
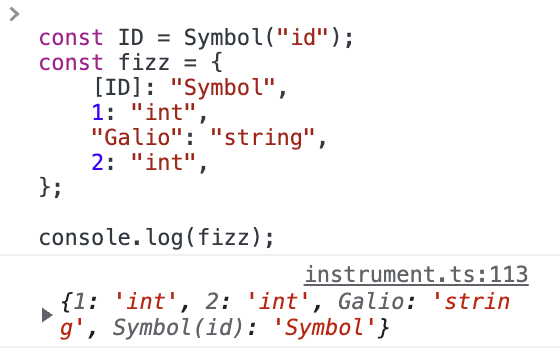
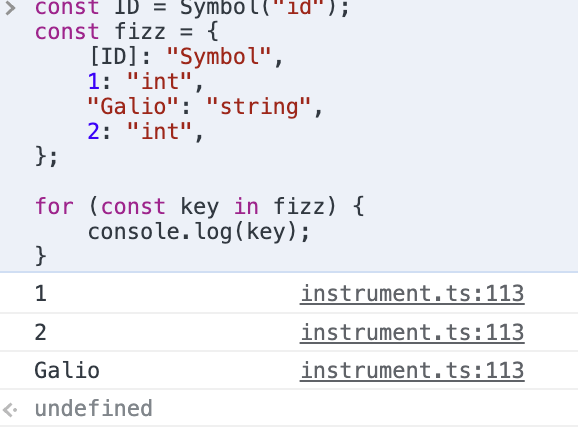
다음 객체를 출력하면 어떤 값이 출력될까?
const ID = Symbol("id");
const fizz = {
[ID]: "Symbol",
1: "int",
"Galio": "string",
2: "int",
};
console.log(fizz);
뭐지???!!
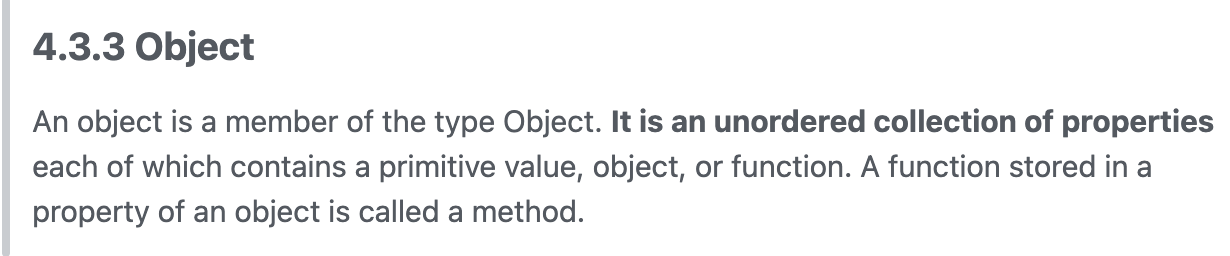
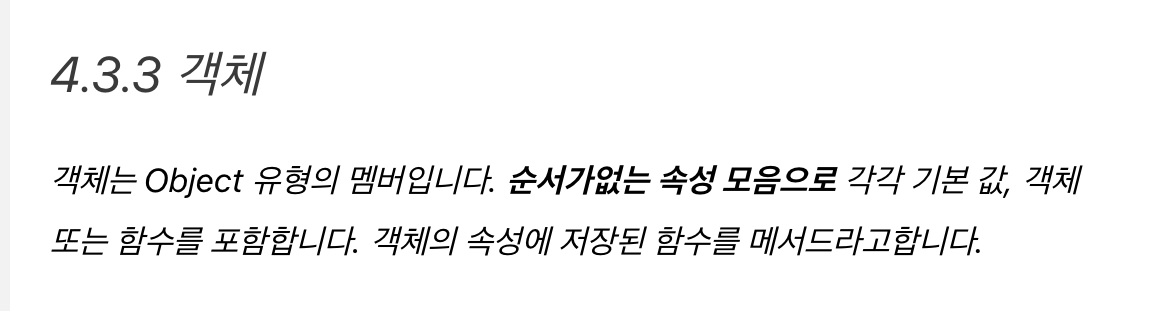
이 답은 Ecmascript에 나와있다.


객체는 순서가 없는 속성 모음 이라는 것이다.
즉 순서가 보장되지 않는다. 하지만 일정한 법칙이 있는 것 같다. 그래서 조금 더 찾아봤다.
그러다 완벽한 정답은 아니지만 정답을 찾았다.(https://stackoverflow.com/questions/5525795/does-javascript-guarantee-object-property-order) (그 윗 답변은 사실이 아니다.)
ES2015 기준으로 특정 상황에서 순서를 정의했다.
- 오름차순의 정수
- 삽입 순서순의 문자열
- 삽입 순서순의 Symbol
하지만 이는 Es2015기준이며, 일부 구형 브라우저는 이를 보장하지 않는다.
ES 2015 (ES 6) 기준 다음 메서드들이 이 순서를 보장해줬다.
- Object.assign
- Object.defineProperties
- Object.getOwnPropertyNames
- Object.getOwnPropertySymbols
- Reflect.ownKeys
- JSON.parse
- JSON.stringify
그리고 Es 2020 기준 아래 메소드들을 포함한 모든 기능들이 (일부 엣지 제외) 보장된다.
- Object.keys, Object.entries, Object.values, ...
- for..in

모든 브라우저에서 Es2020을 지원해주지 않는다는점, Es6에서도 보장안해주는 상황이 많기 때문에
에러가 발생할 확률이 높다.
그러기 때문에, 키와 순서가 필요하다면 삽입순서를 보장해주는 Map, 삽입순서만 필요하다면 배열이나 Set을 사용하는것이 바람직하다.
