웹의 힘은 보편성에 있습니다.
장애에 상관없이 모두가 접근할 수 있다는 것이 가장 중요한 부분입니다.
-팀 버너스리, W3C 디렉터 및 Wrold Wide Web의 창시자

동기가 OS를 주제로 발표를 했다! 그리고 간단하게 맥주한잔을 다같이 했는데(소주였으면 잤다 ㅎㅎ) , 웹접근성이야기가 나왔다. 흥미가 생겨서 원래 하려던 OS말고 웹접근성을 찾아보았다.
웹접근성을 검색하면 많은 자료가 나오지만, 구체적으로 지침이 어떤것인지 등에 대한것은 잘 나와있지 않다. 보통 대체 텍스트, 음성, 키보드 입력등 정도의 이야기를 한다.
웹접근성이란 "웹 접근성은 웹 사이트, 도구, 기술이 장애를 가진 사용자들이 사용할 수 있도록 설계 및 개발된 것을 말합니다." 라고 W3C(World Wide Web Consortium)에 나와있다.

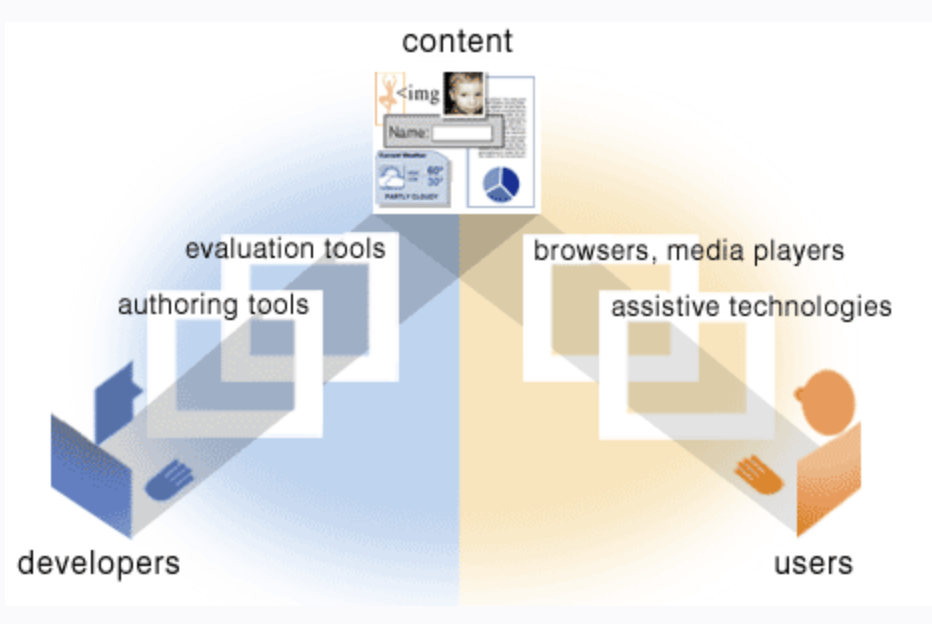
이러한 웹접근성은 보통
- 콘텐츠 - 웹 페이지나 웹 어플리케이션에 있는 정보.
- 구조나 표현 방법 등을 정의한 코드나 마크업 등
- 웹 브라우저, 미디어 플레이어, 그리고 다른 “사용자 에이전트”
- 보조 기술, 스크린 리더, 대체 키보드 등
- 사용자의 지식, 경험, 웹 사용시 적응 전략
- 개발자 - 디자이너, 코더 등
- 저작 도구 - 웹 사이트를 만드는 소프트웨어
- 평가 도구 - 웹 접근성 평가 도구, HTML 유효성 검사, CSS 유효성 검사 등
등의 구성요소를 가진다.

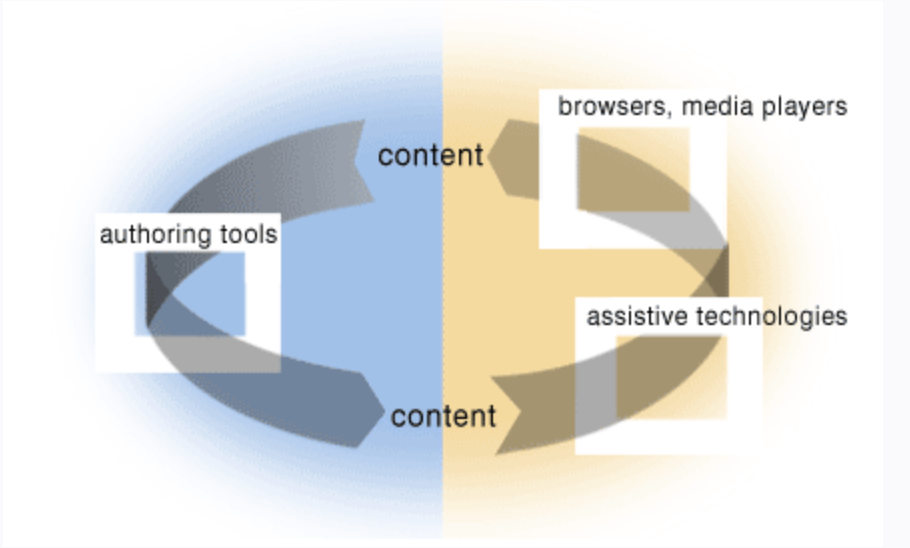
World Wide Web Consortium( W3C ) Web Accessibility Initiative( WAI )는 다양한 구성 요소에 대한 웹 접근성 표준 을 개발한다
- 웹 콘텐츠 접근성 지침 (WCAG)
- 웹 저작 도구 접근성 지침 (ATAG)
- 사용자 에이전트 접근성 지침 (UAAG)
이중 오늘 볼것은 그리고 개발자가 개발하는데 유의해야 할 것은 WCAG이다. (한국 웹접근성 표준 기준인 KWCAG도 있다.)
WCAG 3 초안이 나왔지만, 현제 표준인 WCAG2.1를 살펴보려고 한다.
WCAG 2.1

WCAG는 지침에 대해 4가지 Layer를 제공해준다.
-
원칙(Principles) - 인식 용이성(perceivable), 운용 용이성(operable), 이해 용이성(understandable), 그리고 견고함(robust)이 있다.
-
지침(Guidelines) -13가지 지침은 개발자들의 목표를 지정해준다. 목표들은 개발자들을 도와주는 틀과 목표들을 제공한다.
-
성공기준(Success Criteria) - 각 지침별 성공기준이 있다. 세 가지 기준이 있다: A(최저), AA 및 AAA(최고)
-
충분/조언기법(Sufficient and Advisory Techniques) - 각 지침(guidelines)과 성공기준(success criteria)에 대한 기법들을 문서화하였다. 조언기법은 검증 가능한 성공기준에 포함되지 않는 접근성 장애들을 다룬다.
1. 인식의 용이성 (Perceivable)

지침 1.1 대체 텍스트
텍스트 아닌 콘텐츠에 대한 대체 텍스트를 제공해야 한다는 것이다 예시는 img태그의 alt가 있다.
성공기준
모든 텍스트가 아닌 콘텐츠는 대체 텍스트가 제공 되어야 한다는 것이다. 하지만 예외가 있다.
- 컨트롤과 입력
- 시각기반 미디어, 시험인 상황, 감각이 주가되는 Contents
- 하지만 동등한 설명이 제공되어야 한다.
- Captcha
- 하지만 대체 형식이 제공되어야 한다.
- 장식목적의 Contents, 오직 시각적 형식, Invisible Contents
지침 1.2 시간기반 미디어
시각기반의 미디어에 대해서 대체 순단을 제공해야한다.
성공기준
성공기준에는 다음이 있다.
- 자막
- 대체 수단
- 오디오 설명
- 수어
- 확정형 오디오 설명
등을 통해 다양한 상황에 대한 대체 수단을 제공해 주어야 한다.
지침 1.3 적응 가능
Contents는 보다 간단한 레이아웃으로 보여질 수 있게 해야 한다.
성공기준
성공기준에는 다음이 있다.
- 정보, 구조, 관계, 순서(중요한 경우), UI요소, 아이콘, 영역의 목적, 입력필드의 경우목적에 따라 프로그래밍 방식으로 결정
- 지시문은 감각적인 특성에만 의존해서는 안된다
- 콘텐츠는 한방향에만 작동해서는 안된다
지침 1.4 식별 가능
Contents 는 사용자가 더 쉽게 보고 들을 수 있도록 제작되어야 한다.
성공기준
성공기준에는 다음이 있다.
- 색상은 정보 전달, 동작 표시, 반응 유발 또는 시각적 요소 구별을 위한 유일한 시각적 수단으로만 사용하면 안된다.
- 오디오((3초이상 자동재생) 일시정지 및 제어 메커니즘 필요)
- 텍스트 크기 조정
- 정보는 텍스트 이미지(필수적인경우만) 보다 텍스트
- 명도대비율은 최소한 4.5:1 이상, 명도대비율은 최소한 7:1(AAA) 이상, 인접 색상 대비 명도대비율이 최소한 3:1 이상
- 낮거나 없는 배경음
- 텍스트 블록 및 텍스트 간격 제어
- Contents는 2차원 스크롤 x
- 마우스 포인터 제어
운용의 용이성
UI 구성요소 및 네비게이션은 운용 가능해야 한다.
지침 2.1 키보드 접근성
키보드로 모든 기능을 사용할 수 있어야 한다.
성공기준
성공기준에는 다음이 있다.
- 키보드로 모든 기능 이용
- 키보드 인터페이스만으로도 해당 구성요소에서 포커스를 이동가능 (ex tap)
- 단축키를 문자, 구두점, 숫자 또는 기호만 이용시
- 해제(Turn off)- 단축키를 끌 수 있는 메커니즘
- 재설정(Remap)- 단축키로 재설정(remap)하는 메커니즘 제공
- 포커스 시에만 활성화(Active only on focus)- UI 구성요소의 단축키는 해당 구성요소가 포커스를 받았을 때만 활성화
지침 2.2 충분한 시간
콘텐츠를 읽고 사용할 충분한 시간을 제공해야 한다.
성공기준
성공기준에는 다음이 있다.
- Contents 에 의해 설정된 시간 제한은 다음을 허용해야 한다
- 해제
- 조정
- 연장
- 이동, 깜빡임, 스크롤 -> 일시정지, 중지, 숨김 메커니즘
- 자동 업데이트 -> 일시정지, 중지, 숨김, 빈도조절 메커니즘
- 시간제한, 작업방해 x
- 재인증 제공
- 사용자 비활성 상태 알림
지침 2.3 발작 및 신체적 반응
발작 또는 신체적 반응을 일으키지 않도록 설계
성공기준
성공기준에는 다음이 있다.
- 반짝임 초당 3회 이하
- 모션 애니메이션 비활성화 가능
지침 2.4 네비게이션 가능
사용자에게 Navigation 기능, Contents찾는 기능, 현재 위치를 파악기능을 제공해야 한다.
성공기준
성공기준에는 다음이 있다.
- Contents 블록 건너뛰기 기능
- 웹페이지마다 주제나 목적 설명하는 Title
- Focus 받는 요소는 의미와 운용가능성 유지순서로 포커스
- 각 링크의 목적은 텍스트만으로 식별 가능 || 프로그래밍 방식으로 결정된 링크 맥락과 함께 식별 가능
- 웹 페이지 세트 내 있는 특정 페이지를 찾는 방법 제공
- 헤딩, 레이블에 주제 || 목적 기술
- 키보드 조작 UI는 키보드 포커스 표시 모드 제공
- 사이트가 웹 페이지 세트 일시, 사용자 위치 정보를 제공
- 링크 텍스트만으로도 각 링크의 목적을 식별 가능하게 해 주는 메커니즘을 제공
- Contents는 섹션 헤딩(headings)을 사용
지침 2.5 입력 방식
키보드 이외의 다양한 입력 장치 기능 제공
성공기준
성공기준에는 다음이 있다.
- 멀티 포인트,경로기반 제스처 기능은 단일 포인터로 작동 가능
- 단일포인터 기능은 아래중 하나 기능 포함
- 중지, 취소
- 되돌리기
- 다운 이벤트 상태에서 다른 기능 실행 금지 - 다운 이벤트에서 기능을 완료하는 것이 필수적이다.
- 텍스트 또는 텍스트 이미지가 포함된 레이블(Label) 을 가지고 있는 UI요소는, 네임은 시각적으로 표시되는 텍스트를 포함
- Label 텍스트는 네임 시작부분이 좋음 - 모션 작동기능은 UI 구성요소로 작동가능 및 비활성화 가능
- 포인터 입력용 타겟의 크기는 최소한 44×44 CSS 픽셀 이상
- 입력 방식의 사용을 제한해서는 안 된다
이해의 용이성
UI 정보와 운용은 이해 가능해야 한다.
지침 3.1 가독성
텍스트는 읽을 수 있고 이해할 수 있어야 한다.
성공기준
성공기준에는 다음이 있다.
- 웹 페이지 및 특정부분의 기본 인간 언어는 프로그래밍 방식으로 결정될 수 있어야 한다.
- 특수하거나 제한적으로 사용된 단어나 문구 및 약어의 구체적인 정의를 인식할 수 있는 메커니즘을 제공
- 텍스트 독해에 중학교 수준 이상의 독해능력이 요구되면 보충 컨텐츠 제공
- 발음을 모르면 뜻을 모르는 부분에 구체적인 발음을 인식할 수 있는 메커니즘을 제공
지침 3.2 예측 가능성
웹 페이지는 예측 가능한 방식으로 제시
성공기준
성공기준에는 다음이 있다.
- UI 구성요소가 포커싱받을시, 맥락 변경 X
- UI 구성요소 설정 변경도 사용자에게 알리기전에 맥락 변경 X
- 여러 웹 페이지에 걸쳐 반복되는 네비게이션은, 사용자가 변경하지 않는 한, 동일한 순서대로 제시
- 웹 페이지 세트 내에 있는 동일한 기능을 지닌 구성요소들은 일관되게 식별
- 맥락의 변경은 사용자의 요청에 의해서만 촉발, 해제 메커니즘 제공
지침 3.3 입력 지원
사용자가 실수를 회피하거나 수정할 수 있도록 지원해야 한다.
성공기준
성공기준에는 다음이 있다.
- 입력 오류가 자동으로 감지되면, 사용자에게 오류 항목을 보여주고, 오류에 대한 설명을 텍스트로 제공
- 사용자 입력이 필요한 콘텐츠에는 레이블 또는 지시문을 제공
- 입력 오류가 감지되고 수정 제안사항이 알려져 있다면, 제안사항을 사용자에게 제공.
- 법률 이행 또는 금융 거래시, 데이터 스토리지 시스템에서 사용자가 제어 가능한 데이터를 수정 또는 삭제하거나, 시험(test) 응답을 제출하는 웹 페이지, 정보 제출 해야하는 웹페이지의 경우
- 되돌리기 기능
- 점검 기능
- 확인(검토) 기능 제공해야된다
- 맥락에 적합한 도움말 제공
4. 견고성
콘텐츠는 보조공학을 포함한 다양한 사용자 에이전트가 해석할 수 있을 정도로 견고해야 한다
성공기준
성공기준에는 다음이 있다.
지침 4.1 호환성
보조공학을 포함하여, 현재나 미래의 에이전트와의 호환성을 극대화
- 마크업 언어를 사용시, 시작 태그와 종료 태그를 갖추어야 하고, 사양(specifications)에 따라 중첩되며, 요소는 중복 속성을 포함해서는 안 되고, 모든 ID는 고유해야 한다.
- 마크업 언어를 사용시, 상태 메시지는 포커스를 받지 않고 역할이나 속성을 통해 프로그래밍 방식으로 결정
- 모든 UI 구성요소 이름과 역할은 프로그래밍 방식으로 결정, 사용자에 의해서 설정될 수 있는 상태(states), 속성(properties) 및 값(values)은 프로그래밍 방식으로 설정
도움이되는 사이트
Naver 웹접근성 - https://accessibility.naver.com/accessibility
KWCAG -http://www.websoul.co.kr/accessibility/WA_guide21.asp#:~:text=KWCAG%202.1%20%EA%B0%9C%EC%A0%95-,%ED%95%9C%EA%B5%AD%ED%98%95%20%EC%9B%B9%EC%BD%98%ED%85%90%EC%B8%A0%20%EC%A0%91%EA%B7%BC%EC%84%B1%20%EC%A7%80%EC%B9%A8,%EB%82%B4%EC%9A%A9%20(24%EA%B0%9C%20%EA%B2%80%EC%82%AC%20%ED%95%AD%EB%AA%A9)&text=%EC%9D%B8%EC%8B%9D%EC%9D%98%20%EC%9A%A9%EC%9D%B4%EC%84%B1%20(Perceivable)%20%3A,%EC%9D%B8%EC%8B%9D%ED%95%A0%20%EC%88%98%20%EC%9E%88%EC%96%B4%EC%95%BC%20%ED%95%9C%EB%8B%A4.&text=(%EC%A0%81%EC%A0%88%ED%95%9C%20%EB%8C%80%EC%B2%B4%20%ED%85%8D%EC%8A%A4%ED%8A%B8%20%EC%A0%9C%EA%B3%B5)%20%ED%85%8D%EC%8A%A4%ED%8A%B8,%ED%85%8D%EC%8A%A4%ED%8A%B8%EB%A5%BC%20%EC%A0%9C%EA%B3%B5%ED%95%B4%EC%95%BC%20%ED%95%9C%EB%8B%A4.
W3C 설명, 예제 성공 및 실패 기법- https://www.w3.org/WAI/WCAG21/Techniques/