
1. 그래프를 사용하기 위해 코코아팟에 >
pod 'Charts', '~> 3.5.0' 입력하여
pod install을 해준 뒤 class에 import Charts 추가하기
2. UIView 생성 후 뷰의 Custom Class > Class [BarChartView] 로 설정하기
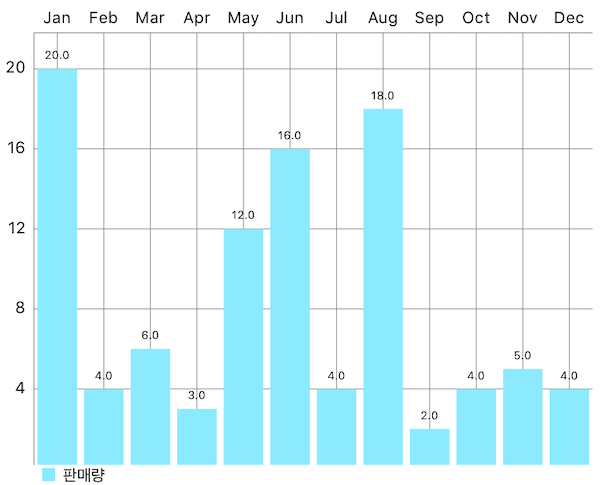
막대그래프 : BarChartView
원그래프(파이차트) : pieChart
선그래프(라인차트) : lineChart
(원하는 종류의 차트를 선택)
3. 아울렛 변수로 선언
@IBOutlet var barChartView: BarChartView!
4. 데이터 생성
(1) 배열 만들기
var name: [String]!
var birthday: [String]!
(2) viewDidLoad 에 데이터를 넣어주기
name = ["A", "B", "C", "D", "E", "F"]
birthday = ["Jan", "Feb", "Mar", "Apr", "May", "Jun"]
(3) 배열에 데이터가 없는 경우 '데이터가 없음' 문구를 출력하도록 만들기
barChartView.noDataText = "데이터가 없음"
barChartView.noDataFont = .systemFont(ofSize: 20)
barChartView.noDataTextColor = .lightGray
5. 데이터 넣기
(1) 메서드 만들기
func setChart(dataPoints: [String], values: [String]) { }
(2) viewDidLoad 실행
setChart(dataPoints: months, values: unitsSold)
6. 소스
cs