https://learnjs.vlpt.us/
https://developer.mozilla.org/ko/docs/Learn/JavaScript/First_steps
(리액트)
UI를 위한 JS 라이브러리
라이브러리 : 기능만 가져다가 사용하는 연장 같은 것
UI : 사용자와 시스템 간 상호작용을 위한 매개체
index.html 딱 하나의 문서로 작동
SPA -> 새로고침 X
HTML + JS => JSX 문법 사용
** JSX 사용 규칙
1. 요소가 여러 개일 때 -> 하나의 부모 요소로 감싸기
- div가 아니어도 OK. <>~</>
- JS 표현식 사용 가능 -> return 문 안에서 {} 안에 작성
** {} 안에서 if문 사용 불가
- 조건이 하나일 때 : &&
- 조건이 참/거짓일 때 : (조건)?T:F
- 조건이 여러 개 : return문 위에서 if문 사용 - 스타일 적용
- css 안에 작성 -> css 파일 import
- 인라인 스타일 -> 객체 형태로 작성
- 기존 html 문법과 차이점
- class -> className
- html태그는 소문자로 시작
** 대문자는 다른 곳에서 사용! - 끝태그 생략X ->
or
========================================
(터미널)
node -v => 노드 버전 확인
npm -v => npm 버전 확인
npx create-react-app (생성할 프로젝트 폴더 이름) => 리액트 프로젝트 생성
cd (폴더 이름) => 디렉토리 변경
npm start => 리액트 실행
npm : 패키지 관리 도구
npx : 패키지 실행 도구
/*
상위 컴포넌트에서 보낸 값을 하위 컴포넌트에서 받는 방법
함수의 형태에기 때문에 값은 매개변수로 받아옴
(case1) props -> props.menu
(case2) {menu} -> menu
*/
/* 객체 비구조화 할당
const person = {name : '양세영', age : 20}
-> person.name // 양세영
const {name, age} = {name : '양세영', age : 20}
-> name // 양세영
*/
/*
React Evetn
JS -
React - onClick={func}
** func()로 작성하면, 렌더링 시 무조건 호출
*/
State
- 컴포넌트 내부에서 바뀔 수 있는 값
- 일반 변수와 차이점? 값이 변할 때 화면에 즉시 렌더링!
const [state, setState] = useState(초깃값);
state -> 변수 이름
setState -> 변수 세팅 시 사용할 함수
useState(초깃값) -> 초깃값 설정
배열 비구조화 할당
state -> useState()[0]
setState -> useState()[1]
Q. const로 선언하였는데 state 값을 어떻게 업데이트하는 걸까?
A. const array = ['양세영', '정호준', '이재환'];
array[0] = '최현주';
const object = {name : '양세영' , age : 20};
object.name = '김명준';
/*
상위 컴포넌트에서 보낸 값을 하위 컴포넌트에서 받는 방법
함수의 형태에기 때문에 값은 매개변수로 받아옴
(case1) props -> props.menu
(case2) {menu} -> menu
*/
/* 객체 비구조화 할당
const person = {name : '양세영', age : 20}
-> person.name // 양세영
const {name, age} = {name : '양세영', age : 20}
-> name // 양세영
*/
State는 상태가 변할 수 있는 변수이다
DOM
송찬호 선생님
document.getElementByld~~.innerText = '선영표'
값을 바꾸는 행위 + 화면을 바꾸는 행위
JSX
값만 바꿔서는 화면이 바뀌지 않는것
state
= 대입 == 비교 === 일치

.배열함수
배열을 사용할 때 편하게 쓰기 위해 만든 함수
-
push()
배열의 맨 끝에 새로운 값을 쌓는 함수 -
pop()
배열의 맨 끝에 있는 데이터 삭제 하는 함수 -
map()
배열 안에서 내가 원하는 규칙에 따라서 새로운 배열을 생성
/ Map 함수
- 주어진 함수를 호출한 결과를 모아 새로운 배열을 반환한다.
- 이 때, 기존의 배열은 영향을 받지 않는다.
- map을 이용해서 화면에 렌더링 할 때는 key 값을 꼭 작성해야한다.
- 이 때, key 값은 고유한 값을 사용해야하며 인덱스는 추천하지 않는다
왜? 삭제나 추가에 따라 고유하지 않게 될 수도 있음!
데이터를 생성할 때 고유하게 구분해주는 key를 하나 두는 것이 좋음
/






rafce + enter
React
Arrow
Function
Component
npm = node package manager
React Hooks란?
- 기존에 사용하던 방식과달리 함수형 프로그래밍으로 리액트를 사용할 때, 쉽게 문법을 쓸 수 있도록 나온 기능이다.
- use~
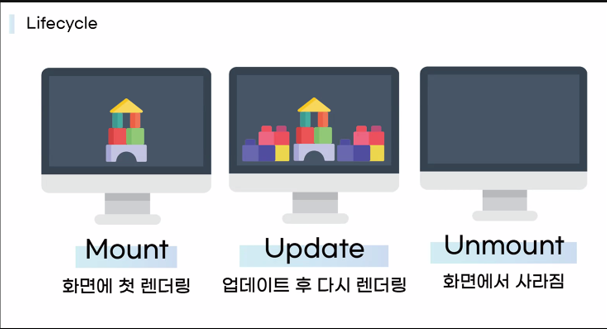
LifeCylce
React Component에는 생명주기가 존재한다
컴포넌트가 실행되거나, 업데이트 되거나, 삭제될 때 특정 이벤트가 발생한다.
Mount 화면에 첫 렌더링
Update 업데이트 후 다시 렌더링
Unmount 화면에서 사라진다.

ComponentDidUpdate
갱신이 일어난 직후에 호출된다.
최초 렌더링에서는 호출되지않는다.
사용 예시) state나 props값이 갱신된것을 확인할 때
LifeCycle은 Function Component에서 사용할 수 없다
React hooks
함수형 컴포넌트가 클래스형 컴포넌트의 기능을 쓸 수 있도록 만들어주는 기능이다
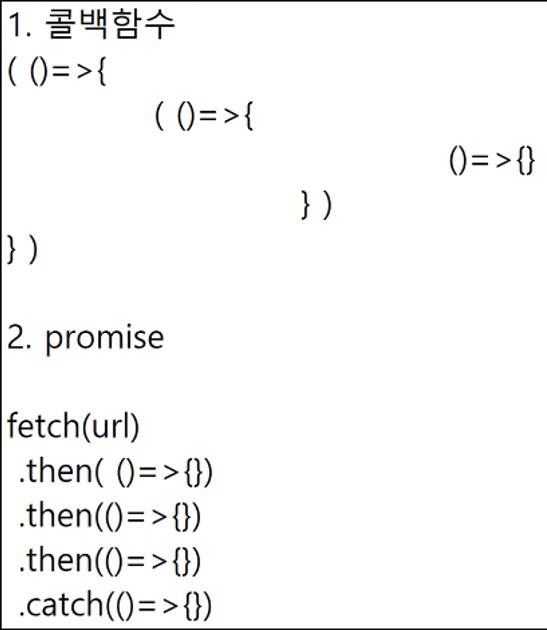
UseEffect(콜백함수, 어레이)
React Component가 렌더링 될 때마다 특정 작업을 할 수 있도록 해주는 리액트 훅
1. uesEffect(()=>{로직작성),[])
화면이 렌더링 되자마자 화면에 처음 보여져야할 데이터들을 다룬다
= componentDidMount
마찬가지로 API Call 같은 무거운 작업시 많이 사용된다!
UI세팅이 완료되어 DOM에 접근이 가능하다
사용예시 : API Call, setTimeout..etc
2. useEffect(()=>(로직작성),{state})
해당 state의 값이 바뀔때마다, 첫 화면 렌더링때 useEffect가 호출된다
= componentDidUpdate
값이 바뀌는것을 인지해야할 때 사용
갱신이 일어난 직후에 호출된다
사용 예시)state나 props값이 갱신된것을 확인할 때

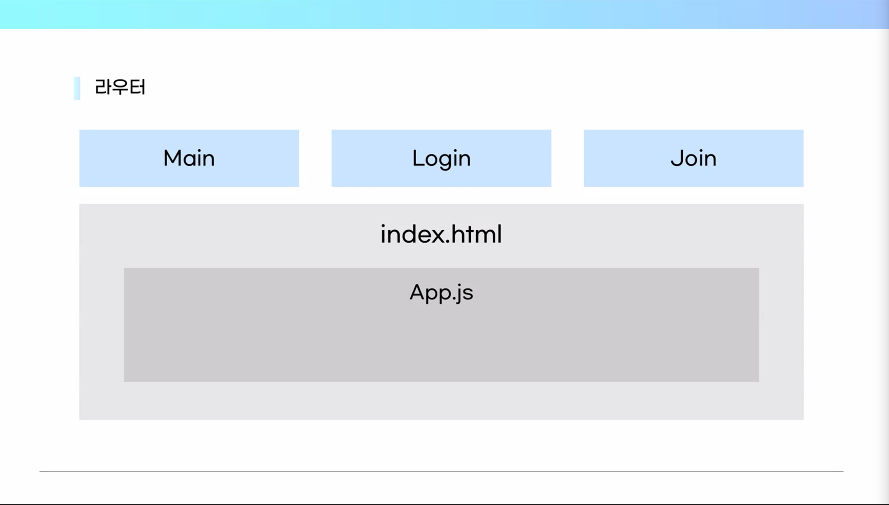
라우터
라우터란?
사용자가 요청한 URL에 따라 해당 URL에 맞는 페이지를 보여주는 것이다
라우터의 구조

눈속임으로 여러 페이지처럼 구현한다
->SPA(single page aplication)의 장점은 그대로 유지한다
(메인페이지에서 로그인페이지로 잘 이동한것처럼 보인다)
useNavigator
React hooks 중 하나로, 페이지 이동을 도와주는 함수
index.js
import{BrowserRouter}from"react-router-dom";root.render(
<React.StrictMode>
<BrowserRouter>
<App/>
</BrowserRouter>
</React.StrictMode>
);app.js
import(Routes, Route, Link)from"react-router-dom"<div className="App">
<h1>Welcome to React Router</h1>
<Routes>
<Route path="/element={<Home/>}/>
<Route path="about"element={<About/>}/>
</Routes>
</div>link를 쓰는경우?
클릭 시 바로 이동해야하는 로직 구현 => Link
ex) 클릭 시 로그인 페이지로 이동!
useNavigate를 쓰는 경우?
페이지 전환시, 추가 처리 로직이 필요할 시 => useNavigate
ex) 버튼을 클릭했을때, 로그인 되어있다면 '마이페이지'로, 로그인이 되어있지않다면 '로그인페이지'로 이동한다.
-
태그와 태그의 차이?
Link태그는 '브라우저 주소'만 바꿀 뿐, 실제로 페이지를 불러오지는 않는다
그러나 태그는 클릭 할 때마다 페이지를 새로 불러오는것이다
=> 태그를 사용하면 속도의 저하가 있으므로 Link를 쓰는것을 권유한다.

BroweserRouter
- 라우터를 적용할 컴포넌트의 최상위 컴포넌트를 감싸는 래퍼 컴포넌트
- History API를 사용 url 설정
Routes - Route를 묶어주는 부모 컴포넌트
- 적합한 Route를 찾아주는 역할
- 이전버전에서는 Switch로 사용
Route - 경로를 설정해주는 컴포넌트
- path='/경로'
element={<컴포넌트/>}
Link - 특정 경로로 이동 컴포넌트
- a태그와 달리 새로운 페이지 요청X
- History API로 경로만 변경
- to='/경로'
useNavigate - 경로 변경 + 추가 로직
const nav = useNavigate()
num > 10 && nav('/url')
useParams
- url의 파라미터 값을 추출
const{num} = useParams();
<Route path='/url/:num'~/>
useSearchParams
- url의 매개변수 값을 추출
const [query, setQuery] = useSearchParams();
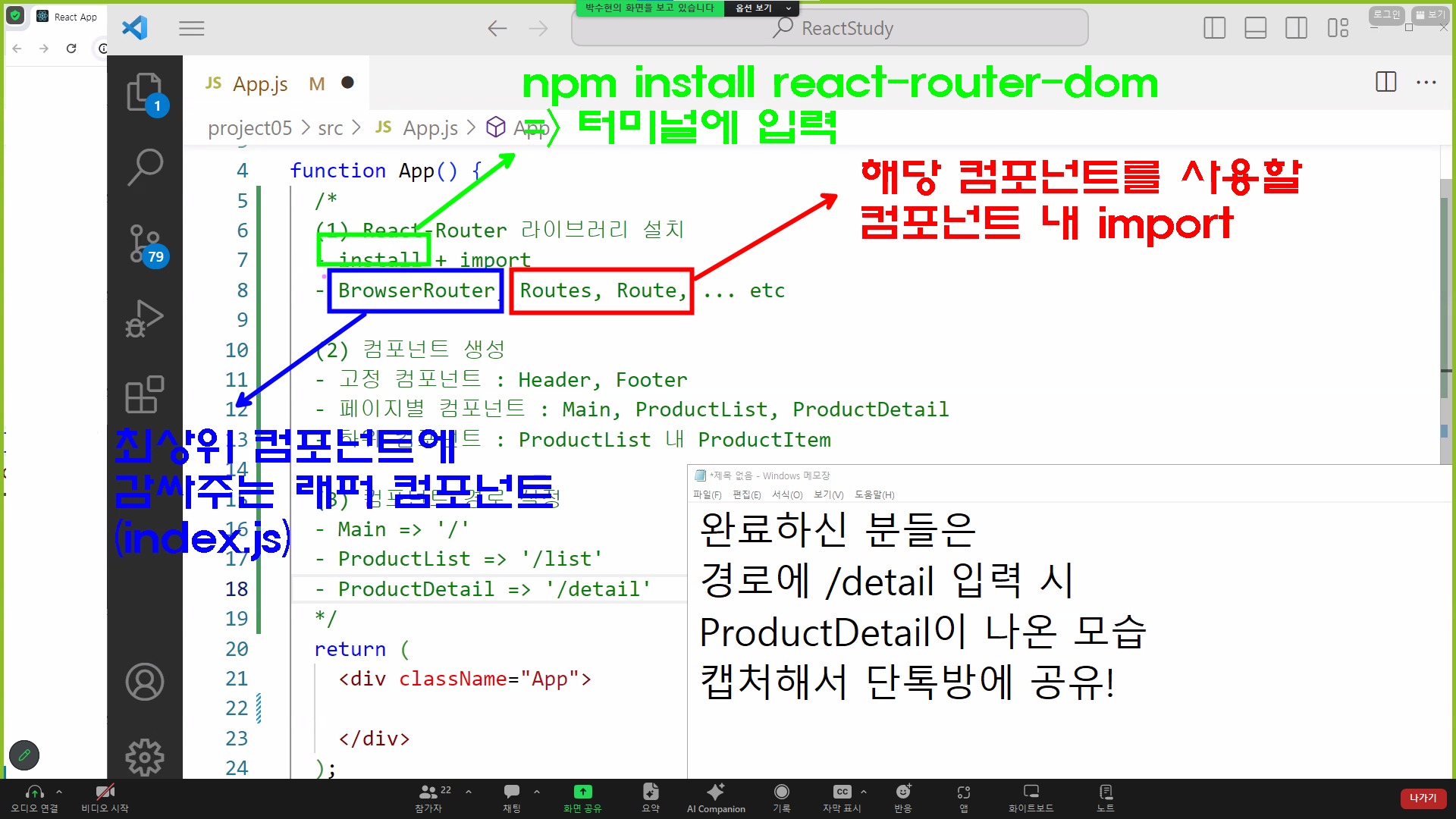
React Router
- 리액트 라우팅 관련 라이브러리
- 컴포넌트 기반의 라우팅 시스템 설정
** 라우팅? 사용자의 요청에 맞는 페이지를 보여주는 것
(1) install => 터미널
npm i react-router-dom
(2) import => 코드
최상위 컴포넌트
import {BrowserRouter} from 'react-router-dom'
라우터 사용 컴포넌트
import {Routes, Route, Link, ~} from 'react-router-dom'
BrowserRouter
- 라우터를 적용할 컴포넌트의
최상위 컴포넌트를 감싸는 래퍼 컴포넌트
- History API를 사용 url 설정
Routes
- Route를 묶어주는 부모 컴포넌트
- 적합한 Route를 찾아주는 역할
- 이전 버전에서는 Switch로 사용
Route
- 경로를 설정해주는 컴포넌트
- path='/경로'
element={<컴포넌트/>}
Link
- 특정 경로로 이동 컴포넌트
- a태그와 달리 새로운 페이지 요청 X
- History API로 경로만 변경
- to='/경로'
useNavigate
- 경로 변경 + 추가 로직
const nav = useNagivate()
num>10 && nav('/url')
useParams
- url의 파라미터 값을 추출
const {num} = useParams();
<Route path='/url/:num'~/>
useSearchParams
- url의 매개변수 값을 추출
const [query, setQuery] = useSearchParams();
<Link to='/url?key=value'~>