


html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Main | (타이틀)</title>
<link rel="stylesheet" href="../css/main.css">
</head>
<body>
<header class="header">
<div class="bot">고객지원</div>
<div>정보게시판</div>
<div class="nav">
<span>마이페이지</span>
<span>로그아웃</span>
</div>
</header>
<h1>(타이틀)</h1>
<section class="main-area">
<section>
<form action="#" method="get" class="search-area">
<div>
<label for="locale">검색 위치</label>
<input type="text" id="locale" autocomplete="off">
</div>
<div>
<label for="branch">진료 과</label>
<select name="branch" id="branch">
<option value="">선택</option>
<option value="">소아청소년과</option>
<option value="">이비인후과</option>
<option value="">치과</option>
<option value="">안과</option>
<option value="">피부과</option>
<option value="">내과</option>
</select>
</div>
<div>
<label for="time">이용 시간</label>
<input type="datetime-local" id="time">
</div>
<button type="submit" id="btn">search</button>
</form>
<section class="map-area">
<div class="map">
map
</div>
</section>
</section>
<form action="#" method="get">
<div class="list">
병원리스트
</div>
</form>
</section>
</body>
</html>css
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR&display=swap');
* {
margin: 0;
padding: 0;
}
h1 {
font-size: 5rem;
margin: 0.5em;
text-align: center;
}
body {
display: flex;
flex-direction: column;
font-family: 'Noto Sans KR', sans-serif;
}
.header {
display: flex;
justify-content: space-around;
margin: 1em;
font-size: 1rem;
}
.nav span {
margin: 1em;
}
.search-area {
display: flex;
margin: 1em 1em 0.5em 1em;
font-size: 1.25rem;
}
.map {
width: 95%;
height: 40vh;
border: 1px solid black;
font-size: 1.25rem;
margin: 0 1em;
}
.list {
width: 20vw;
height: 50vh;
border: 1px solid black;
font-size: 1.25rem;
margin: 1em;
}
input,
select,
label,
button {
margin: 0.5em;
}
input {
align-self: baseline;
}
label {
display: block;
}
#btn {
background-color: white;
border-radius: 1em;
font-size: 1rem;
padding: 0.25em;
cursor: pointer;
}
.main-area {
display: flex;
margin: 1em;
justify-content: center;
}
@media screen and (max-width: 800px) {
.main-area {
display: flex;
flex-direction: column;
}
.search-area {
display: flex;
flex-direction: column;
margin: 1em;
font-size: 1.25rem;
}
label {
display: inline-block;
}
.list {
width: 80vw;
height: 50vh;
border: 1px solid black;
margin: 1em;
font-size: 1.25rem;
}
.map {
width: 80vw;
height: 50vh;
border: 1px solid black;
margin: 1em;
font-size: 1.25rem;
}
}
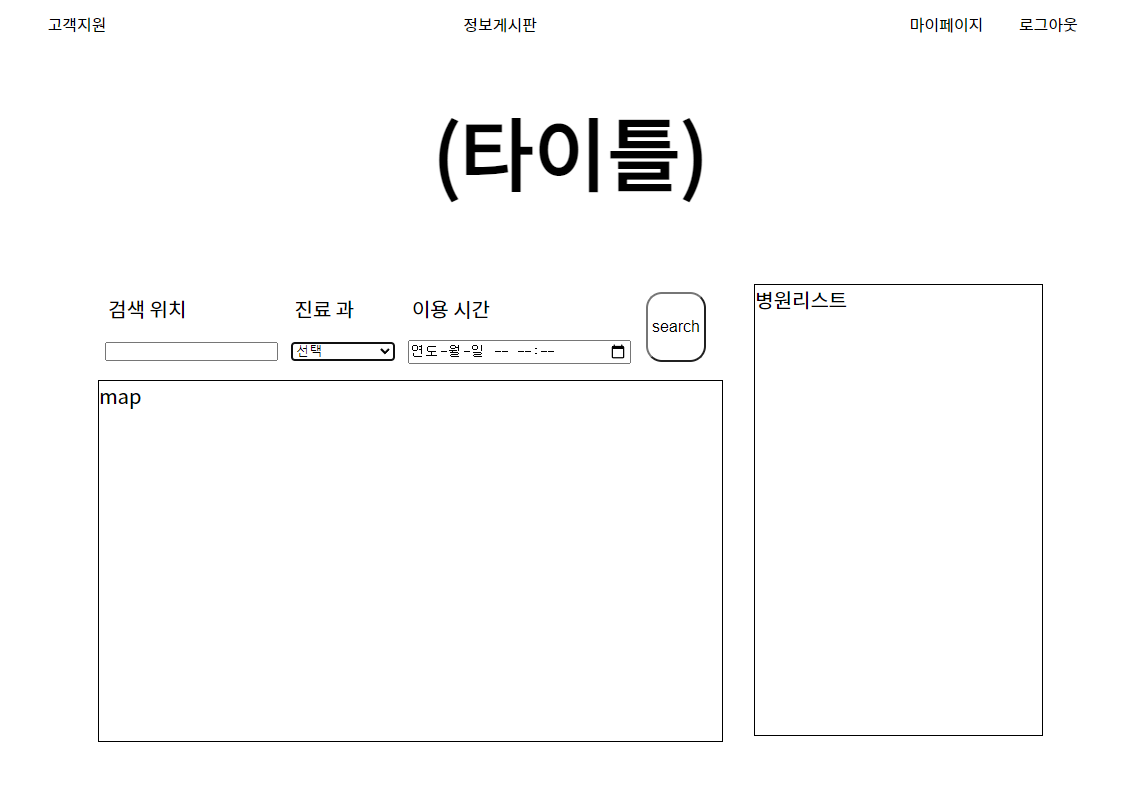
1. 최대한 반응형으로 제작해보기 위해서 절대값을 최대한 사용하지 않았다.
아쉬운점 : em, rem, vw, vh, % 를 활용 했는데, 용도에 맞게 사용하고 싶었지만, 값을 주다보니 뭔가 균형이 맞지않아 원하는 형태로 나오는 걸 사용하였다...
2. flex box를 사용해보았다.
아쉬운점 : flex box를 여러 section에 나눠 설정하였는데, 이렇게 사용해도 되는건지?에 의문이 갔다. 뭔가 지저분해보이는 느낌이랄까...
그리고 flex box에만 집중하다가 깨달은게, position을 사용하지 않았다.
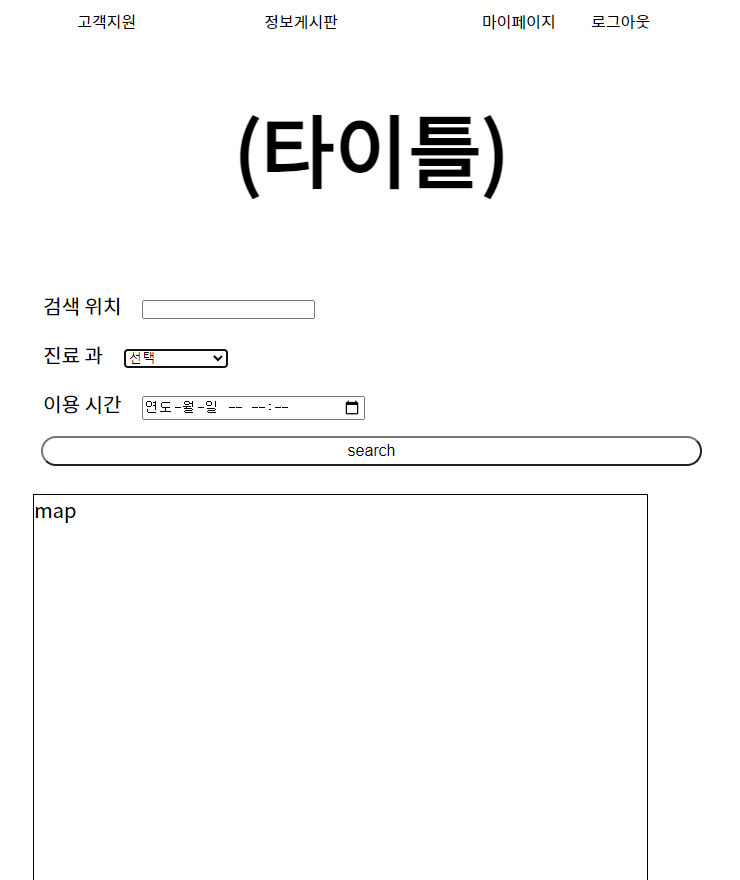
3. media queries를 사용해보았다.
반응형 웹에 반드시 필요하다는 media queries를 사용해보았다.
"이렇게 사용한다더라..."만 알고 사용한거라서 다음번엔 조금 더 공부를 해본 뒤에 사용해 볼 것이다.
4. 레이아웃
최대한 원하는 레이아웃 이미지에 맞춰서 구성을 해보려고 노력을 해보았다.
여러개의 박스로 나누어 구성을 해 보았는데, 원하는 위치에 원하는 박스를 배치하는 것이 어려웠다.
다음 연습때는 최대한 손그림으로 레이아웃 구성을 그려보고, 사용할 박스까지 최대한 나누어보고 코드를 작성해 볼 예정이다. 그럼 지금보다는 조금은 덜 지저분해보이겠지..?
