Event Loop
Event Loop

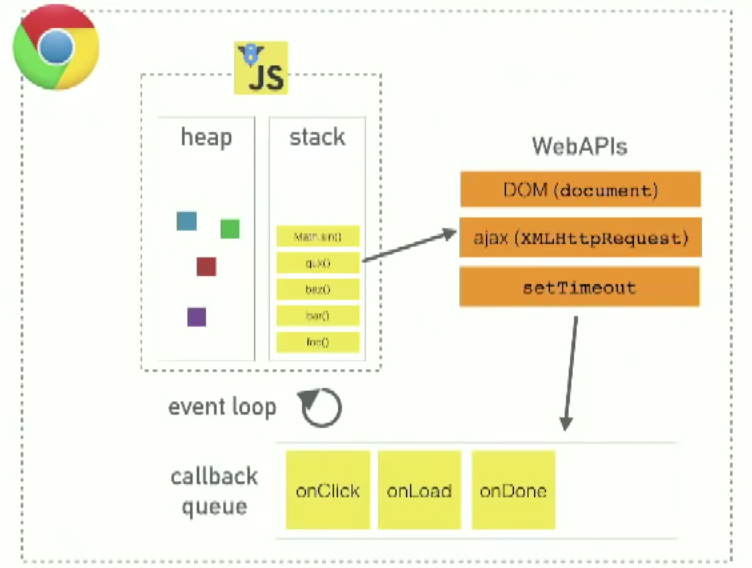
자바스크립트는 싱글 스레드 기반 언어이기 때문에 한번에 하나씩 작업한다.
그러나 자바스클비트가 사용되는 환경을 생각해보면, 많은 작업이 동시에 처리되고 있는 것을 알 수 있다.
자바스크립트는 이벤트 루프를 이용해서 비동기 방식으로 동시성을 지원한다.
이벤트 룹프에서는 이벤트 발생 시 호출되는 콜백 함수를 태스크 큐에 전달하고, 태스크 큐에 담겨있는 콜백 함수들을 콜스택에 넘겨준다.
여기서 이벤트 루프가 태스트 큐에서 콜스택으로 콜백 함수를 넘겨주는 작업은 콜스택에 쌓여있는 함수가 없을 때만 수행된다.
태스크 큐는 web api에서 비동기 작업들이 실행된 후 호출되는 콜백함수들이 기다리는 공간이다. 이벤트 루프락 정해준 순서대로 줄을 서있으며 fifo 방식을 따른다.
태스크 큐는 하나의 큐로 이루어지지 있지 않다. Microtask Queue, Animation Frams 등 여러개의 큐로 이루어져 있다.
Web API는 브라우저에서 자체 지원하는 api이다. Web API는 DOM이벤트, AJAX, setTimeout등의 비동기 작업등을 수행할 수 있도록 api를 지원한다.
Q. 런타임 환경에서 어떻게 비동기 코드가 실행되는가?
자바스크립트 코드들이 실행될 때, web api가 지원하는 비동기 작업을 수행하는 코드가 실행된다고 생각해보면 비동기 작업을 수행하는 코드는 아래의 순서로 실행된다.
1) 코드가 호출스택에 쌓인 후, 실행되면 자바스크립트 엔진은 비동기 작업을 web api에게 위임한다.
2) web api는 해당 비동기 작업을 수행하고, 콜백 함수를 이벤트 루프를 통해서 태스크 큐에 넘겨주게된다.
3) 이벤트 루프는 콜스택에 쌓여있는 함수가 없을 때, 태스크 큐에서 대기하고 있던 콜백함수를 콜스택으로 넘겨준다.
4) 콜스택에 쌓인 콜백함수가 실행되고, 콜스택에서 제거된다.
Q. 왜 자바스크립트는 싱글 스레드로 불리는가?
하나의 메인스레드와 하나의 콜스택을 가지고 있다는 관점에서 그렇게 불린다.
https://www.youtube.com/watch?v=8aGhZQkoFbQ
출처: https://zereight.tistory.com/855
https://im-developer.tistory.com/113