
📢HTML 태그
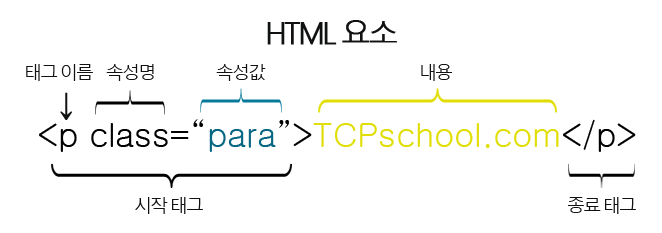
HTML 요소의 구성

태그(tag)란?
- 태그는 단순히 < 와 >로 묶인 명령어들을 의미합니다. 예를 들어,
<p>,</p>,<h1>,</h1>,<img>와 같은 것들이죠. 이중에서<p>,<h1>과 같은 것들은 시작태그라고 부르고,</p>,</h1>은 종료태그라고 부릅니다. 태그 중에는<img>태그와 같이 종료태그가 없는 태그들도 있습니다.요소(element)란?
- HTML에서 시작 태그와 종료 태그로 이루어진 모든 명령어들을 의미한다.
-요소는 태그들을 이용해서 만들어낸 웹페이지의 구성요소라고 보시면 됩니다. 예를 들어,
<p> 안녕하세요. </p>
<h1> bskyvision </h1>
<a href="https://bskyvision.com"> 비스카이비전 </a>
과 같은 것을 요소라고 부릅니다.속성(attribite)란?
- 요소의 시작 태그 안에서 사용되는 것으로 좀 더 구체화된 명령어 체계를 의미한다.
<header>
- HTML 문서나 섹션 부분에 대한 헤더를 정의
- 헤더(header)란? 도입부에 해당하는 컨텐츠(content)를 가지고 있는 부분을 의미한다.
- 한 문서 내에 여러 개의 header 요소가 존재할 수 있다.
<footer>
- HTML 문서나 섹션 부분에 대한 푸터를 정의
- HTML 문서의 푸터에는 일반적으로 사이트의 작성자나 그에 따른 저작권 정보, 연락처 등을 명시한다.
- 한 문서 내에 여러개의 footer 요소가 존재할 수 있다.
<nav>
- HTML 문서 사이를 탐색할 수 있는 링크의 집합을 정의
- nav 요소는 링크의 커다란 집합을 의미하지만, 문서 내의 모든 링크가 nav 요소에 포합되는 것은 아니다.
<main>
- HTML 문서의 주요 컨텐츠를 정의
<section>
- HTML 문서에서 섹션 부분을 정의
- 섹션이란 제목을 가지고 있으며, HTML 문서의 전체적인 내용과 관련이 있는 컨텐츠들의 집합을 의미한다.
<article>
- HTML 문서에서 독립적인 하나의 기사 부분을 정의
- article 요소의 내용은 그 자체만으로도 이해가 되어야 하며, 웹 사이트의 나머지 부분과는 별도로 읽을 수 있어야 한다.
<figure> <figcaption>
- 책이나 신문 등에 포함되는 이미지 바로 아래에는 해당 이미지를 설명하는 캡션(caption)이 위치하게 된다. HTML5에서는 위와 같은 목적을 위해 figure 요소와 figcaption 요소를 제공하고 있다.
- figure 요소는 HTML 문서에서 그래픽과 비디오 등의 독립적인 컨텐츠를 정의할 때 사용
- figcaption 요소는 위와 같은 figure 요소를 위한 캡션을 정의할 때 사용
<input>
- HTML에서는 다양한 타입의 input요소를 이용하여 사용자로부터 입력을 받을 수 있다.
<다양한 타입의 input 요소>
- text
- password
- radio
- checkbox
- file
- select
- textarea
- button
- submit
- fieldset
<input 요소의 속성>
-
value 속성 :
input 요소의 입력 필드에 나타나는 초기값을 설정
-
readonly 속성 :
사용자가 입력 필드는 볼 수 있으나, 수정할 수 없도록 설정
disabled 속성과 다른 점은 전송 버튼(submit)을 누르면 초기값이 서버로 전송이된다는 점 -
disabled 속성 :
사용자가 입력 필드를 아예 사용할 수 없도록 설정
disabled 속성이 설정된 입력 필드는 사용할 수도 없고, 클릭할 수도 없다.
readonly 속성과는 달리 전송 버튼(submit)을 눌러도 초깃값이 서버로 전송되지 않는다. -
maxlength 속성 :
입력 필드에 입력할 수 있는 문자의 최대 길이를 설정
-
size 속성 :
입력 필드에 보여지는 input 요소의 크기(size)를 설정
maxlength 속성과는 달리 입력 필드가 한 번에 보여줄 수 있는 문자의 최대 개수만을 의미
<form>
-
웹 페이지에서는 form 요소를 사용하여 사용자로부터 입력을 받을 수 있다.
-
또한, 사용자가 입력한 데이터를 서버로 보낼 때에도 form 요소를 사용한다.
<form 요소의 속성>
- action 속성 :
입력받은 데이터를 처리할 서버 상의 스크립트 파일의 주소를 명시한다. 이렇게 전달받은 데이터를 처리하는 스크립트 파일을 폼 핸들러(form-handler)라고 한다. - method 속성 :
입력받은 데이터를 서버에 전달할 방식을 명시한다.
get 방식과 post 방식으로 나뉘어진다.
사용자가 form 요소를 통해 입력한 데이터는 action 속성에 명시된 위치로 method 속성의 방식을 통해 전달 된다.
