
Spring Boot 프로젝트 만들기
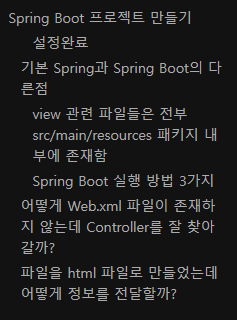
프로젝트 생성 > other > Spring starter Project


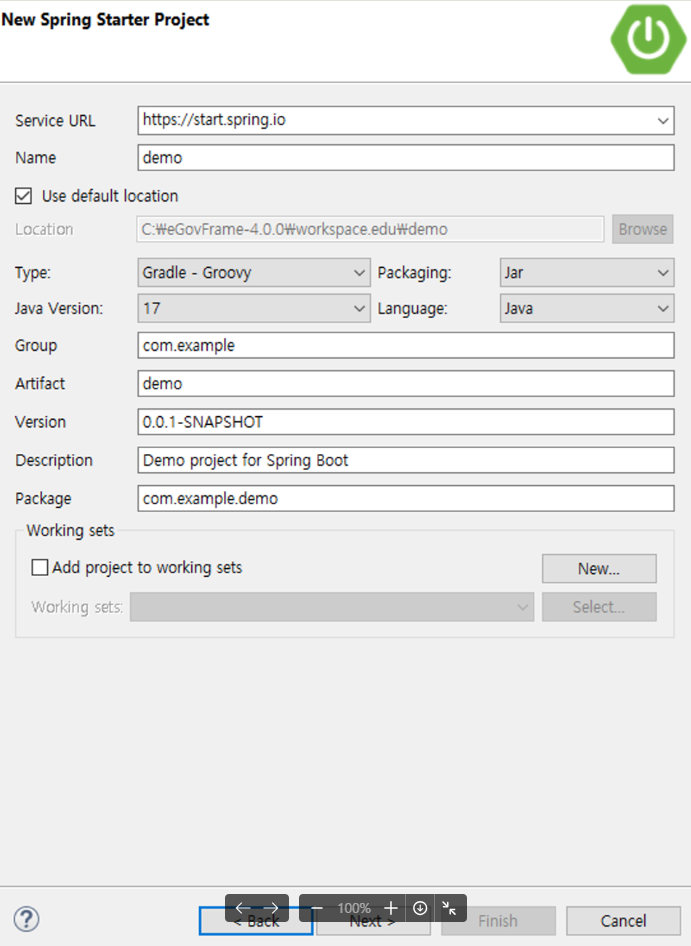
맨 위에있는 Service url주소에 들어가서 개발환경을 설정하고 해당 프로젝트를 import받으면 똑같이 프로젝트를 만들 수 있음
- vscode나 intelli J에서 Spring Boot 프로젝트를 만들고자한다면 꼭 저기 들어가서 만들어야한다.
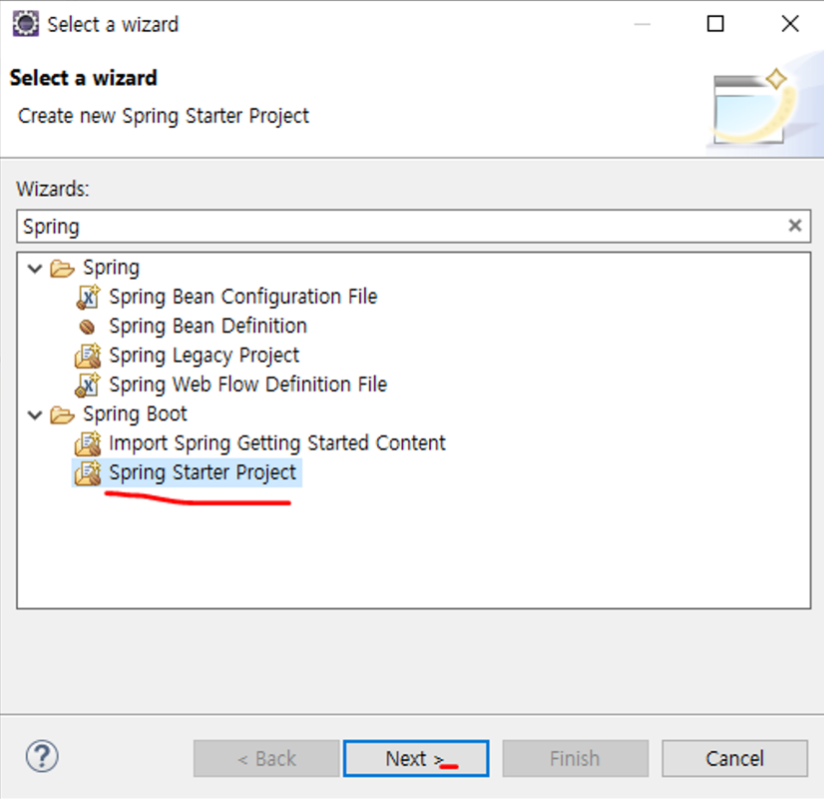
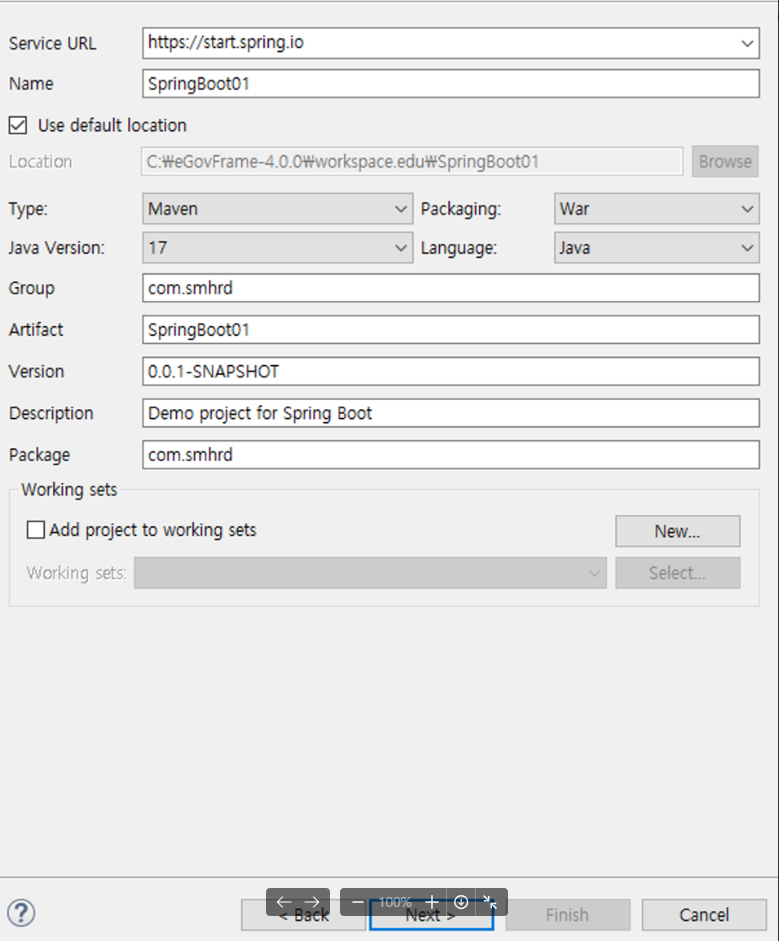
- name : 프로젝트 이름
- Artifact :Name과 동일
- Type 프로젝트 관리를 어떻게 할 것인지(보통 Maven으로 선택)
- Packaging : 배포할 때 사용하는것
Jar> html 파일만 보여줄거면 클릭,
War >> Jsp 파일도 인식시키고 싶다면 War 클릭 - Java Version : 처음 선택할 땐 17, 21만 있는데 나중에 낮출 수 있음
- Group : 생성하는 패키지 앞에 붇는 그룹 id
- Package : 앞에서 설정한 Group까지만 설정하는것을 권장한다(자동스캔 때문에)
설정완료

Spring Boot에서는 DB와 연동하기 위해서 다운받는 mybatis 라이브러리들을 한번에 다운받을 수 있게한다 >> starter
starter
- Spring web
- lombok
- Spring Boot DevTools : 저장을 할 때 서버가 자동으로 재시작 할수 있도록 한다
- thymeleaf
thymeleaf
- 프로젝트에서 html만 사용하고싶다면 thymeleaf를 설정해야한다.
- 그래야 viewResolve에서 .html로 설정해준다.
- 만약 JSP 파일도 설정하고싶다면 thymeleaf를 선택하지말던가, 혹은 application.properties에서 설정을 해야한다.

버전 설정하는 법
- pom.xml에 들어가서 버전 수정
- parent태그에 있는 version : Spring Boot
- Properties에 있는 java.version : java
기본 Spring과 Spring Boot의 다른점
- webApp 폴더가 존재하지 않는다.
- xml폴더가 없다 > 더이상 xml 파일을 만들지않는다.
- 거의 view에 대한 내용이 들어간다.
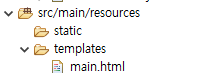
view 관련 파일들은 전부 src/main/resources 패키지 내부에 존재한다.
- templates : html 파일이 들어간다
- static : css, js, img 파일 등 직접적으로 실행되지않는 파일이 들어간다.

어떻게 Web.xml파일이 존재하지않는데 Controller를 잘 찾아갈까?
@SpringBootApplication이라는 어노테이션 때문이다
이 어노테이션은 main메소드가 존재하는 파일에 존재한다.
(참고로 main메소드 프로그램이 시작될 때 가장 먼저 실행되는 메소드이다)
@SpringBootApplication 어노테이션은 @Autoconfiguration과 @ComponentScan이라는 어노테이션을 합친것이다.
@Autoconfiguration
- SpringBoot 프로젝트를 실행하기위해 필요한 설정들이 클래스로 정의되어있다.
- SpringBoot 프로젝트 시작시 준비해놨던 설정 클래스들을 전부 세팅
Ex)application.properties에 작성한 설정들 - json파일을 보고 일치하는 클래스에 설정들을 세팅 >> 프로젝트에 반영
- 라이브러리를 사용하기위해 필요한 기본(필수)설정들을 자동으로 진행
@ComponentScan - 특정 패키지를 스캔해서 @Controller, @RestController 등 특별한 클래스를 찾아 Bean으로 생성하는 어노테이션
- Application.java파일과 같은 위치에 있는 모든 패키지를 자동으로 스캔
- com.smhrm.~~
- com/smhrd/controller
- com.smhrd옆에 존재한느 모든 파일들을 스캔함
즉, 이러한 기능들 때문에 Controller를 스캔하여 잘 찾아가게된다
파일을 html파일로 만들었는데 정보를 전달하는 방법
thymeleaf 기능은 html파싱을 하는 코드이다
그래서 html 파일에서 html 태그에 스키마를 해주면 된다.
<!DOCTYPE html>
<html xmlns:th="https://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>HTML 메인 페이지</h1>
<table>
<!--
<tr th:each="">
-->
<tr th:each="name : ${names}">
<td th:text="${name}"></td>
</tr>
</table>
</body>
</html><html xmlns:th="https://www.thymeleaf.org">여기서 url을 통해 가져올 수 있다.
<tr th:each="name : ${names}">
<td th:text="${name}"></td>
</tr>이 태그에서 jstl과 비슷하게 사용할 수 있다
