
입력 태그
✔ 검색창의 원리
검색할 텍스트를 입력 -> Enter -> 검색한 내용으로 페이지 이동
크게 입력 받는 기능 / 검색하는 기능 두 가지로 나누어 볼 수 있다.
입력 태그
<input type="text">👉 입력태그는 위와 같은 형태다.
검색 태그
검색 기능을 추가하기 위해서는 입력 ㅏㅇ에 구글 검색 링크를 연결해주어야한다.
<form action="url">👉 <form action="">은 데이터를 서버로 보내는 태그이다.
url을 입력하면 해당 데이터와 연결되는 것!!
우리가 연결할 링크는 단순 "구글"링크가 아닌 "구글 검색"링크이다.
<form action="https://www.google.com/search" method="GET">
<input name="q" type="text">
</form>👉 method는 데이터의 전송 방식을 의미하며 GET / POST 방식이 있다.
위의 코드는 "https://www.google.com/search"라는 링크에 GET 방식으로 name에 해당하는 검색 내용을 보내주는 것이다.
위와 같이 코드를 작성하고 text를 입력하고 Enter를 누르게 되면 text에 입력한 값으로 google에 검색하는 것을 확인할 수 있었다.
MISSION
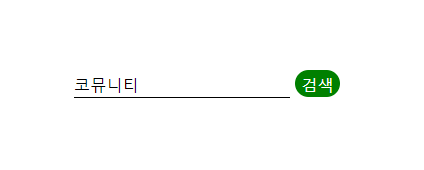
검색 창

검색 결과

html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="../css/day11.css">
</head>
<body>
<section>
<form action="https://search.naver.com/search.naver">
<div class="search">
<input type="text" name="query" value="">
<button type="submit">검색</button>
</div>
</form>
</section>
</body>
</html>css
* {
margin: 0;
padding: 0;
}
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.search {
width: 300px;
height: 100px;
}
.search input {
width: 80%;
height: 30px;
font-size: 18px;
border: none;
border-bottom: 1px black solid;
}
.search button {
font-size: 18px;
border: none;
background-color: green;
width: 50px;
height: 30px;
border-radius: 15px;
color: #fff;
cursor: pointer;
}
