
📌 클론코딩?
- 실제 서비스를 똑같이 따라 만드는 것.
구글 클론 코딩
📌 구현해야 할 기능
- 입력 받을 검색창
- 구글 검색창과 연동
- 아래 아이콘을 클릭하면 링크로 접속
Bootstrap이란?
- 트위터에서 시작된 jQuery 기반의 오픈 소스 웹 프레임워크
- 반응형이며 모바일 우선인 웹 프로젝트 개발을 위한 가장 인기있는 HTML, CSS, JS 프레임워크입니다.
라이브러리(Library)와 프레임워크(Framework)
- 라이브러리(Library)
단순 활용가능한 도구들의 집합
즉, 재사용이 필요한 기능으로 반복적인 코드 작성을 없애기 위해 얼마든지
필요한 곳에서 호출하여 사용할 수 있도록 Class나 Function으로 만들어진 것
라이브러리는 작성자의 의도에 따라 사용여부를 결정할 수 있으며 새로운 라이브러리 제작 시에도 엄격한 규칙이 존재하지 않고, 제작 의도에 맞게 작성하면 됨
- 프레임워크(Framework)
위에서 설명한 라이브러리를 포함하는 개념으로 원하는 기능 구현에만
집중하여 빠르게 개발할 수 있도록 기본적으로 필요한 기능을 갖추고 있는 것
이것만으로는 실행되지 않으므로 기능 추가를 해야 하며
라이브러리와 달리 작성자의 의도보다는 프레임워크에 의존하여 개발해야
되므로 프레임워크가 기존에 정의한 규칙을 반드시 준수해야 함.
MISSION
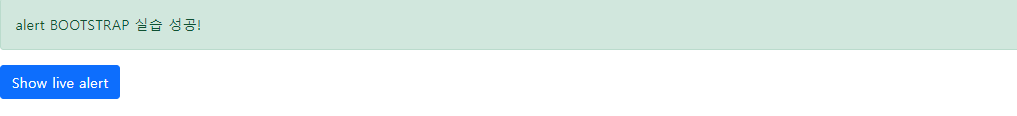
실습 1
 html
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
</head>
<body>
<div id="liveAlertPlaceholder"></div>
<button type="button" class="btn btn-primary" id="liveAlertBtn">Show live alert</button>
<script>
var alertPlaceholder = document.getElementById('liveAlertPlaceholder')
var alertTrigger = document.getElementById('liveAlertBtn')
function alert(message, type) {
var wrapper = document.createElement('div')
wrapper.innerHTML = '<div class="alert alert-' + type + ' alert-dismissible" role="alert">' + message + '<button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Close"></button></div>'
alertPlaceholder.append(wrapper)
}
if (alertTrigger) {
alertTrigger.addEventListener('click', function () {
alert('alert BOOTSTRAP 실습 성공!', 'success')
})
}
</script>
</body>
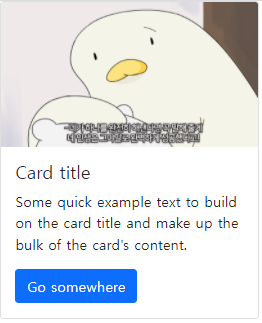
</html>실습 2

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
</head>
<body>
<div class="card" style="width: 18rem;">
<img src="../img/성공.PNG" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</body>
</html>※ dropdown은 copy를 했는데도 작동이 안됬다...
실습 1 처럼 js 같은 코드가 있나 확인해봤는데, 안보인다... 왜 안되는거지?
