
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>KKugle</title>
<link rel="stylesheet" href="../css/cmProject.css">
</head>
<body>
<section class="main">
<h1>
<span>K</span>
<span>K</span>
<span>u</span>
<span>g</span>
<span>l</span>
<span>e</span>
</h1>
<div class="int-area">
<form action="https://www.google.com/search" method="GET">
<input type="text" id="search" name="q" placeholder="검색어를 입력하세요.">
</form>
</div>
<a href="https://github.com/"><div class="a-area">
<div>
<img src="../img/github.png" alt="git-hub">
</div>
Git-hub
</div></a>
<a href="https://velog.io/"><div class="a-area">
<div>
<img src="../img/velog.png" alt="velog">
</div>
Velog
</div></a>
<a href="https://www.instagram.com/"><div class="a-area">
<div>
<img src="../img/insta.png" alt="instagram">
</div>
insta
</div></a>
<a href="https://www.youtube.com/"></a><div class="a-area">
<div>
<img src="../img/youtube.png" alt="youtube">
</div>
youtube
</div>
<a href="https://cafe.naver.com/codeuniv?iframe_url=/MyCafeIntro.nhn%3Fclubid=30026525"><div class="a-area">
<div>
<img src="../img/cafe.png" alt="코뮤니티">
</div>
코뮤니티
</div></a>
</section>
</body>
</html>css
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR&display=swap');
* {
margin: 0;
padding: 0;
font-family: 'Noto Sans KR', sans-serif;
}
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
position: relative;
}
h1 {
font-size: 100px;
text-align: center;
}
h1 span:nth-child(1) {
color: blue;
}
h1 span:nth-child(2) {
color: red;
}
h1 span:nth-child(3) {
color: orange;
}
h1 span:nth-child(4) {
color: blue;
}
h1 span:nth-child(5) {
color: green;
}
h1 span:nth-child(6) {
color: red;
}
.int-area input {
width: 100%;
height: 50px;
margin: 30px 0;
border-radius: 25px;
border: 1px solid black;
}
::placeholder {
text-align: center;
}
.a-area {
display: inline-block;
margin: 30px;
text-align: center;
font-size: 15px;
color: black;
}
.a-area img {
width: 50px;
height: 50px;
border-radius: 20px;
}결과

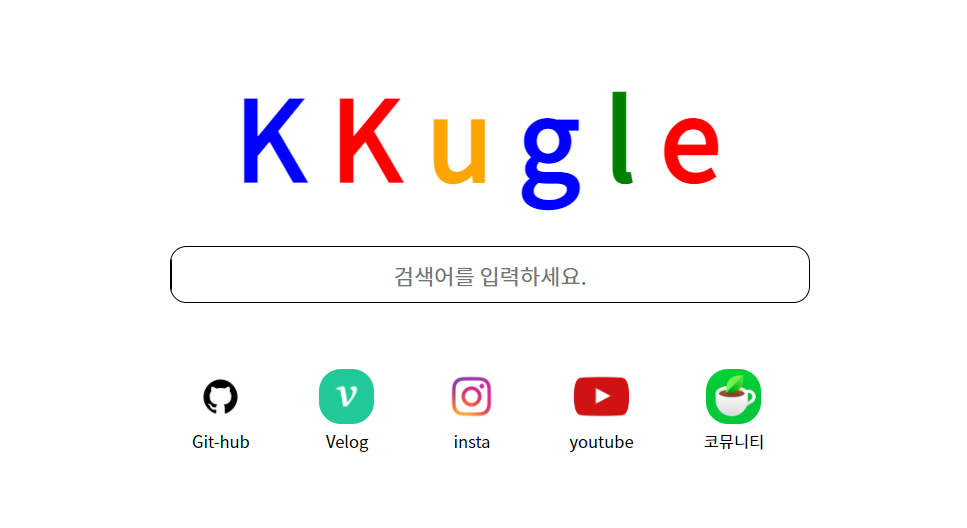
Bootstrap을 쓸 줄 몰라서 혼자서 코드를 작성하면서 페이지를 구성해보았다.
페이지를 구성하면서 아쉬운 점이 몇 가지있었다.
- placeholder를 원하는 위치에 놓지 못했다.
-> 좌측에서 살짝만 떨어뜨리고 싶었는데, margin으로 조절해보다가 실패해서text-align: center;로 가운데 정렬을 해주었다.- flex-box를 사용했지만, 생각처럼 원활하게 화면구성이 되지 않았다.
-> 아이콘을 통한 a태그의 경우 flex-box로 정렬하지 못하여서 margin을 통해서 간격을 띄우고 보기좋게 정렬하였다.- 또 input text의 왼쪽 border에 너무 딱 붙어서 컨텐츠가 입력된다...
