color tool 사이트
flex guide
MDN float
MDN flex
float
이미지와 텍스트들을 어떻게 배치를 할 건지 정의!

flex-box

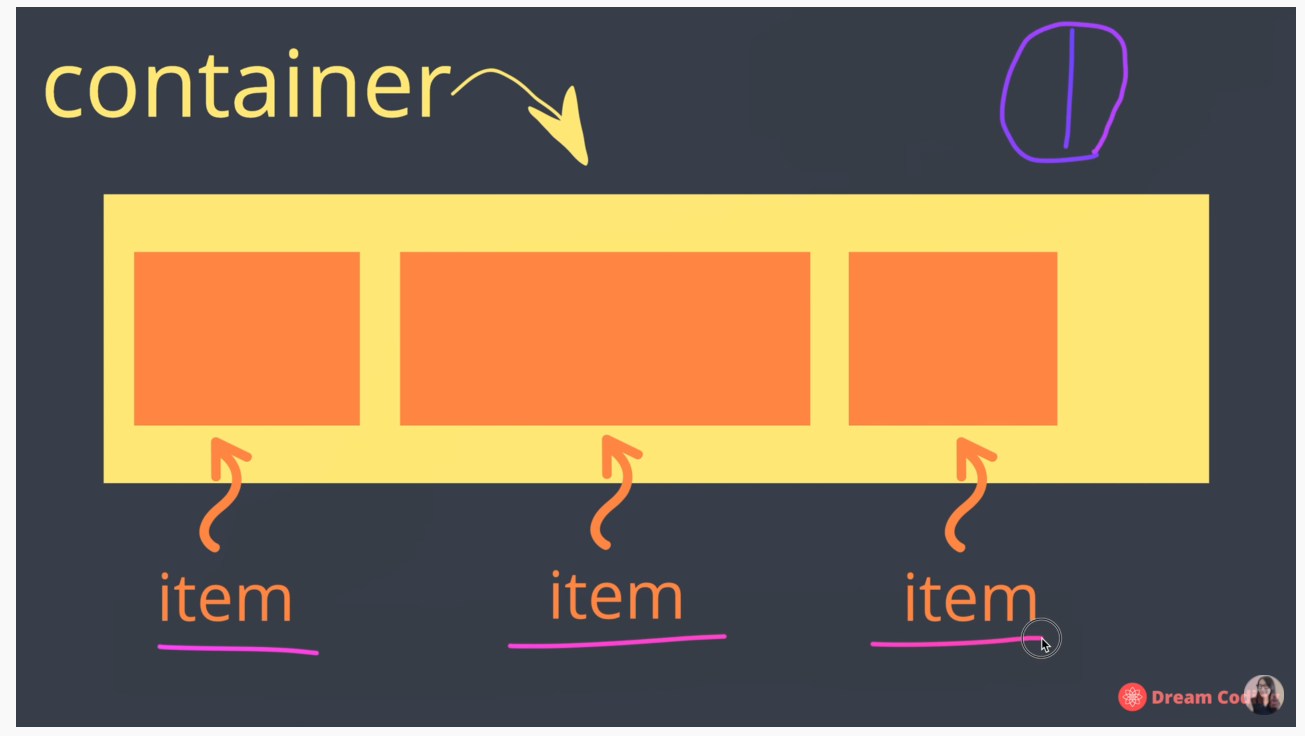
container에 적용할 수 있는 속성값
- display
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
item에 적용할 수 있는 속성값
- order
- flex-grow
- flex-shrink
- flex
- align-self
flex box에는 중심축과 반대축이 있다.
기본 값의 중심축은 수평축이고 반대축은 수직축이다.
container 속성값들
direction, wrap 그리고 flow
flex-direction : row, column
flex-wrap : nowrap, wrap ...
diretion과 wrap을 한번에 줄 수 있다.
어떻게??
flex-flow : column wrap;위와 같이 표현이 가능하다.
justify-content / align-content
justify-content : 중심축을 기준으로 아이템들을 배치
alig-content : 반대축을 기준으로 아이템들을 배치
기본 값은 flex-start이다.
- flex-start
- flex-end
- center
- space-around : box를 둘러싸게 space를 넣어준다.
- space-evenly : box간 간격이 동일하게 space를 넣어준다.
- space-between : 왼쪽 끝과 오른쪽 끝은 화면에 맞게 배치하고 중간에만 컨텐츠들에만 간격을 준다.
align-items
반대축을 기준으로 아이템들을 배치
- center
- baseline : 텍스트가 균등하게 보여지도록 설정
item 속성값들
order
각 아이템의 순서를 설정해 줄 수 있다.
flex-grow
화면의 늘어날 때, 상자의 공간을 매꾸려고 한다.
기본값 0
flex-shrink
화면이 줄어들 때, 얼만큼 작아질지(?)에 대한 정의
flex-grow와flex-shrink는 컨테이너의 사이즈가 바뀔때, 얼마나 그리고 어떻게 줄어들고 늘어나야하는지에 대한 정의를 해준다.
flex-basis
아이템들이 공간을 얼마나 차지하여야 하는지 세부적으로 명시한다.
각 아이템마다 60%,30%,10% 처럼 설정할 수 있다.
align-self
아이템을 각각 정렬해줄 수 있다.
