
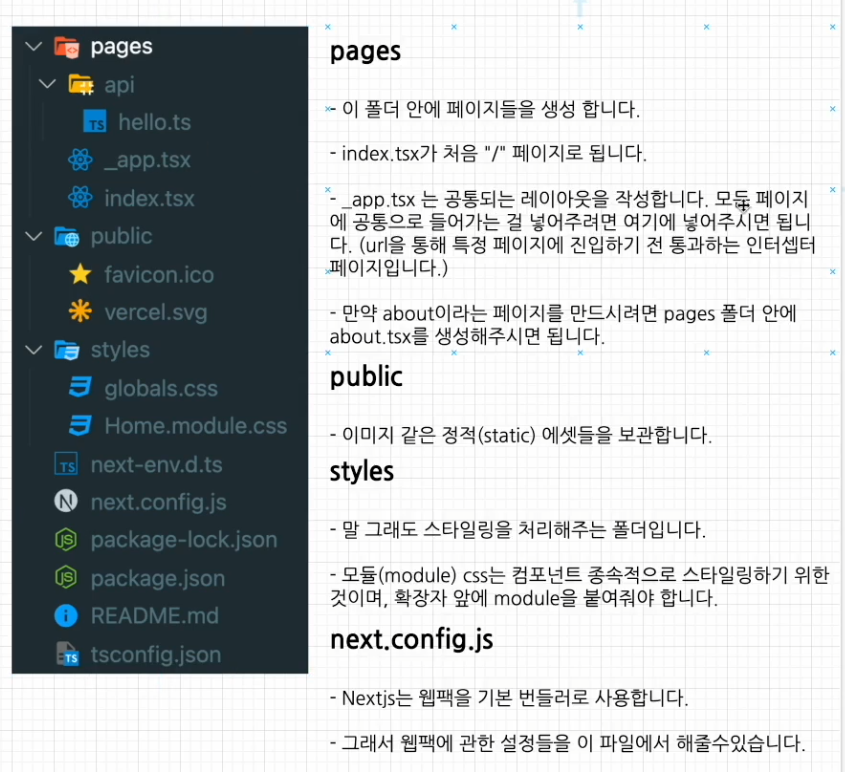
pages
-
pages 폴더 안에 페이지들 생성
-
index.tsx가 처음 "/" 루트페이지로 됩니다.
-
_app.tsx는 공통되는 레이아웃을 작성합니다. 모든 페이지에 공통으로 들어가는 걸 넣어주려면 여기에 넣어주시면 됩니다.(url을 통해 특정 페이지에 진입하기 전 통과하는 인터셉터페이지 입니다.)
-
만약 about이라는 페이지를 만드려면 pages 폴더 안에 about.tsx를 생성하면 됩니다.
public
- 이미지 같은 정적(static) 에셋들을 보관합니다.
styles
-
스타일링을 처리해주는 폴더입니다.
-
모듈(module) css는 컴포넌트 종속적으로 스타일링하기 위한것이며, 확장자 앞에 module을 붙여줘야 합니다.
next.config.js
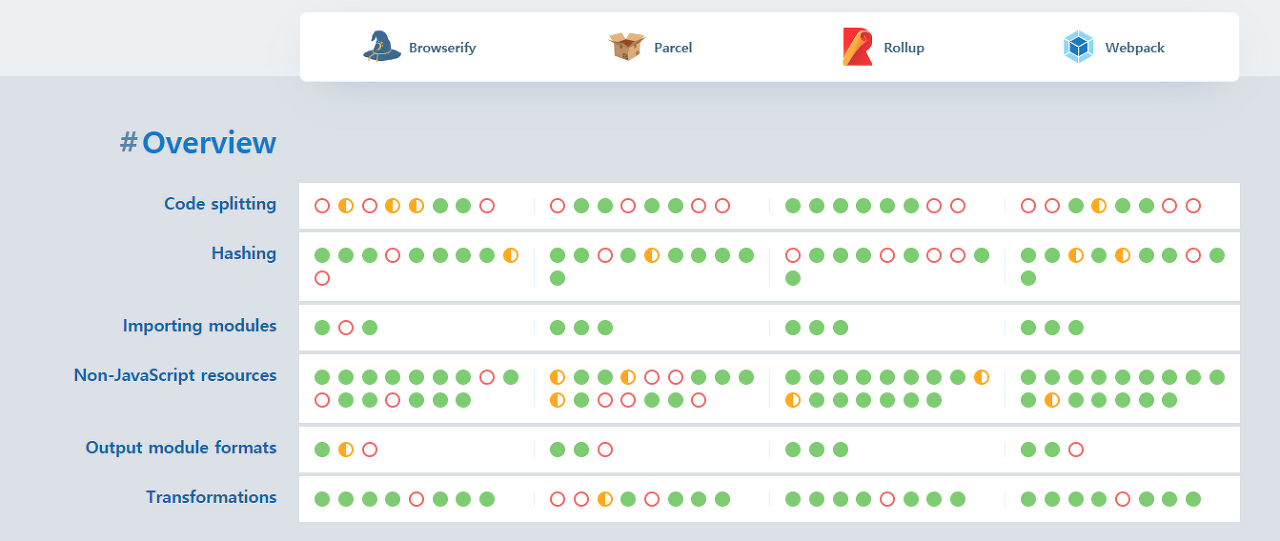
- Next.js는 웹팩을 기본 번들러로 사용합니다.
- 그래서 웹팩에 관한 설정들을 이 파일에서 해줄수 있습니다.
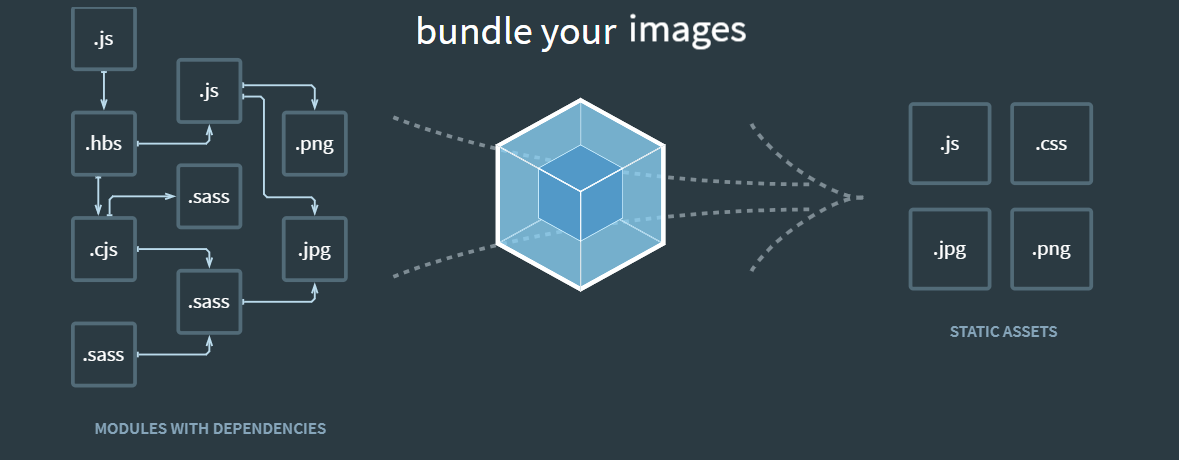
번들러란?


여러 개의 파일을 하나로 묶어준다.
번들러를 사용하게 되면 다음과 같은 장점들이 있다.
-
네트워크 병목 현상 해결 - 여러 파일을 최적화 해서 하나의 파일로 묶기 때문에 주고 받는 파일의 크기를 줄여줆
-
모듈 단위 코딩 - 유지 보수가 편함, 코드의 가독성 향상
-
다양한 서드파티 기능 이용 - Webpack의 경우 Babel-loader과 같은 다양한 로더를 이용해서 모던 자바스크립트나 SASS를 사용할 수 있다.
