
📌 다양한 단위들
절대단위 vs 상대단위
- 절대단위 : 고정된 값을 출력(출력장치의 물리적 속성을 아는 경우 효율적)
↪ in, cm, mm, pt, pc- 상대단위 : 다른 요소의 크기에 영향을 받아 크기가 변함(호환성을 유지하는데 유리)
↪ em, ex, px, %
- em : font-size, 해당 폰트의 대문자 M의 너비를 기준으로 함
- ex : x-height, 해당 폰트의 소문자 x의 높이를 기준으로함
- px : pixel, 출력장치에 따라 상대적은 크기를 가짐
- % : percent, 기본글꼴의 크기에 대하여 상대적인 값을 가짐
👇 단위끼리 변환도 가능!
- px = pt/0.75
- pt = px*0.75
- em = pt/12
- % = pt*100/12
📌 위치 지정하기
위치 지정을 html로 표현해보면 "position"이라고 할 수 있다
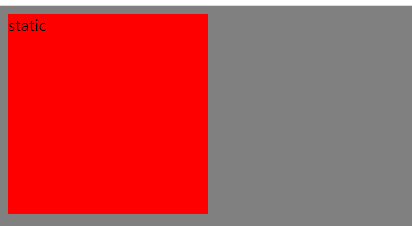
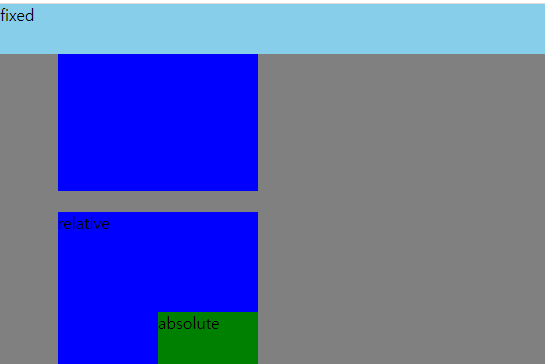
1. static
모든 요소의 default 값이다.
포지션 속성을 따로 설정하지 않았을 때 자동으로 적용되는 것!
가장 위쪽, 왼쪽에 배치된다.
.box1 {
background-color: red;
width: 200px;
height: 200px;
}
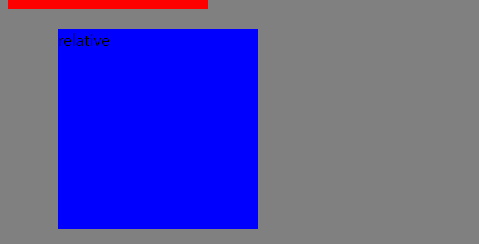
2. relative
위치를 이동하고 싶을 때 사용하는 태그
top, right, bottom, left를 이용해서 조절할 수 있다.
아래 결과물은 위쪽에서 20px, 왼쪽에서 50px 만큼 떨어진 위치로 지정한 모습이다.
.box2 {
width: 200px;
height: 200px;
background-color: blue;
position: relative;
top: 20px;
left: 50px;
}
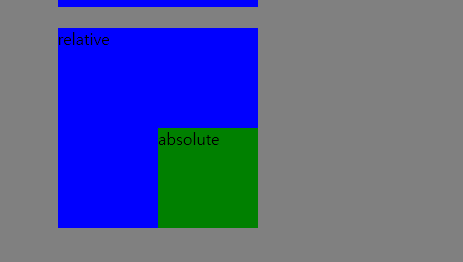
3. absolute
absolute 또한 위치를 이동하고 싶을 때 사용하는 태그이며 top, right, bottom, left를 이용해서 조절할 수 있다.
✔ relative VS absolute
- relative -> static 속성을 기준으로 상대적은 위치를 지정
- absolute -> static 속성이 아닌 요소를 기준으로 상대적인 위치를 지정
.box2 .box3 {
width: 100px;
height: 100px;
background-color: green;
position: absolute;
top: 100px;
left: 100px;
}
4. fixed
fixed는 위치를 고정해주는 역할을 한다.
스크롤으로 내려도 fixed된 요스는 그자리에 고정된다.
.box4 {
width: 1000px;
height: 50px;
background-color: skyblue;
position: fixed;
top: 0px;
left: 0px;
}
⭐정리하기⭐
✔ 상대단위
- em, ex, px, %
✔ position
- static : default 값
- relative : static 속성 기준 상대적 위치 지정
- absolute : 요소 기준 상대적 위치 지정
- fixed : 위치 고정
⭐Mission(11/21 수정)⭐

html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="../css/mission7.css">
</head>
<body>
<div class="frame">
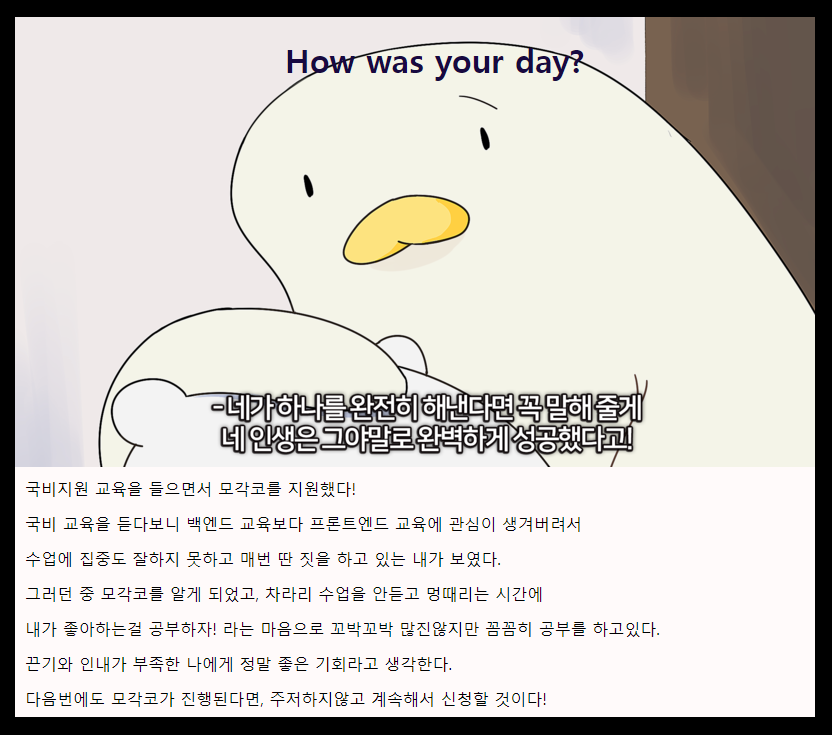
<h1>How was your day?</h1>
<img src="../img/성공.PNG" alt="No image">
<div class="text">
국비지원 교육을 들으면서 모각코를 지원했다!<br>
국비 교육을 듣다보니 백엔드 교육보다 프론트엔드 교육에 관심이 생겨버려서<br>
수업에 집중도 잘하지 못하고 매번 딴 짓을 하고 있는 내가 보였다.<br>
그러던 중 모각코를 알게 되었고, 차라리 수업을 안듣고 멍때리는 시간에<br>
내가 좋아하는걸 공부하자! 라는 마음으로 꼬박꼬박 많진않지만 꼼꼼히 공부를 하고있다.<br>
끈기와 인내가 부족한 나에게 정말 좋은 기회라고 생각한다.<br>
다음번에도 모각코가 진행된다면, 주저하지않고 계속해서 신청할 것이다!<br>
</div>
</div>
</body>
</html>css
body {
background-color: black;
}
.frame {
width: 800px;
height: 700px;
background-color: snow;
position: relative;
top: 50px;
left: 50px;
}
h1 {
text-align: center;
position: absolute;
left: 270px;
color: rgb(23, 9, 65);
}
.text {
display: inline-block;
line-height: 35px;
margin: 0px 0px 0px 10px;
}
abosolute의 경우 일반적의 문서의 흐름에서 제거하며, 페이지 레이아웃에 공간을 차지 하지 않고, 가장 가까운 위치 지정 조상 요소에 대해 상대적인 배치한다.fixed의 경우 경우 일반적의 문서의 흐름에서 제거하며, 페이지 레이아웃에 공간을 차지 하지 않는다. 또한 뷰포트의 초기 컨테이닝 블록을 기준으로 삼아 배치한다.line-height: 35px;를 이용해 박스 안에서 행간 간격을 조정해줄 수 있었다.- 크게 수정한 사항은 없고, 그냥 불필요하게 반복된
<p>태그에 들어있던 클래스들을<div>태그를 이용해 한번에 묶어 준 것..??
❌ 수정 전 코드
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="../css/mission7.css">
</head>
<body>
<div class="frame">
<h1>How was your day?</h1>
<img src="../img/성공.PNG" alt="No image">
<p class="text">국비지원 교육을 들으면서 모각코를 지원했다!</p><br>
<p class="text">국비 교육을 듣다보니 백엔드 교육보다 프론트엔드 교육에 관심이 생겨버려서</p><br>
<p class="text">수업에 집중도 잘하지 못하고 매번 딴 짓을 하고 있는 내가 보였다.</p><br>
<p class="text">그러던 중 모각코를 알게 되었고, 차라리 수업을 안듣고 멍때리는 시간에</p><br>
<p class="text">내가 좋아하는걸 공부하자! 라는 마음으로 꼬박꼬박 많진않지만 꼼꼼히 공부를 하고있다.</p><br>
<p class="text">끈기와 인내가 부족한 나에게 정말 좋은 기회라고 생각한다.</p><br>
<p class="text">다음번에도 모각코가 진행된다면, 주저하지않고 계속해서 신청할 것이다!</p><br>
</div>
</body>
</html>css
body {
background-color: black;
}
.frame {
width: 800px;
height: 700px;
background-color: snow;
position: relative;
top: 50px;
left: 50px;
}
h1 {
text-align: center;
position: absolute;
left: 270px;
color: rgb(23, 9, 65);
}
.text {
display: inline-block;
position: sticky;
margin: 6px;
}위치 지정하는 것이 꽤나 어렵다고 느꼈다!
relative를 지정하는 것은 static상태를 기준으로 하기 때문에 별다른 문제가 없었지만, absolute의 경우는 요소를 기준으로 하기때문에 어느정도의 값을 주어야 내가 원하는 위치에 딱 들어가는지 알 수 없었고, fixed의 경우 어디가 기준인지 잘 모르겠다... 그리고 화면에 표기될 때 무엇이 우선 순위로 위에 띄워지는지 알아봐야할 것 같다!!
