1. 달력을 사용
코코아팟에 FSCalendar 설치하기
pod 'FSCalendar' > import FSCalendar > command key + B 누르기
첫번째와 두번째를 순서대로 입력후 빌드하기.
(빌드하지 않을 경우 제대로 실행되지 않을 수 있음)
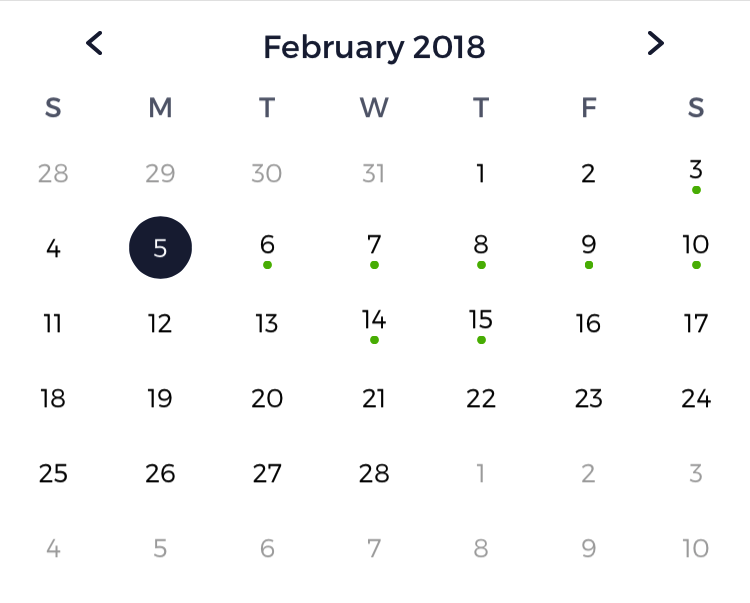
2. 달력 추가하기
storyboard에 View를 추가 > Custom Class - Class 부분에 [FSCalendar] 입력하면 달력 생성 완료
3. 기능 및 디자인
먼저 아울렛 변수로 등록하기 > @IBOutlet var calendarView: FSCalendar!
(1) 배경색 > calendarView.backgroundColor = UIColor(red: 255/255, green: 255/255, blue: 255/255, alpha: 1)
(2) 선택한 날짜 색 > calendarView.appearance.selectionColor = UIColor(red: 38/255, green: 153/255, blue: 251/255, alpha: 1)
(3) 오늘 날짜 색 > calendarView.appearance.todayColor = UIColor(red: 188/255, green: 224/255, blue: 253/255, alpha: 1)
(4) 선택 날짜 모서리 둥글게 > calendarView.appearance.borderRadius = 0
(둥근 정도를 설정하는 것으로 0은 뾰족한 모서리)
4. 달력 스크롤
스크롤 활성화 > calendarView.scrollEnabled = true
스크롤 방향 설정 > calendarView.scrollDirection = .vertical
참고.https://gonslab.tistory.com/13
5. 날짜 선택시 해당일 출력하기
cs