
posion?
css position 속성은 문서 상에 요소를 배치하는 방법을 지정.
top, right, bottom, left 속성이 요소를 배치할 최종 위치를 결정한다.
값
1. static
요소를 일반적인 문서 흐름에 따라 배치.
top, right, bottom, left, z-index 속성이 아무런 영향도 주지 않는다.
기본값(default)
2. relative
요소를 일반적인 문서 흐름에 따라 배치하고, 자기 자신을 기준으로 top, right, bottom, left의 값에 따라 오프셋을 적용한다. 오프셋은 다른 요소에 영향을 주지 않는다. 따라서 페이지에 레이아웃에서 요소 차지하는 공간은 static일 때와 같다.
z-index의 값이 auto가 아니라면 새로운 쌓임 맥락을 생성한다.
3. absolute
요소를 일반적인 문서 흐름에서 제거하고, 페이지 레이아웃에 공간도 배정하지 않는다. 대신 가장 가까운 위치 지정 조상 요소에 대해 상대적으로 배치한다. 단, 조상 중 위치 지정 요소가 없다면 초기 컨테이닝 블록을 기준으로 삼는다. 최종 위치는 top, right, bottom, left 값이 지정한다.
z-index의 값이 auto가 아니라면 새로운 쌓임 맥락을 생성한다. 절대 위치 지정 요소의 바깥 여백은 서로 상쇄되지 않는다.
4. fixed
요소를 일반적인 문서 흐름에서 제거하고, 페이지 레이아웃에 공간도 배정하지 않는다. 대신 뷰포트의 초기 컨테이닝 블록을 기준으로 삼아 배치한다. 단, 요소의 조상 중 하나가 transform, perspective, filter 속성 중 어느 하나라도 none이 아니라면 뷰포트 대신 그 조상을 컨테이닝 블록으로 삼는다. (perspective와 filter의 경우 브라우저별로 결과가 다름에 유의) 최종 위치는 top, right, bottom, left 값이 지정한다.
이 값은 항상 새로운 쌓임 맥락을 생성한다. 문서를 인쇄할 때는 해당 요소가 모든 페이지의 같은 위치에 출력된다.
5. sticky
요소를 일반적인 문서 흐름에 따라 배치하고, 테이블 관련 요소를 포함해 가장 가까운, 스크롤 되는 조상과, 표 관련 요소를 포함한 컨테이닝 블록(가장 가까운 블록 레벨 조상) 을 기준으로 top, right, bottom, left의 값에 따라 오프셋을 적용한다. 오프셋은 다른 요소에는 영향을 주지 않는다.
이 값은 항상 새로운 쌓임 맥락을 생성한다. 끈끈한 요소는 "스크롤 동작"(overflow가 hidden, scroll, auto 혹은 overlay)이 존재하는 가장 가까운 조상에 달라붙으며, 사실 그 조상은 스크롤 불가하며 실제로 스크롤 가능한 조상이 따로 존재할 경우 "끈끈한" 동작을 보이지 않는 점에 주의하자.
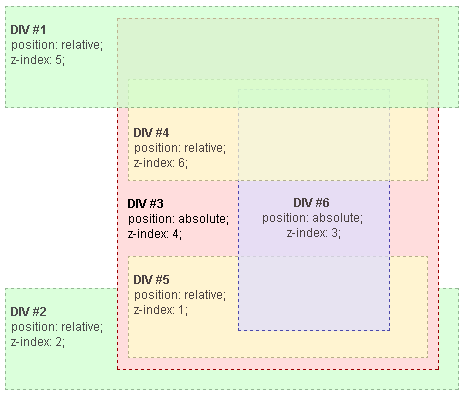
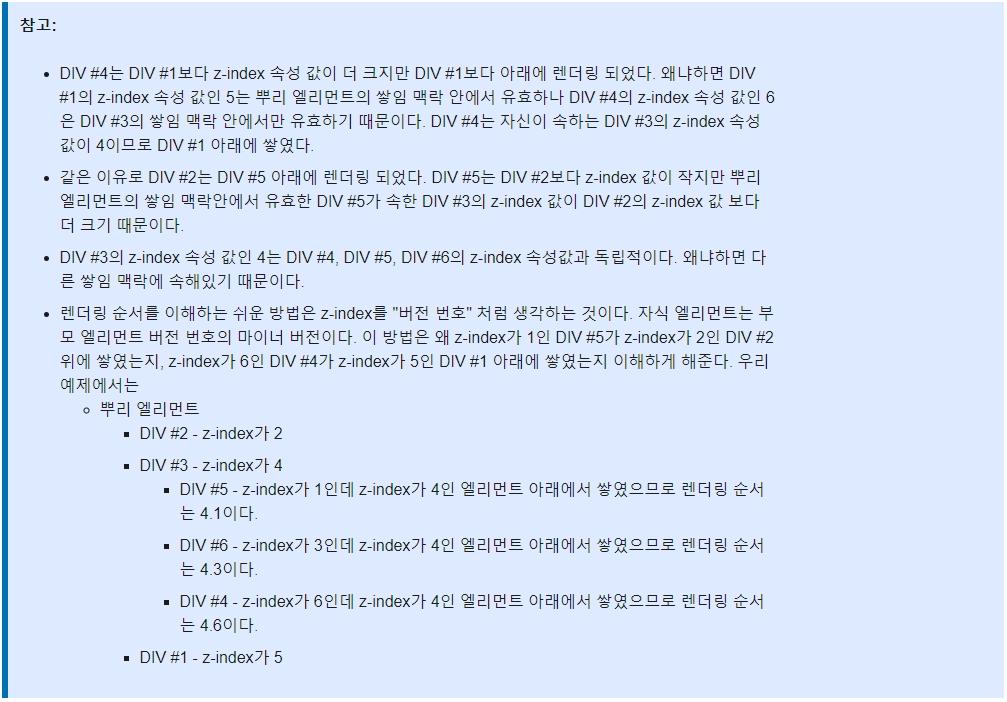
쌓임 맥락이란?
쌓임 맥락(stacking context)은 가상의 Z축을 사용한 HTML 요소의 3차원 개념화입니다. Z축은 사용자 기준이며, 사용자는 뷰포트 혹은 웹페이지를 바라보고 있을 것으로 가정합니다. 각각의 HTML 요소는 자신의 속성에 따른 우선순위를 사용해 3차원 공간을 차지합니다.


👇 참고 사이트
쌓임 맥락-MDN
뷰포트란?
컴퓨터 그래픽스에서, 뷰포트(viewport)는 현재 화면에 보여지고 있는 다각형(보통 직사각형의 영역이다. 웹 브라우저에서는 현재 창에서 문서를 볼 수 있는 부분(전체화면이라면 화면 전체)을 말한다. 뷰포트 바깥의 콘텐츠는 스크롤 하기 전엔 보이지 않는다.
뷰포트 중에서도 지금 볼 수 있는 부분을 시각적 뷰포트라고 부란다. 스마트폰에서 사용자가 화면을 확대했을 때와 같은 특정 상황에서 레이아웃 뷰포트의 크기는 변하지 않지만 시각적 뷰포트는 더 작아진다.
컨테이닝 블록
요소의 크기와 위치는 컨테이닝 블록(containing block)의 여향을 받곤 한다. 대부분의 경우, 어떤 요소의 컨테이닝 블록은 가장 가까운 블록 레벨 조상의 콘텐츠 영역이나, 항상 그런 것은 아니다.
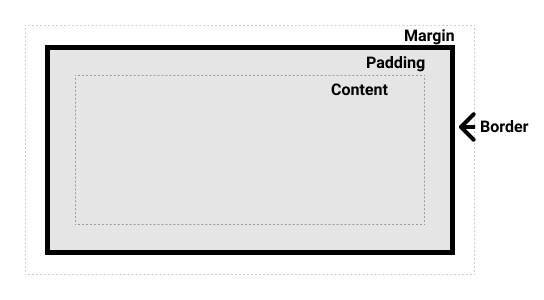
사용자 에이전트(브라우저 등)는 문서를 그릴 때 모든 요소에 대해 상자(박스)를 생성한다. 각각의 상자는 아래의 네 가지 영역으로 나눠진다.
- 콘텐츠 영역
- 안쪽 여백(패딩) 영역
- 테두리 영역
- 바깥 여백(마진) 영역

컨테이닝 블록의 효과
요소의 크기와 위치는 컨테이닝 블록의 영향을 자주 받는다. 백분율 값을 사용한 width, height, padding, margin 속성의 값과 절대적 위치(absolute나 fixed 등)로 설정된 요소의 오프셋 속성 값은 자신의 컨테이닝 블록으로부터 계산된다.
컨테이닝 블록 식별
컨테이닝 블록의 식별 과정은 position속성에 따라 완전히 달라진다.
-
position속성이static,relative,sticky중 하나이며느 컨테이닝 블록은 가장 가까운 조상 블록 컨테이너(inline-block,block,list- item등의 요소), 또는 가장 가까우면서 서식 맥락을 형성하는 조상 요소(table,flex,grid, 아니면 블록 컨테이너 자기 자신)의 콘텐츠 영역 경계를 따라 형성된다. -
position속성이absolute인 경우, 컨테이닝 블록은position속성 값이static이 아닌(fixed,relative,absolute,sticky) 가장 가까운 조상의 내부 여백 영역이다. -
position속성이fixed인 경우, 컨테이닝 블록은 뷰포트나 페이지 영역(페이지로 나뉘는 매체인 경우)이다. -
position속성이absolute나fixed인 경우, 다음 조건 중 하나를 만족하는 가장 가까운 조상의 내부 여백 영역이 컨테이닝 블록이 될 수도 있다.transform이나perspective속성이none이 아님.will-change속성이transform이나perspective임.filter속성이none임.(Firefox에선will-change속성이filter일 때도 적용)contain속성이paint임.
루트 요소(
<html>)의 컨테이닝 블록은 초기 컨테이닝 블록이라고 불리는 사각형이다. 초기 컨테이닝 블록은 뷰포트 또는 페이지 영역의 크기와 같다.
