- 몽고 DB 가입 후 mongoURI dev.js에 저장하기
- antd 프레임워크 사용
01 상품 업로드 페이지 만들기


1-1. 비어있는 업로드 페이지 생성
/UploadProductPage.js
import React from 'react'
function UploadProductPage() {
return (
<div>UploadProductPage</div>
)
}
export default UploadProductPage1-2. 업로드 페이지 Route 생성
/App.js 에 UploadtProdcutPage 추가
import UploadProductPage from "./views/UploadProductPage/UploadProductPage.js";
<Route exact path="/product/upload" component={Auth(UploadProductPage, true)} />
//로그인한 사람만 들어 갈 수 있어야 해서 true로 설정1-3. 업로드 페이지 탭 생성

/RightMenu.js에 Upload 탭 생성
<Menu.Item key="upload">
<a href="/product/upload">Upload</a>
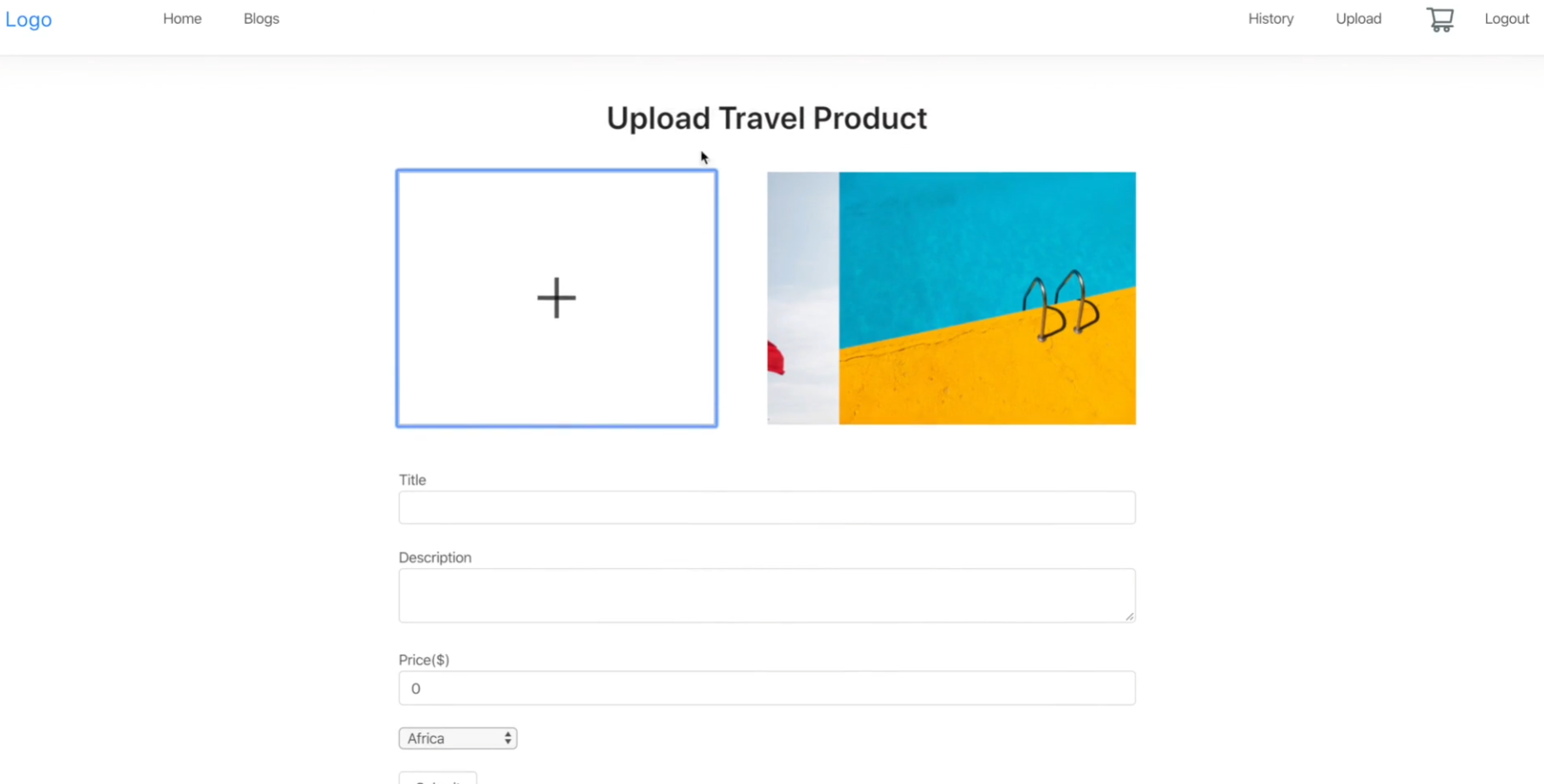
</Menu.Item>1-4. Drop Zone을 제외한 Form 생성 -> 파일 업로드만을 위한 컴포넌트 생성 ~ 1-5. 모든 INPUT을 위한 onChange Function 만들기

/UploadProductPage.js
const [Title, setTitle] = useState("");
const [Description, setDescription] = useState("");
const [Price, setPrice] = useState(0);
const titleChangeHandler = (event) => {
setTitle(event.currentTarget.value);
};
// set~으로 이벤트가 일어날때마다 바꿔줌
const descriptionChangeHandler = (event) => {
setDescription(event.currentTarget.value);
};
const priceChangeHandler = (event) => {
setPrice(event.currentTarget.value);
};
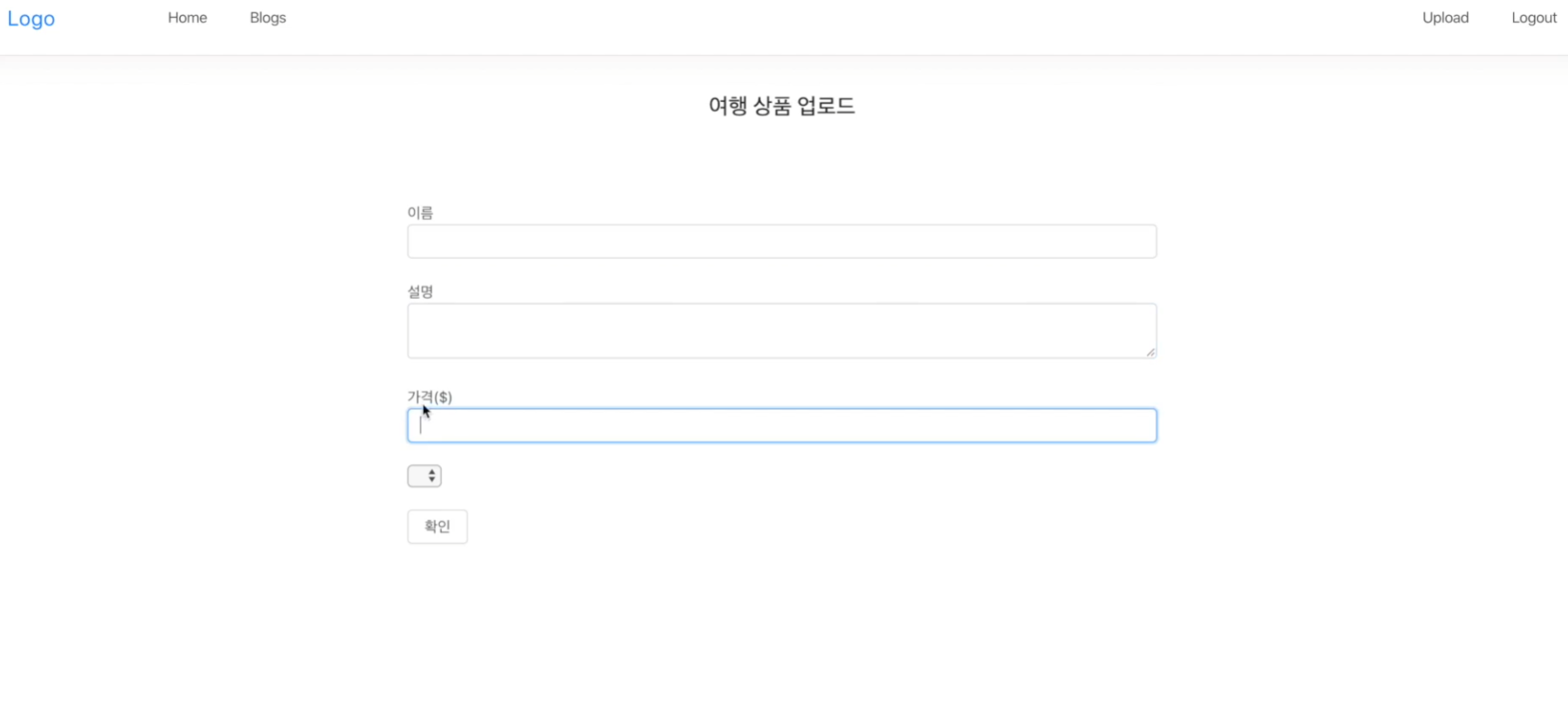
<label>이름</label>
<Input onChange={titleChangeHandler} value={Title} />
//타이핑을 할때마다 value를 바꿔줘야 되기 때문에 state사용
<br />
<br />
<label>설명</label>
<TextArea onChange={descriptionChangeHandler} value={Description} />
<br />
<br />
<label>가격($)</label>
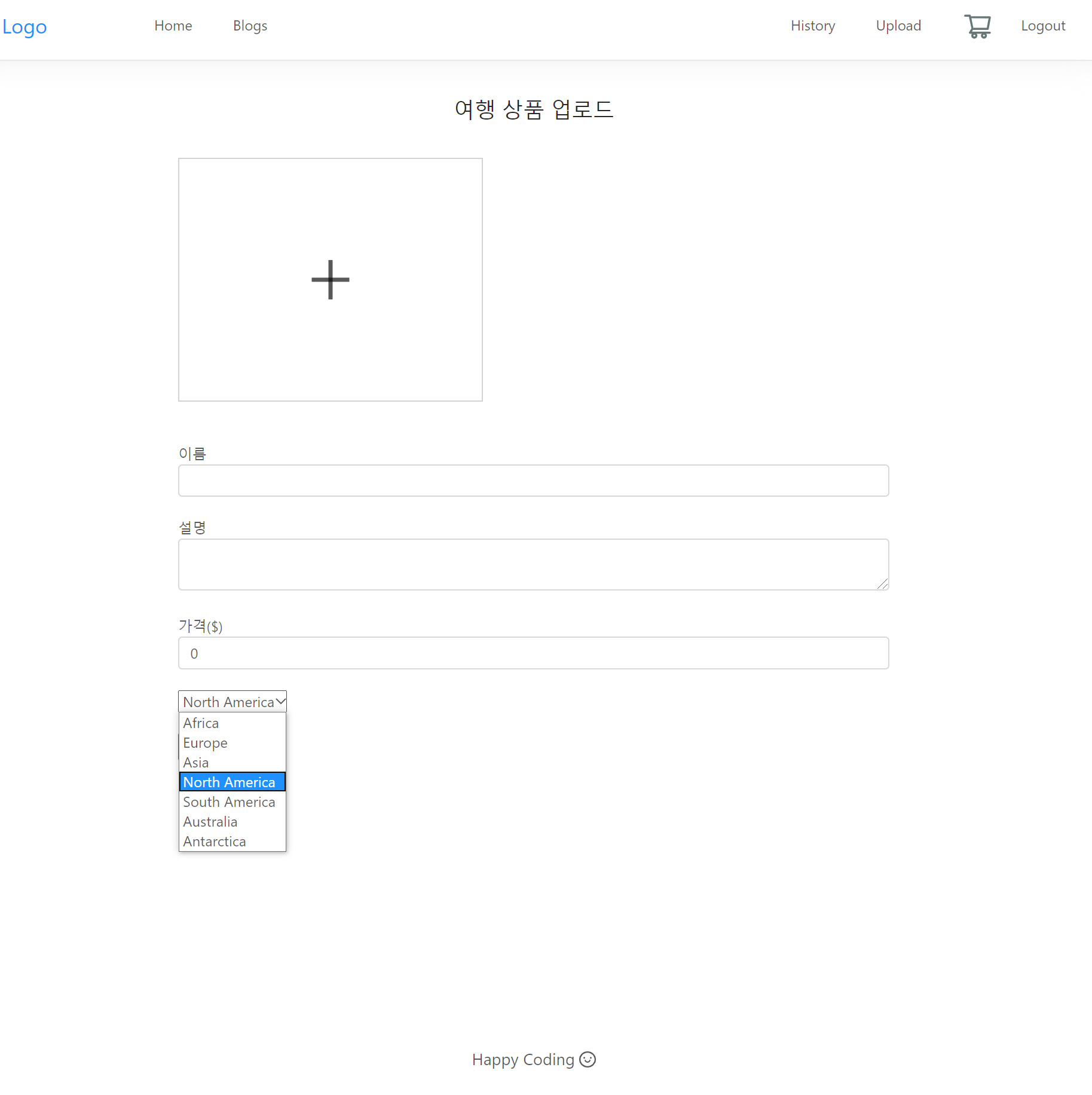
<Input type="number" onChange={priceChangeHandler} value={Price} />1-6. Select Option 생성

/UploadProductPage.js
const [Continent, setContinent] = useState(1);
const continentChangeHandler = (event) => {
setContinent(event.currentTarget.value);
};
const Continents = [
{ key: 1, value: "Africa" },
{ key: 2, value: "Europe" },
{ key: 3, value: "Asia" },
{ key: 4, value: "North America" },
{ key: 5, value: "South America" },
{ key: 6, value: "Australia" },
{ key: 7, value: "Antarctica" },
];
<select onChange={continentChangeHandler} value={Continent}>
{Continents.map((item) => (
<option key={item.key} value={item.key}>
{" "}
{item.value}
</option>
))}
</select>