출근하려면 잠을 안자야 될 것같다 ㅎㅎ
친구랑 카톡하다가 밤을 샛다
카톡하다가 나온 내용을 풀어보려고 한다.
(카톡으로 잠깨우고 1시간 뒤척이다 잠을 포기했다)

useEffect내부 비동기 요청 함수 내부에서 setTimeout이 실행되는 도중에 state가 바뀌면 어떻게 될까?
카톡에 대한 내대답은
오전 3:40 한경훈 오...,
오전 3:40 한경훈 그러면
오전 3:40 한경훈 그전 상태기쥰으로
오전 3:40 한경훈 실행될거같은데
더해서 바뀐 state기준으로 한번 더 실행 될 것같다.
(아직 실험전이다. 사실 setTimeout만 있어도 결과는 같을것 같다)
저번에 useEffect글을 읽었는데 틀리지 않으면 좋겠다.

하나 새로 만들었다.

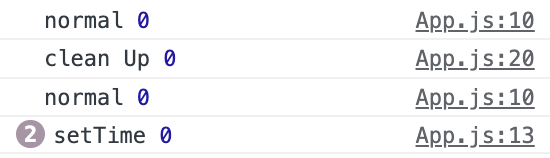
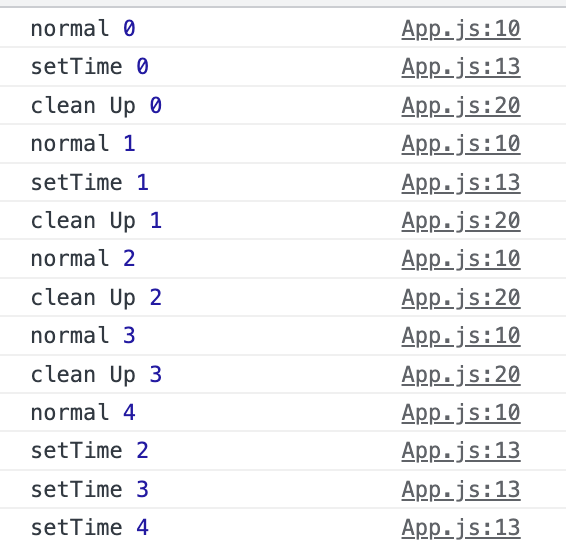
첫 출력이다. 왜 두번이나 실행됐지??? 라 생각하고 찾아봤는데 이유는 
Strict 모드 때문이였다. 없애고 다시 시도했다.

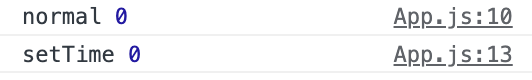
버튼을 한번 누르면

잘 작동한다. 문제가 의도하는 바는 2번 빠르게 눌렀을 때라 생각한다.

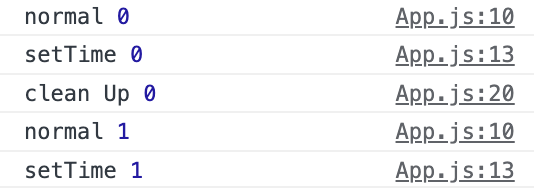
몇번 빠르게 눌러도 내생각과 같게 동작한다.
setTimeOut내부의 console.log() 는 호출됐을때의 당시 렌더링의 state를 "본다" (클린업도)
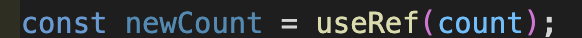
최신의 값을 불러오고 싶으면 ref를 사용하는 방법이 있다는 걸 기억해냈다!! (useEffect글이 도움이 많이 되는것 같다. 며칠전에 본거라 기억이 잘난다.)
시도해보자



예상한 대로 작동한다.
글을 읽고 요약본을 한번 다시 읽었는데 너무 좋은글인것 같다..
시간날때 다시 정독을 해봐야겠다
2시간후 출근 유후

