
오늘 배울 내용
✔ 클래스(class)
✔ 패딩(padding)
✔ 마진(margin)
📌 클래스(class)
css에 디자인 속성을 일일이 지정해줘야하는게 귀찮다느끼는 우리들에게 이러한 점을 해소시켜줄 수 있는 것이 바로 '클래스' 선택자이다.
- 클래스 선택자는
.클래스명으로 호출할 수 있다.
❓예제1) 세 개 이상의 <div>태그에 "color"라는 클래스 이름을 붙이고, css 파일에서 color 클래스에 파란색을 적용해보아라!!
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="../css/day6.css">
</head>
<body>
<div class="color">안녕하세요.</div>
<div class="color">김형준입니다.</div>
<div class="color">11월 모각코 웹기본반 화이팅!!</div>
</body>
</html>css
.color {
color: blue;
}출력결과

이 처럼, 클래스를 지정하게 되면 복잡하고 반복되는 코드를 피할 수 있다.
📌 패딩(padding)과 마진(margin)
패딩과 마진은 웹 페이지에서 여백으로 사용되는 요소이다.
비슷하지만 다른 둘을 공부해보자!!
패딩(padding) : 속을 넣다, 채워 넣다
마진(margin) : 여백, 여유
쉽게 말하자면 패딩은 컨텐츠 내부 여백을 마진은 외부 여백을 의미한다.

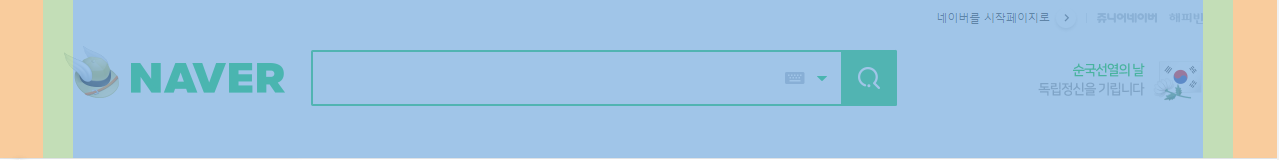
네이버에 상단 부분을 보면,
파란색 부분이 컨텐츠, 초록색 부분이 패딩, 주황색 부분이 마진이다.
padding과 margin은 입력 방식이 동일하다.
1. margin/padding: 20px;
2. margin/padding: 3px 10px;
3. margin/padding: 5px 10px 3px;
4. margin/padding: 5px 10px 7px 3px; 상하좌우 = 20px로 지정상하 = 3px,좌우 = 10px로 지정상 = 5px,좌우 = 10px,하 = 3px로 지정상 = 5px,우 = 10px,하 = 7px,좌 = 3px로 지정
❓예제2) width(폭)와 height(높이)가 200px인 분홍색 박스를 만들고 padding과 margin을 모두 20px로 지정해 보세요!!
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="../css/day6.css">
</head>
<body>
<div class=box1>BOX</div>
</body>
</html>css
.box1 {
width: 200px;
height: 200px;
background-color: pink;
padding: 20px;
margin: 20px;
}코뮤의 정답예시 css
div {
width: 200px;
height: 200px;
}
.box1 {
background-color: pink;
padding: 20px;
margin: 20px;
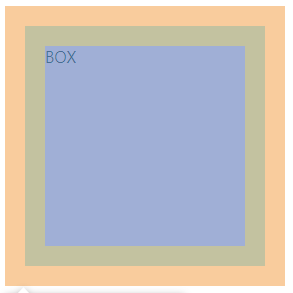
}출력결과

분명 padding과 margin을 상하좌우 모두 20px로 지정했는데 위와 같은 형태로 마진이 잡혔다.
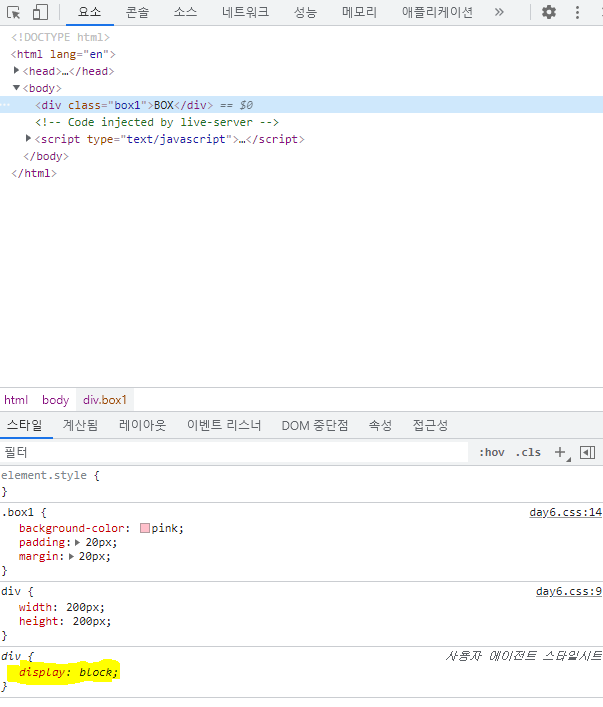
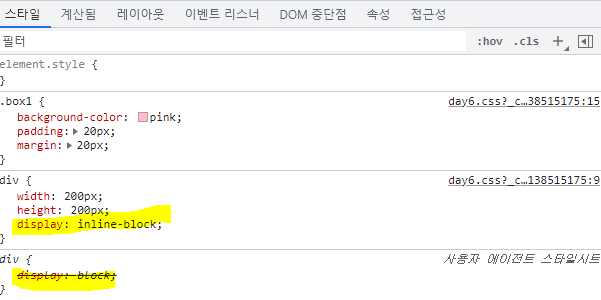
개밸자 도구를 확인해보자.

입력하지도 않은 div { display: block; }라는 요소가 자동적으로 배치가 되어있는 것을 확인할 수 있다.
display: block;은 앞뒤로 줄바꿈이 이루어져서 가로는 100%, 세로는 내용만큼차지하도록 한다.
이를 display: inline-block으로 지정해보자.
display: inline-block을 사용하면 줄바꿈 없이 박스를 박스를 표시할 수 있다!!
앞뒤로 줄바꿈이 이루어 진다..? 무슨의미일까?


이렇게 디폴트로 설정되어있던 display: block;이 취소되고, 내가 지정한 display: inline-block;이 지정되는 모습을 볼 수 있다.
결과적으로 이렇게 padding과 margin이 제대로 적용된 모습을 확인할 수 있다!!!
⭐정리하기⭐
✔ 클래스
✔ 패딩과 마진
1. 패딩 : 컨텐츠 내부 여백
2. 마진 : 컨텐츠 외부 여백
👨💻 3~5일차 미션 수정
background 컬러를 지정하면 width를 어떻게 설정을 해도 한줄 전체가 색칠되는게 너무 마음에 안들었는데, 6일차를 학습하고나니 원하던데로 설정을 할 수 있었다!!!
이전 게시물에서는 보기좋게 자른 것 뿐 ㅎㅎ....
css
div {
text-align: center;
width: 1000;
height: 1000;
display: inline-block;
}
h1 span:nth-child(1) {
color: red;
}
h1 span:nth-child(2) {
color: aqua;
}
h1 {
background-color: blue;
font-family: 'Nanum Myeongjo', serif;
font-size: 75px;
font-weight: bold;
}
div > span {
font-family: 'Cute Font', cursive;
font-size: 20px;
}
p {
font-size: larger;
font-weight: lighter;
}⭕성공!!

⭐Mission⭐

html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My music chart</title>
<link rel="stylesheet" href="../css/day6mission.css">
<style>
@import url('https://fonts.googleapis.com/css2?family=Jua&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Nanum+Gothic&display=swap');
</style>
</head>
<body>
<div>
<h1>능꾸의 뮤직 차트</h1>
<span class="music">케이시(kassy) - 나 그댈위해 시 한편을 쓰겠어</span><br>
<span class="music">Zior Park - Ghost</span><br>
<span class="music">마크툽(Marktub) - 찰나가 영원이 될 때</span><br>
<span class="music">blackbear - @ my worst</span><br>
<span class="music">스무살 - 전화할게</span>
</div>
</body>
</html>css
div {
display: inline-block;
background-color: whitesmoke;
width: 500px;
height: 500px;
border-radius: 5%;
padding: 50px;
margin: 50px;
}
h1 {
text-align: center;
font-size: 50px;
font-family: 'Nanum Gothic', sans-serif;
margin: 20px 10px 35px;
}
.music {
display: block;
font-size: 20px;
font-family: 'Jua', sans-serif;
color: white;
background-color: rgb(0, 110, 255);
margin: 20px;
padding: 3px 10px;
}
