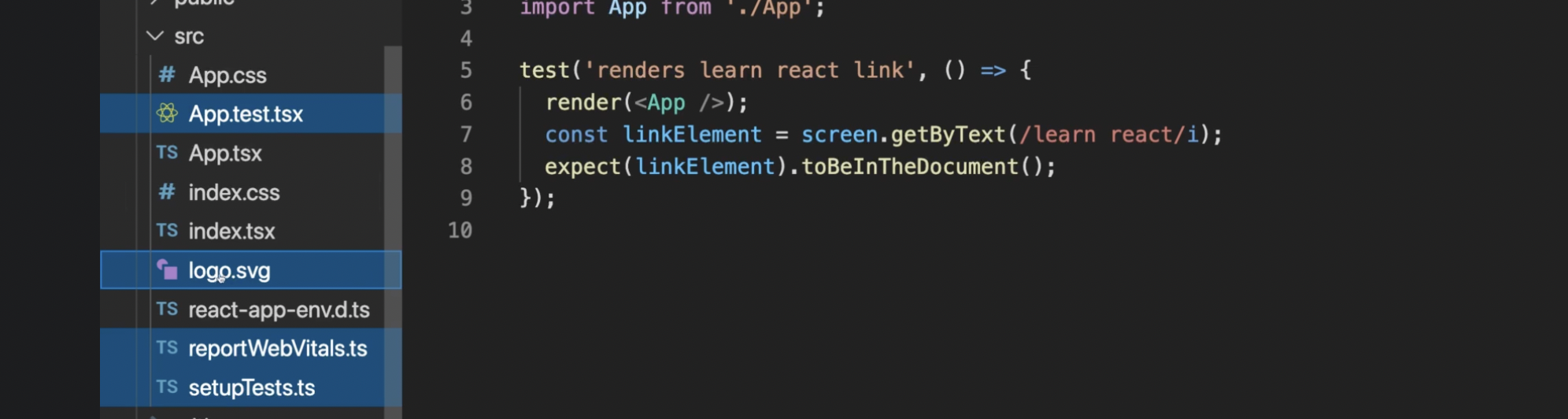
불필요한 파일 삭제하기
- App.test.tsx
- logo.svg
- reportWebVitals.ts
- setupTests.ts

-
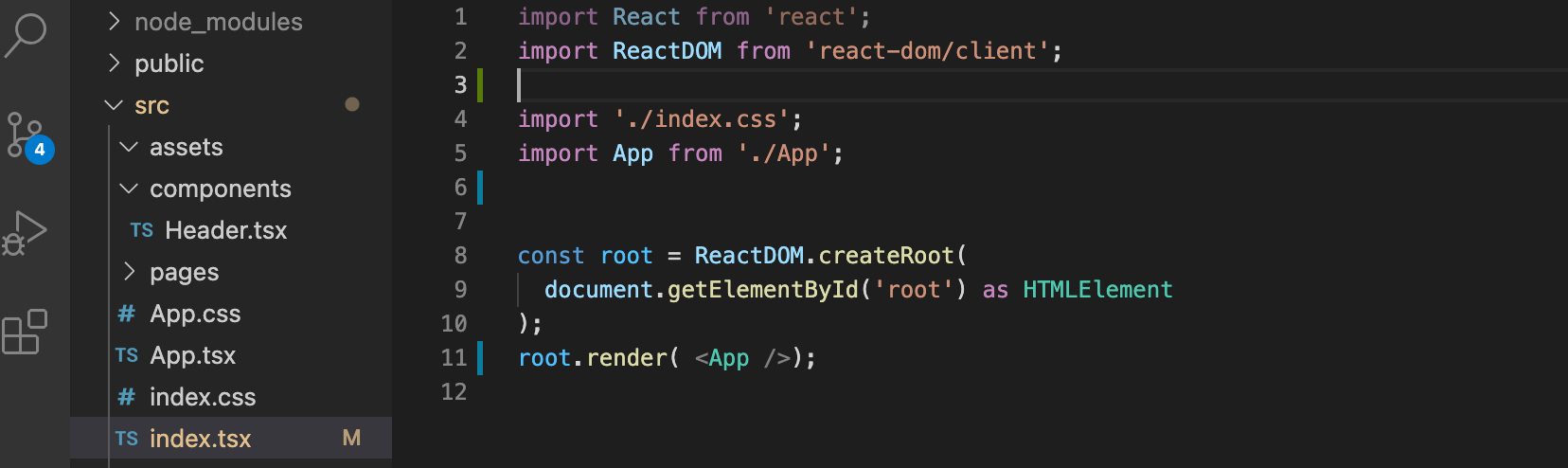
index.ts 수정
reportWebVitals 관련 코드 삭제 및 <React.StrictMode> 삭제
 삭제한 후 코드는 위와 같다.
삭제한 후 코드는 위와 같다. -
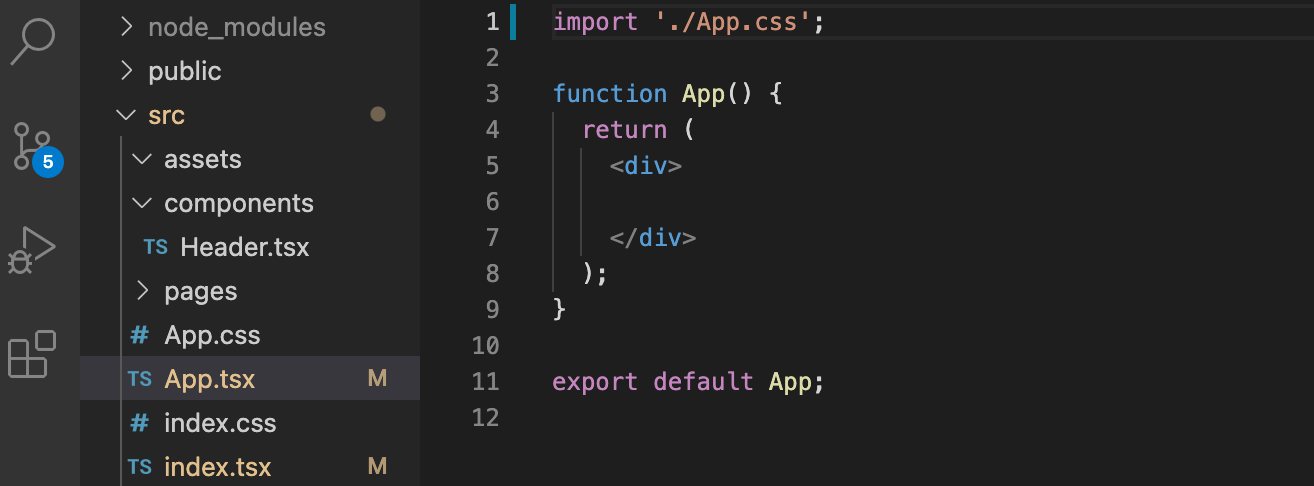
App.tsx 수정
- import React 삭제
모던 리액트 프로젝트(타입스크립트 포함)는 해당 코드가 없어도 된다.

-
App.css 수정
App.css 내 모든 코드 삭제하기 -
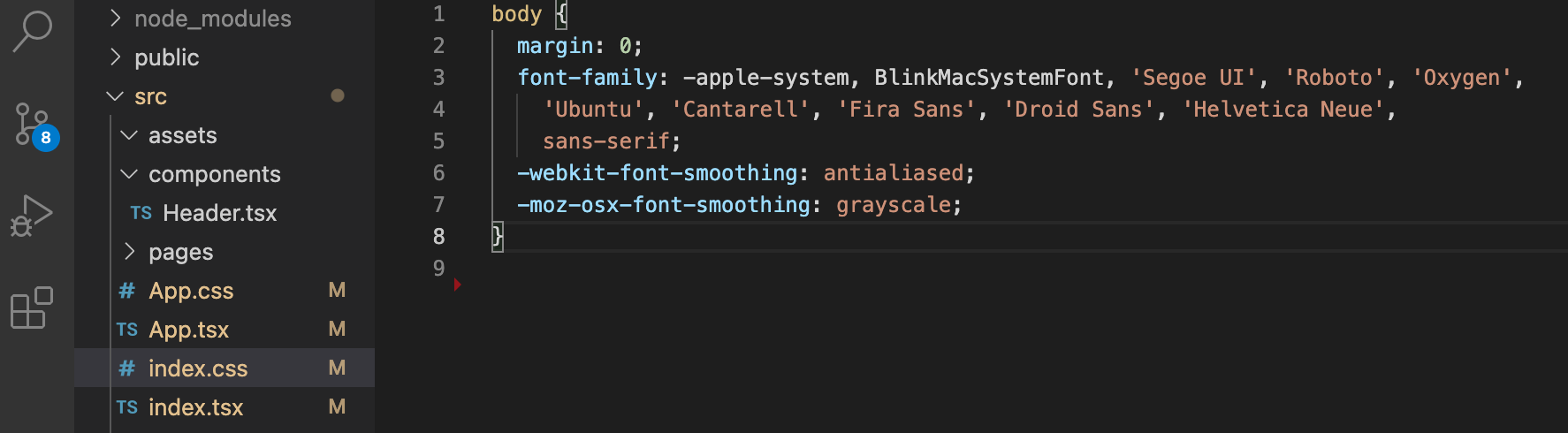
index.css 수정
code 부분 삭제하기

👉🏽 참고
- Udemy 'React 완벽 가이드 with Redux, Next.js, TypeScript'
- create-react-app 공식 문서
