
px->em으로 환산해주는 사이트 : http://pxtoem.com/
웹사이트를 만들 때, 컨텐츠를 물과 같이 만들어라!!!
FLUID LAYOUT를 위한 속성값들
- flex, grid
- flex box
- %
- vh
- vw
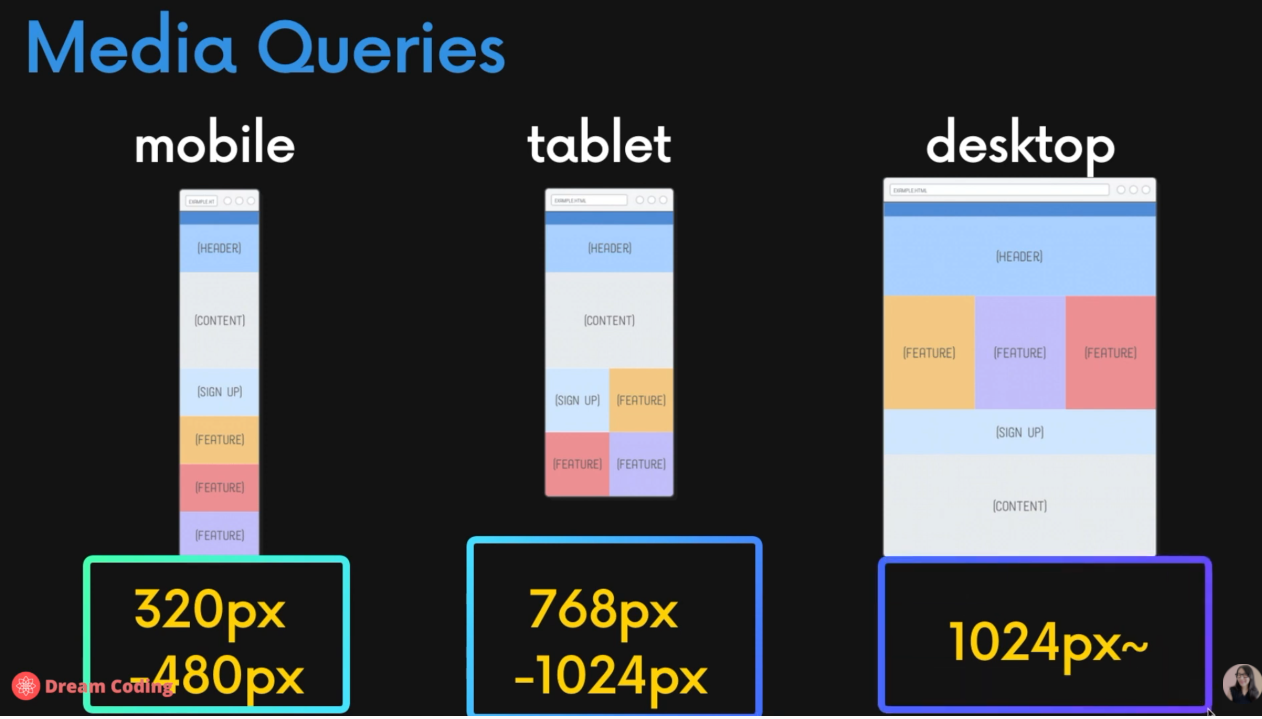
css의 media queries

media queries 문법
예제)
@media screen and (min-width: 800px) {
.container {
width: 50%;
}
}적어도 스크린이 800 이상일 때만 widthf를 50%로 해주세요!!
CSS UNIT!!
Absolute 값 vs Relative 값
CSS의 주된 용도
웹사이트를 스크린(모니터) 위에서 꾸며줄 때 사용!
Absolute 값에서는 px(픽셀)을 주로 사용한다.
픽셀이란?
모니터 위에서 화면에 나타낼 수 있는 가장 단위
주로 사용되는 Relative 값
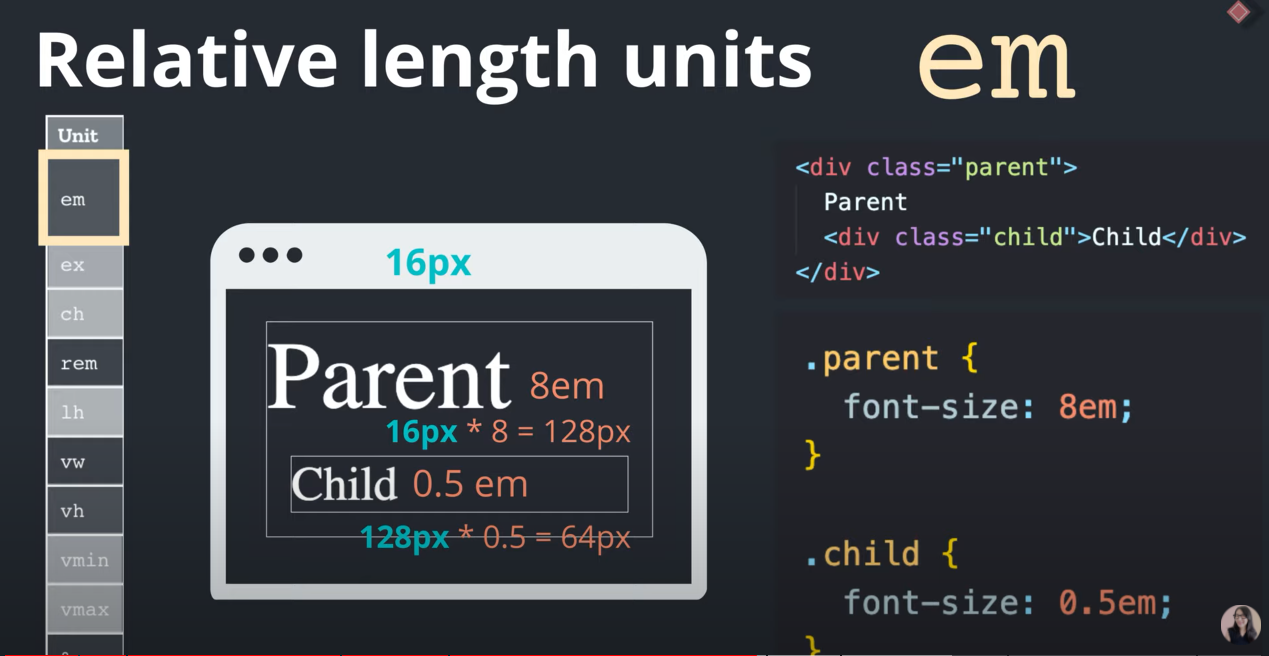
브라우저의 font-size 기본값?
16px, 즉font-size: 100%는 16px을 나타낸다.
- em : 부모 요소의 font-size에 따라서 자식 요소의 font-size 지정 (부모 요소에 상대적)

- rem : 부모가 아니라 root에 지정된 font-size를 따라 요소들의 font-size 지정 (root 요소에 상대적)
- vw
- vh
- % : em과 작동원리가 동일하다. 표기법의 차이 (?)
반응형 유닛은 어떻게 구별해 사용해야할까?
- 첫번째
부모요소 사이즈에 맞춰 사이즈에 변화를 주고 싶다면 - %, em
브라우저 사이즈에 맞춰 사이즈에 변화를 주고 싶다면 - v*, rem
- 두번째
요소의 넓이나 높이 따라 사이즈에 변화를 주고싶다면 - %,v*
폰트 사이즈에 따라 사이즈에 변화를 주고싶다면 - em, rem
