사실 Form태그를 안사용했으면 몰랐을 것이다.!!!

Form태그를 사용한 사람이면 왜 Method는 Get과 Post만 가능할까?
왜 에러가 나지? 하는사람이 있을 것이다.!! (나였다)
hidden류의 편법으로 넘어갈 수 있지만 궁금하다 ㅎㅎ
그래서 찾아봤었는데 정리를 한번 해보려고 한다!

직접찍었다!!
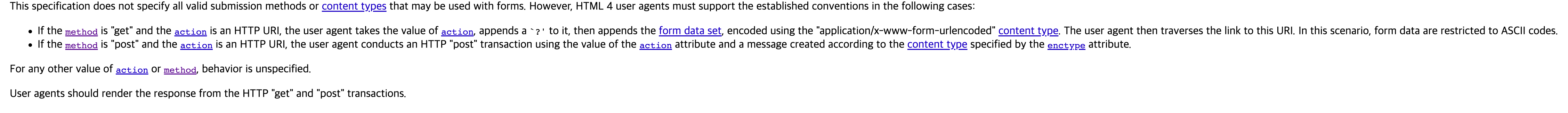
HTML4.01명세에 보면 안된다는 것이 나와있다.

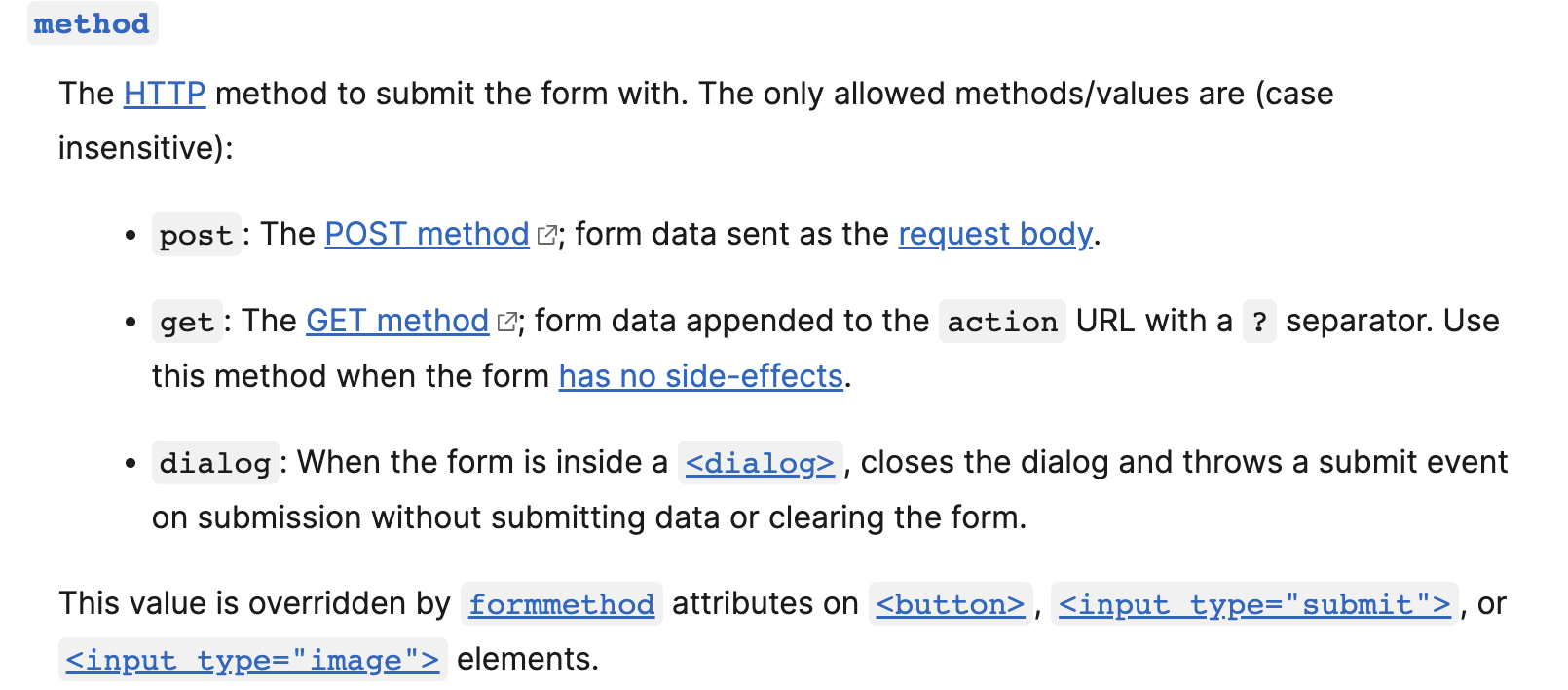
Mdn에도 get과 post 만 된다고 나와있다!

논의가 없었던 것도 아니고, 논쟁이 없었던 것도 아니다!

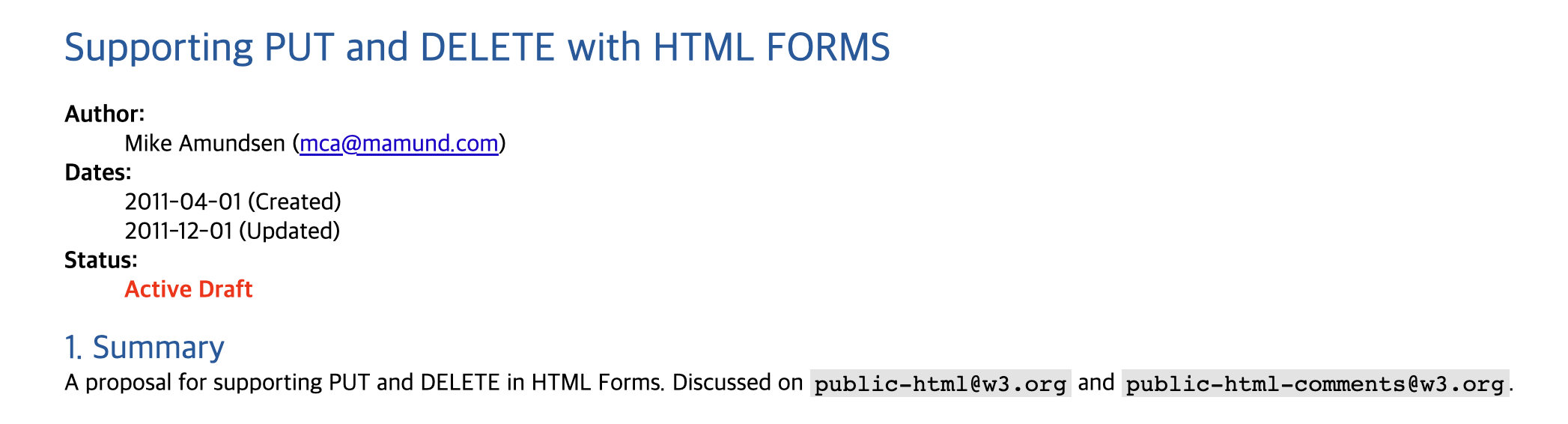
http://amundsen.com/examples/put-delete-forms/
HTML5 초안으로 나왔던 사안이기도 하다.
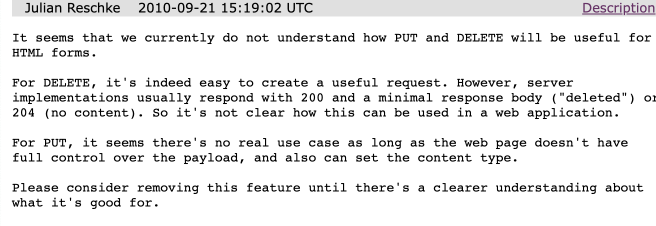
하지만 Ian에 의해 무산되버리고 이는 스레드로 나와 있다.
(시간되면 읽어봐라! https://www.w3.org/Bugs/Public/show_bug.cgi?id=10671#c0)

이 논쟁이후 추가 드래프트도 나온다 (https://www.w3.org/TR/2015/NOTE-form-http-extensions-20150929/#http-put-form)
여러가지 의견들이 나오는데, 결국 받아들여지지 않는 것은
PUT, Delete는 Payload가 없어야 한다는것이다.
Delete는 없어도 되지만, Put의 경우 payload를 통해 헤더를 구성하는 방식을 제안하기 때문이라고 한다.
또한 Form은 서버에 정보를 제출하기 위해 존재하는데 Delete와 Put은 아니다. (Get같은 경우는 URL에 폼 데이터를 추가해 서버로 전달하는방식이다.)
Post 와 Put은 전달해주는 payload를 처리하는 요청 대상 리소스가 주체가 되냐, 아니면 대체가되냐의 차이가 크기때문에 요청대상 주체가 될수 없는 Put은 쓰일수 없다는 이유도 있다 한다.
즉 Get은 form 정보를 줄게 리소르를 줘!!
post는 form정보를 처리해줘!
Delete는 URI는 리소르를 정확하게 식별하고 요청하기 때문에 form을 통해 값을 전달할게 없고 (header로 토큰 등등정도)
Put은 대상 리소르를 대체하는 payload를 보내라는 것인데,
Form의 정의를 보면 The
HTML element represents a document section containing interactive controls for submitting interactive control 형태의 라는 것이 있다.
즉 뭔가를 요청하기 위해 필요한데이터를 보내는 것인데
이 관점에서 리소스 요청 대상 그 자체가 Put으로 담기에는 의미를 위반한다는 관점이라 한다. (확실히 form자체의 뜻을 보니 이해가 더 간다)
