
✔ 사용하고 싶은 태그를 서치하고 정리해두는 방법을 추천
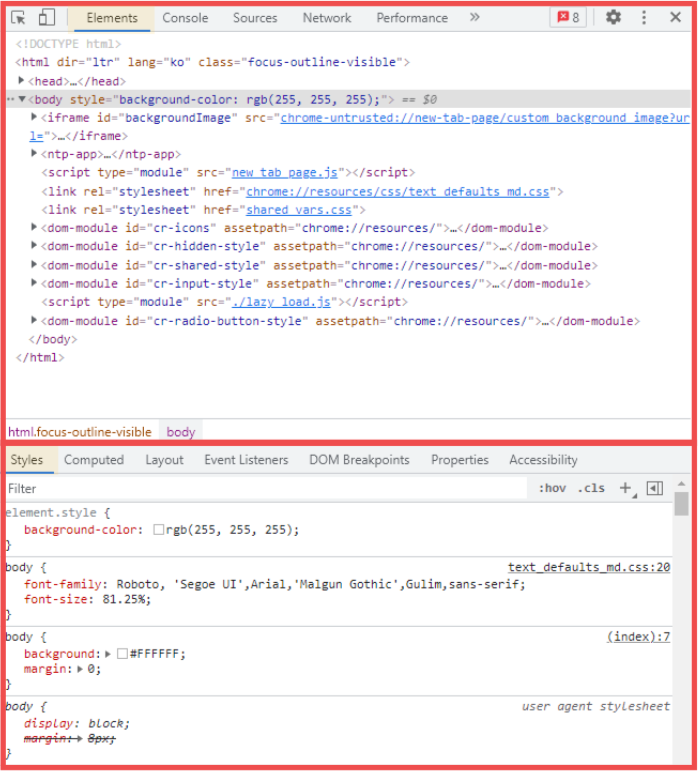
📢 Google 홈의 개발자도구창

위의 박스는 html, 아래의 박스는 css 파트이다.

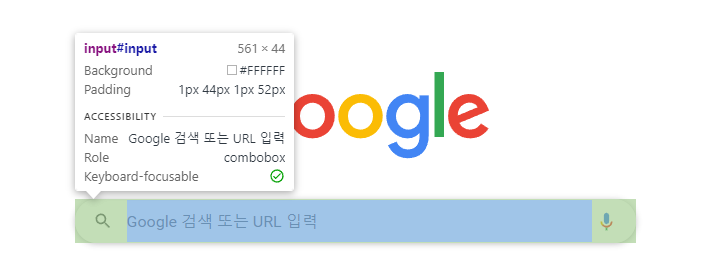
<input>은 사용자로부터 정보를 받아들이는 태그이다.
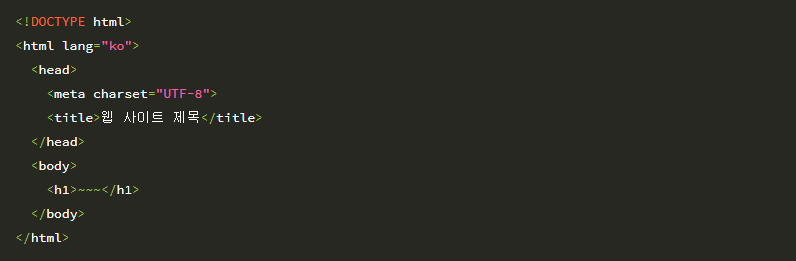
📢 HTML의 기본 구성요소

<!DOCTYPE html>
html문서에서 가장 먼저 선언되어야 하는 부분이다. html의 버전을 웹브라우저에게 알려주는 역할!!
<html>,</html>
모든 html문서는 html 태그로 감싸져 있다.
⭐ <html lang="ko"> : 주언어를 한국어(ko)로 설정함
<head>,</head>
html 문서에서 머리 역할을 담당하는 태그로 문서의 정보가 들어있다.
head 태그에는 웹사이트의 제목이나 css 파일 등을 지정해줄 수 있다.
⭐<meta charset="UTF-8"> : head 태그 안에 UTF-8(유니코드)를 넣어줌
<body>,</body>
html 문서에서 몸 역할을 담당하는 태그로 문서의 내용이 들어있다.
텍스트처럼 사용자가 보는 내용들을 넣을 수 있다.
📢 실습1

⭐정리⭐
✔ 웹 사이트는 개발자 도구로 html, css구성을 볼 수 있음
✔ h1~h6 태그는 기본 속성이 적용되어 있음
⭐MISSION⭐

HTML 코드
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>케이시(Kassy) - 나 그댈위해 시 한편을 쓰겠어</h3>
<img src="https://search.pstatic.net/common/?src=http%3A%2F%2Fblogfiles.naver.net%2FMjAyMTEwMzBfNjkg%2FMDAxNjM1NTcwMzk4MzM0.lqb5Z-dX_nSTFGRig1N971tvbSCmGK5-TZhKCDcpUd8g.AbpSaQMXxg7AGQI-_3Pc7nvrh6ZB6ghMNdBHD_PWUAgg.JPEG.unknown--%2F20211030140630.jpg&type=sc960_832"
width="450" height="450">
<br>
<a href="https://vibe.naver.com/track/51382519">🎵VIBE에서 듣기🎵</a>
<div style="height: auto; width: 450px;">
<p align="center">
나 그댈 위해 시 한 편을 쓰겠어
<br>
나 그대에게 못다 한 얘기 많아
<br>
차마 그때 하지 못 했었던
<br>
오래된 내 마음일지라도
<br>
받아주길 바래요
<br>
사랑한다고
<br>
그댈 향해
<br>
말을 건넬 수 있다면
<br>
떠오르는 말 단 한마디지만
<br>
종이 위에 덧없는 꾸밈을 더해
<br>
볼품없는 솜씨로 시 한 편을 쓰겠어
<br>
사랑해요
<br>
이 말도 부족해요
<br>
내 마음 다 담을 수 없죠
<br>
나 그댈 위해 시 한 편을 쓰겠어
<br>
나 그대에게 못다 한 얘기 많아
<br>
차마 그때 하지 못 했었던
<br>
오래된 내 마음일지라도
<br>
받아주길 바래요
<br>
사랑한다고
<br>
라라라라라라
<br>
사랑해요
<br>
이 말도 부족해요
<br>
내 마음 다 담을 수 없죠
<br>
그대도 나와 같은 마음이라면
<br>
그대도 나를 아직 사랑한다면
<br>
부디 가던 길 잠시 멈추고
<br>
다시 한번만 돌아 봐줘요
<br>
기다리는 나를요
<br>
사랑해요
<br>
이미 늦어버린 마음이라
<br>
더 이상은 보잘것없어도
<br>
알아주길 바래요
<br>
사랑한다고
<br>
라라라라라라
<br>
너무 멀리 돌아온 듯해
<br>
라라라라라라
<br>
그댄 어디쯤에 있나요
</p>
</div>
<!-- div 영역을 html 내에서 주려면 style속성값을 이용해야하는 것 같다.-->
</body>
</html>