0. HTTP 의 특징
(1) Stateless 프로토콜
클라이언트의 상태 정보를 가지지 않는 서버 처리 방식이다.
클라이언트와 첫번째 통신에서 데이터를 주고 받았다 해도, 두번째 통신에서 이전 데이터를 유지하지 않는다.
(2) Connectionless 프로토콜
클라이언트가 서버에 요청(Request)을 했을 때,그 요청에 맞는 응답(Response)을 보낸 후 연결을 끊는 처리방식이다.
+) HTTP 1.1 버전에서 연결을 유지하고, 재활용 하는 기능이 Default 로 추가되었다. (keep-alive 값으로 변경 가능)
But, 실제로는 데이터 유지가 필요한 경우가 많다.
정보가 유지되지 않으면, 매번 페이지를 이동할 때마다 로그인을 다시 하거나, 상품을 선택했는데 구매 페이지에서 선택한 상품의 정보가 없거나 하는 등의 일이 발생할 수 있다.
=> 따라서, Stateful 경우를 대처하기 위해서 쿠키와 세션을 사용한다.
쿠키와 세션의 차이점은 크게 상태 정보의 저장 위치이다.
쿠키는 '클라이언트(= 로컬 = 사용자브라우저)'에 저장하고, 세션은 '서버' 에 저장하는데 아래에 표로 한번 더 정리하도록 하겠다.
1. 쿠키 (Cookie)
사용자의 브라우저에 저장되고, 통신할 때 HTTP 헤더에 포함되는 텍스트 데이터 파일
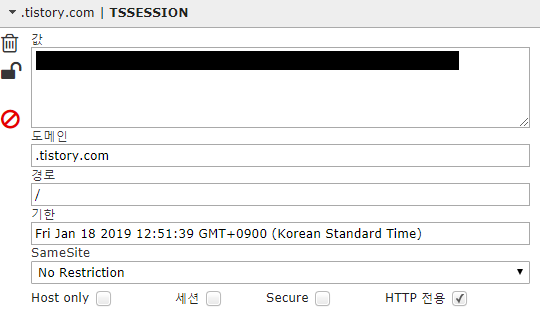
이름, 값 만료기간(지정 가능), 경로 정보가 있고 키와 값으로 구성되어 있다
해당 사용자의 컴퓨터를 사용한다면 누구나 쿠키에 입력된 값을 쉽게 확인 가능 -> 보안성이 낮다!
쿠키 통신 방법
(1) 최초 통신에서는 쿠키값이 없으므로, 일단 클라이언트는 Request 를 한다.
(2) 서버에서 클라이언트가 보낸 Request Header에 쿠키가 없음을 판별.
통신 상태(UserID, Password, 조작상태, 방문횟수 등)를 저장한 쿠키를 Response한다.
(3) 클라이언트의 브라우저가 받은 쿠키를 생성/보존한다
(4) 두번째 연결부턴, HTTP Header에 쿠키를 실어서 서버에 Request 한다
쿠키 제약 조건
- 클라이언트는 총 300개의 쿠키를 저장할 수 있음
- 하나의 도메인 당 20개의 쿠키를 가질 수 있음 -> 20개가 넘으면 가장 적게 사용되는 것부터 삭제됨
- 하나의 쿠키는 4KB (4096byte) 저장 가능
쿠키 사용하는 예시
자동 로그인 유지, 위시 리스트 저장, 팝업 보지 않기, 사용자 이전 스크롤링이나 뷰 설정 값 등...
2. 세션 (Session)
서버'에 저장되는 쿠키. 클라이언트와 서버의 통신 상태. 주로 중요한 데이터를 저장 시 사용
브라우저를 종료할 때까지 유지 됨
사용자 로컬이 아닌 서버에 직접 저장되므로, 세션 내의 데이터를 탈취하는 것은 어려움 -> 보안성이 비교적 높음
세션 통신 방법
(1) 클라이언트가 서버에 접속 시, 세션 ID를 발급한다.
(2) 서버에서는 클라이언트로 발급해준 세션 ID를 쿠키를 이용해서 저장
(3) 클라이언트는 다시 페이지에 접속할 때, 쿠키에 저장된 세션 ID를 서버에 전달
(4) 서버는 Request Header에 쿠키 정보(세션 ID)로 클라이언트를 판별

세션 ID를 클라이언트에 주고받는데, 주로 쿠키를 이용하는 경우가 많다.
※ SESSION ID 보안의 취약점
- 세션 해킹 : 홈페이지 관리자의 세션 아이디를 탈취 -> 쿠키값을 관리자의 세션아이디로 변경한다. -> 관리자 권한으로 이용
예방법 : 세션에 로그인 했을 때의 IP를 저장 -> 페이지 이동 시마다, 현재 IP와 세션의 IP/브라우저 정보(UserAgent)가 같은지 검사
※ SESSION으로 로그인 설계시 주의할 점
- 세션 안에 너무 많은 정보를 넣어놓으면 안된다. → 보관한 데이터 용량 * 사용자 수 로 인해 세션의 메모리 사용량이 급격하게 증가하여 장애로 이어질 수 있다.
- 세션의 만료 시간 ( 타임아웃 ) 을 너무 길게 가져가면 메모리 사용이 계속 누적될 수 있으므로 적당한 시간을 선택하는 것이 좋다.
사용하는 방식
로그인 정보 유지
- 쿠키/세션 비교
| 쿠키 | 세션 | |
|---|---|---|
| 저장위치 | 클라이언트 | 서버 |
| 보안 | 변질 우려로 인해 보안 취약 | 비교적 보안성이 좋음 |
| 라이프 사이클 | 만료 기간 지정, 브라우저 종료 시에도 유지 | 브라우저 종료시 삭제 (기간 지정이 가능하긴 함) |
| 속도 | 빠름 | 느림 (서버에 정보가 있으므로) |
3. 캐시 (Cache)
리소스 파일들의 임시 저장소. 같은 웹 페이지에 접속할 때 사용자의 PC에서 로드하므로 서버를 거치지 않아도 된다.
이전에 사용되었던 데이터는 다시 사용될 가능성이 높다 -> 그래서 다시 사용될 확률이 있는 데이터들을 빠르게 접근 가능한 저장소에 저장한다.
=> 페이지 로딩 속도를 개선함
이미지, 비디오 오디오, CSS/JS 등...
(1) 캐시 히트(Cache Hit)
CPU가 참조하려는 메모리가 캐시에 존재하고 있는 경우
(2) 캐시 미스(Cache Miss)
<-> 캐시 히트와 반대로, 메모리에 캐시가 존재하지 않는 경우
사용하는 방식
홈페이지 재접속 시 css/js 파일을 사용자의 PC에서 로드, 서버를 거치지 않아도 된다.