Next JS 란?
React의 SSR(server side rendering)을 쉽게 구혈할 수 있게 도와 주는 간단한 프레임워크입니다. (리액트는 라이브러리)
리액트로 개발할 때 SPA(single Page Application)을 이용하며 CSR(Client Side Rendering)을 하기 때문에 좋은 점도 있지만 단점도 있는데 그 부분이 바로 검색엔진 최적화(SEO)부분입니다.
Client Side Rendering을 하면 첫페이제엇 빈 html을 가져와서 JS파일을 해석하여 화면을 구성하기 때문에 포털 검색에 거의 노출 될 일이 없습니다.
하지만 Next.js에서는 Pre-Rendering을 통해서 페이지를 미리 렌더링 하며 완성된 HTML을 가져오기 때문에 사용자와 검색 엔진 크롤러에게 바로 렌더링 된 페이지를 전달할 수 있게 됩니다.
리액트에서도 SSR을 지원하면 구현하기에 굉장히 복잡하기 때문에 Next.js를 통해서 이 문제를 해결해주게 됩니다.
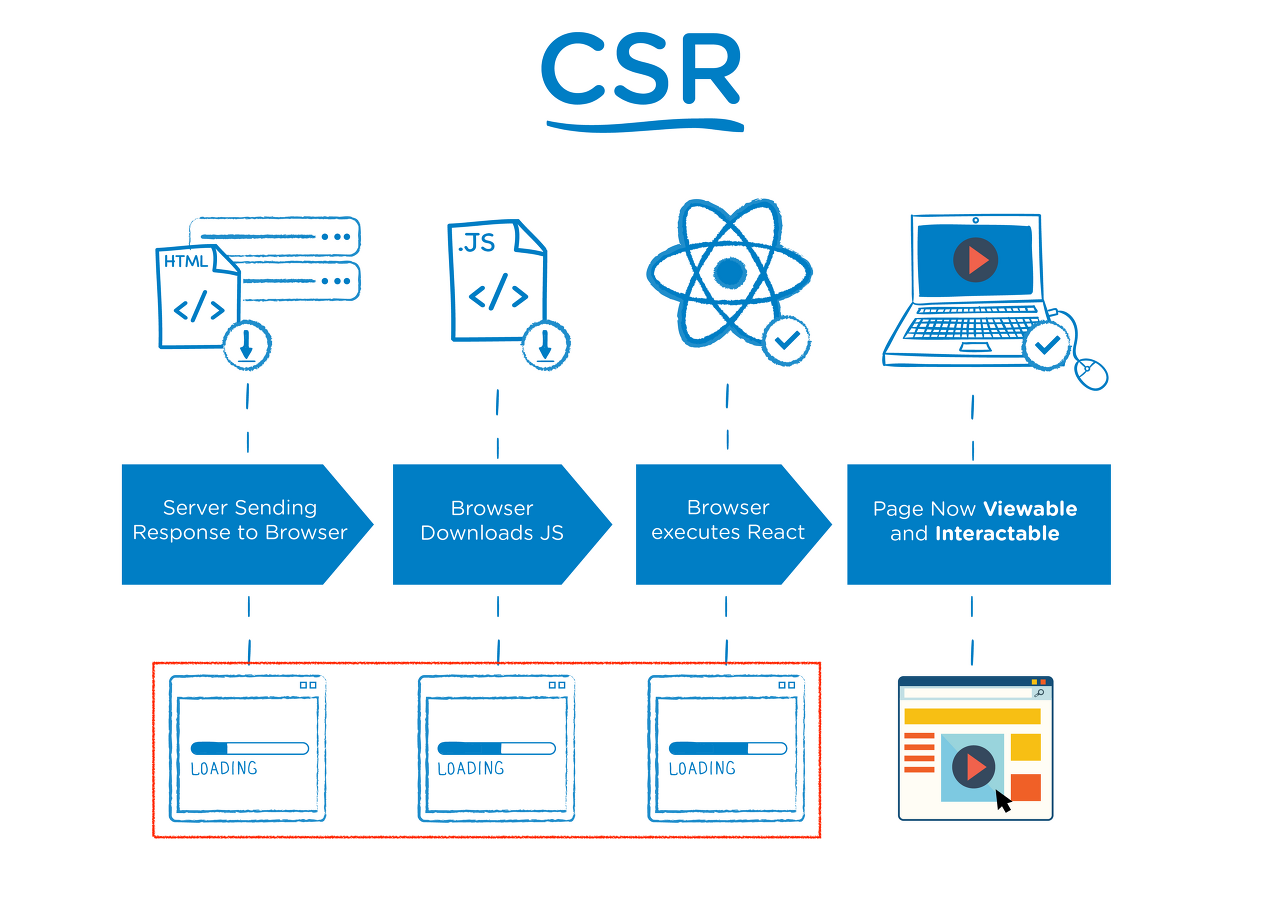
CSR
Client Side Rendering의 약자
SSR과 달리 렌더링이 클라이언트 쪽에서 일어난다.
서버는 요청을 받으면 클라이언트에 HTML과 JS를 보내준다.
클라이언트는 그것을 받아 렌더링을 시작한다.
(리액트에서 하는 것)

- 리액트에서 서버에 요청을 주고 서버에서 response를 준다.
- 브라우저에서 JS 파일을 다운로드한다.
- 브라우정에서 리액트를 실행한다.
ㅡㅡㅡ 로딩만하고 화면에 보여주지 않음 ㅡㅡㅡ - 리액트를 실행한 이후 화면과 상호작용 가능하다.
- 이렇게 되기 전에는 크롤링을 할 수 없으므로 검색엔진에 최적화가 될 수 없다.
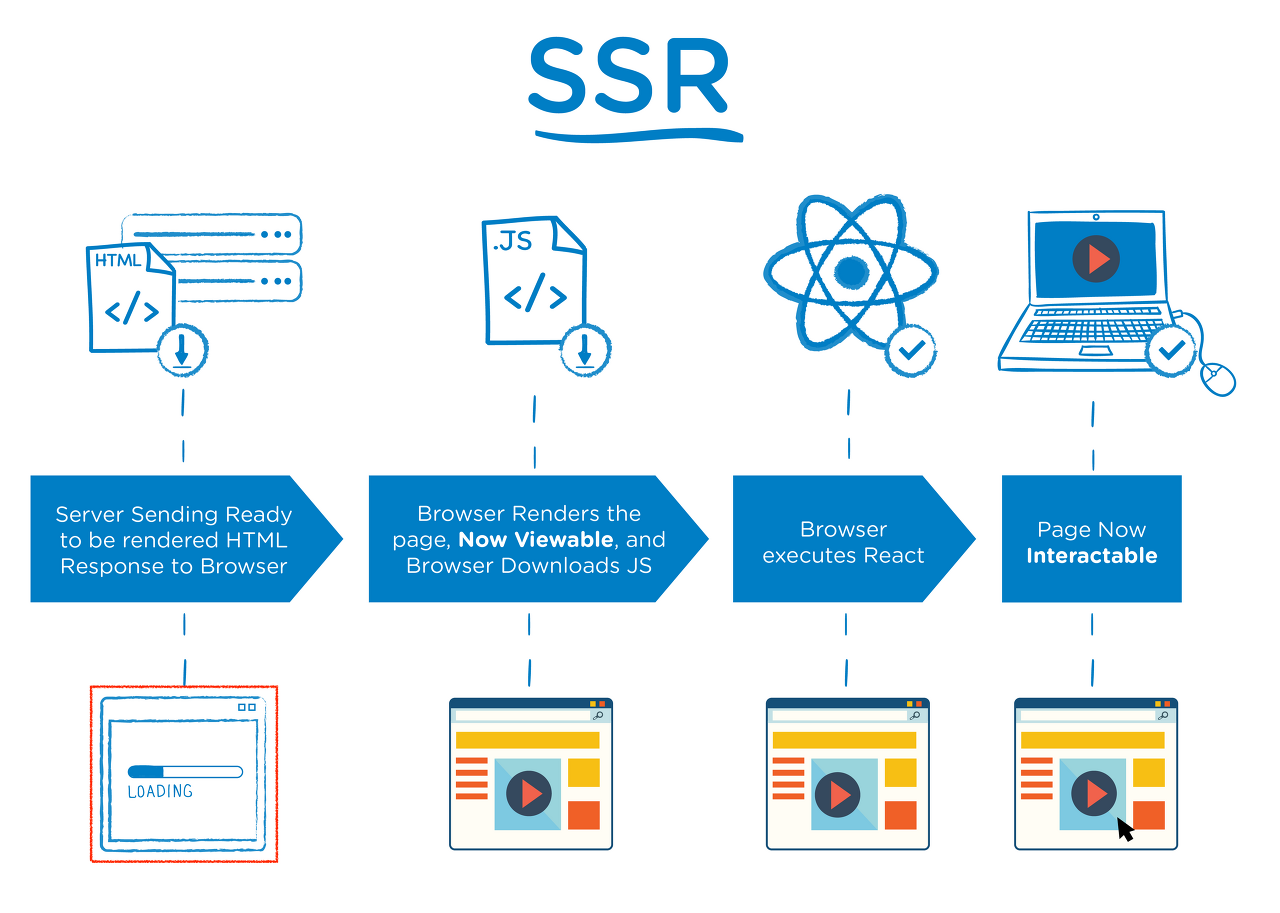
SSR
Server Side Rendering의 약자
말 그대로 서버쪽에서 렌더링 준비를 끝마친 상태로 클라이언트에 전달하는 방식이다.

서버에서 이미 '렌더 가능한' 상태로 클라이언트에 전달되기 때문에,
JS가 다운로드 되는 동안 사용자는 무언가를 보고 있을 수 있다.
- 클라이언트 대신 서버에서 페이지를 준비하는 원리입니다.
- 원래 리액트에서는 클라이언트 사이드 렌더링하기 때문에 서버에 영향을 미치지 않고, 서버에서 클라이언트로 응답해서 보낸 html도 거의 비어있습니다.
=> 이 방식은 서버에서 데이터를 가져올 때 지연 시간 발생으로 UX 측면에서 좋지 않을 수 있습니다.
=> 검색 엔진에 검색 시 웹크롤링이 동작할 때 내용을 제대로 가져와 읽을 수 없기에 검색엔진 최적화에 문제가 된다.
- Next.js에서는 서버 사이드 렌더링을 이용하므로 사용자와 검색 엔진 클로러에게 바로 렌더링 된 페이지를 전달 할 수 있어서 검색엔진 최적화에 좋은 영향을 줍니다.
CSR vs SSR 차이
- 웹페이지를 로딩하는 시간
웹 페이지 로딩의 종류는 두 가지로 나눌 수 있다.
하나는 웹 사이트의 가장 첫 페이지를 로딩하는 것.
다른 하나는 나머지를 로딩하는 것
첫 페이지 로딩시간
-
CSR의 경우 HTML, CSS와 모든 스크립트들을 한 번에 불러온다. 반면 SSR은 필요한 부분의 HTML과 스크립트만 불러오게 된다.
-
따라서 평균적으로 SSR이 더 빠르다.
나머지 로딩 시간
- 첫 페이지를 로딩한 후, 사이트의 다른 곳으로 이동하는 식의 동작을 가정하자. CSR은 이미 첫 페이지 로딩할 때 나머지 부분을 구성하는 코드를 받아왔기 때문에 빠르다.
- 반면, SSR은 첫 페이지를 로딩한 과정을 정확하게 다시 실행한다. 그래서 더 느리다.
- SEO 대응
검색 엔진은 자동화된 로봇인 '크롤러'로 웹 사이트들을 읽는다. CSR은 자바스크립트를 실행시켜 동적으로 컨텐츠가 생성되기 때문에 자바스크립트가 실행 되어야 meatadata가 바뀌었다.
(이전 크롤러들은 자바스크립트를 실행시키지 않았었기에 SEO 최적화가 필수적이었다. 구글이 그 트렌드를 바꾸고 있다고 한다.)
SSR은 애초에 서버 사이드에서 컴파일되어 클라이언트로 넘어오기 때문에 크롤러에 대응하기 용이하다.
- 서버 자원 사용
SSR이 서버 자원을 더 많이 사용한다. 매번 서버에 요청을 하기 때문이다.
리액트로 구현할 때는 다음과 같은 문제가 생기기도 한다.
- renderToString은 React에서 서버사이드 렌더링을 구현하는데 사용되는 메소드다. 그런데 이게 스택을 막고 동기적으로 처리된다. 이게 실행될 동안 서버는 멈춘다.
renderToString은 리액트가 버전업이 되면서 '클라이언트에서'의 퍼포먼스가 개선되었다.
반면 CSR은 클라이언트에 일감을 몰아주기 때문에 서버에 부하가 적다.(당연)
설치 방법
npx create-next-app@latest
or
yarn create next-app
npx create-next-app@latest --typescript
or
yarn create next-app --typescript
