HTML과 CSS를 공부한 후 자기소개 페이지를 만들어보는 프로젝트를 시작하였다.
만드는 과정에서 고민했던 부분, 배웠던 부분 그리고 알아가야할 부분을 정리해서 기록해보았다.
자기소개 페이지 구상하기
코딩하기에 앞서 우선 내가 생각한 자기소개 페이지를 간단하게라도 그려보았다.
페이지의 배경색을 검은색으로 하여 어두운 분위기? 를 조성하고 전체적으로 깔끔한 페이지를 만들어볼 계획이다.
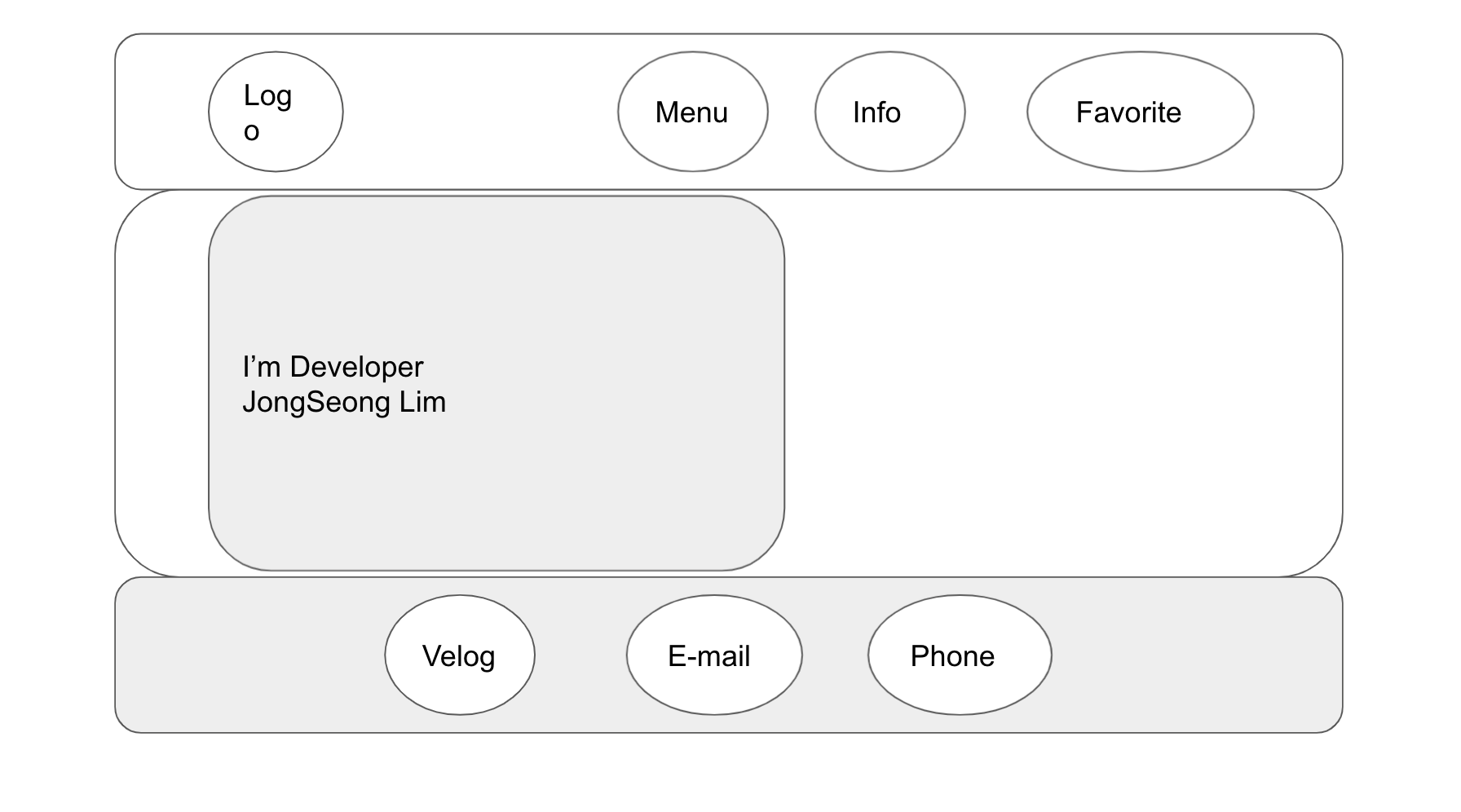
Main Page

헤더에는 왼쪽 상단에 내 이니셜이나 아이콘을 넣어 로고로 사용하고, 클릭 시 메인 페이지로 링크하고 네비게이션 바에는 Main, Info, Favorite의 3개의 링크를 통해 페이지 이동을 할 수 있도록 생각했다.
바디에는 간단한 한 줄짜리 문구로 나를 표현하고, 이름을 클릭 시 Info 페이지로 연결할 수 있도록 만들었다.
푸터는 간단한 문구와 함께 나의 Velog, Email, 전화번호로 연결할 수 있도록 만들어진 이미지를 추가했다.
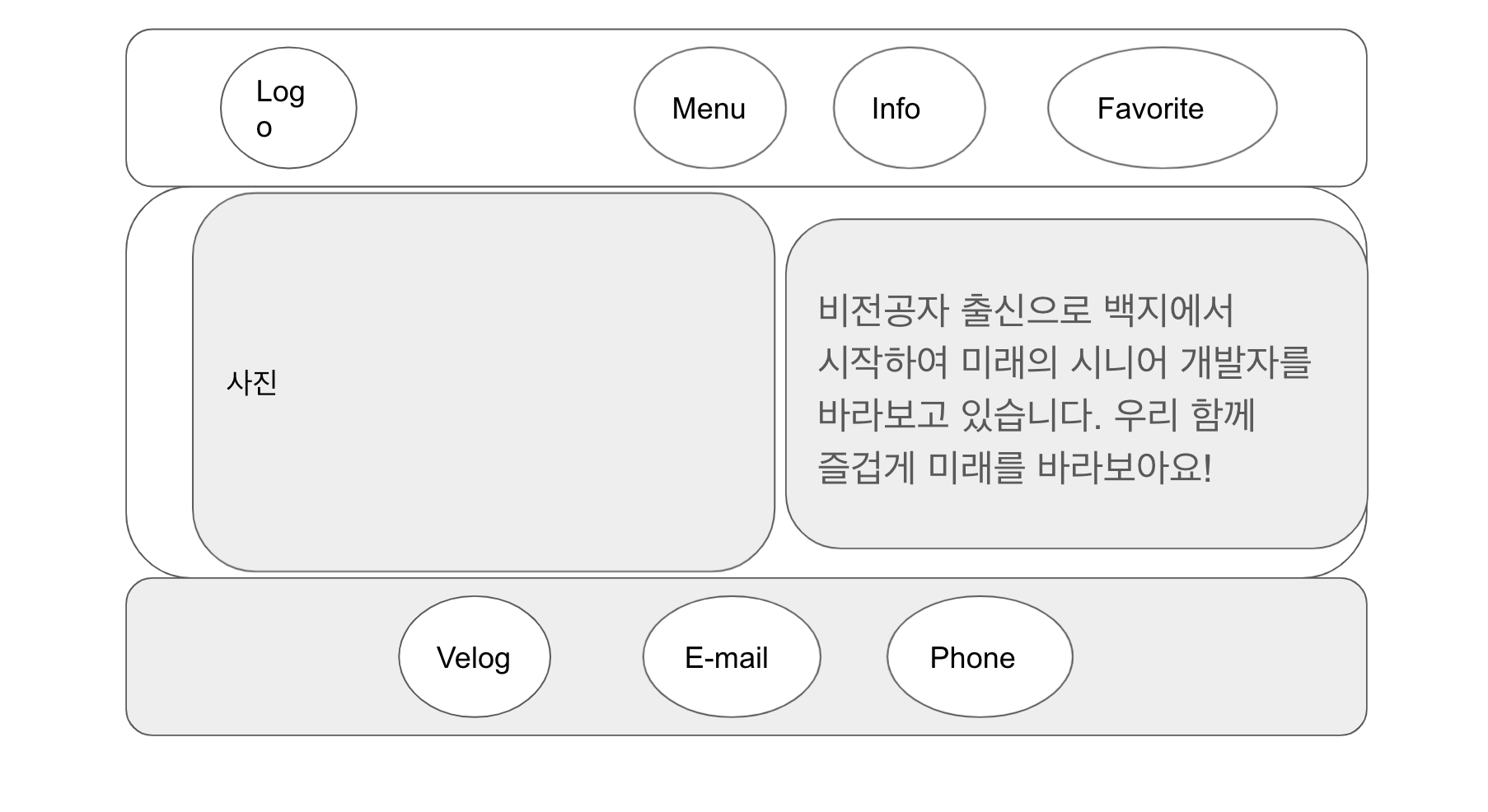
Info Page

크게 2개의 div로 나누어 왼쪽에는 나의 프로필 사진, 오른쪽은 나에 대한 간단한 소개와 앞으로의 비젼문구를 써놓을 계획이다.
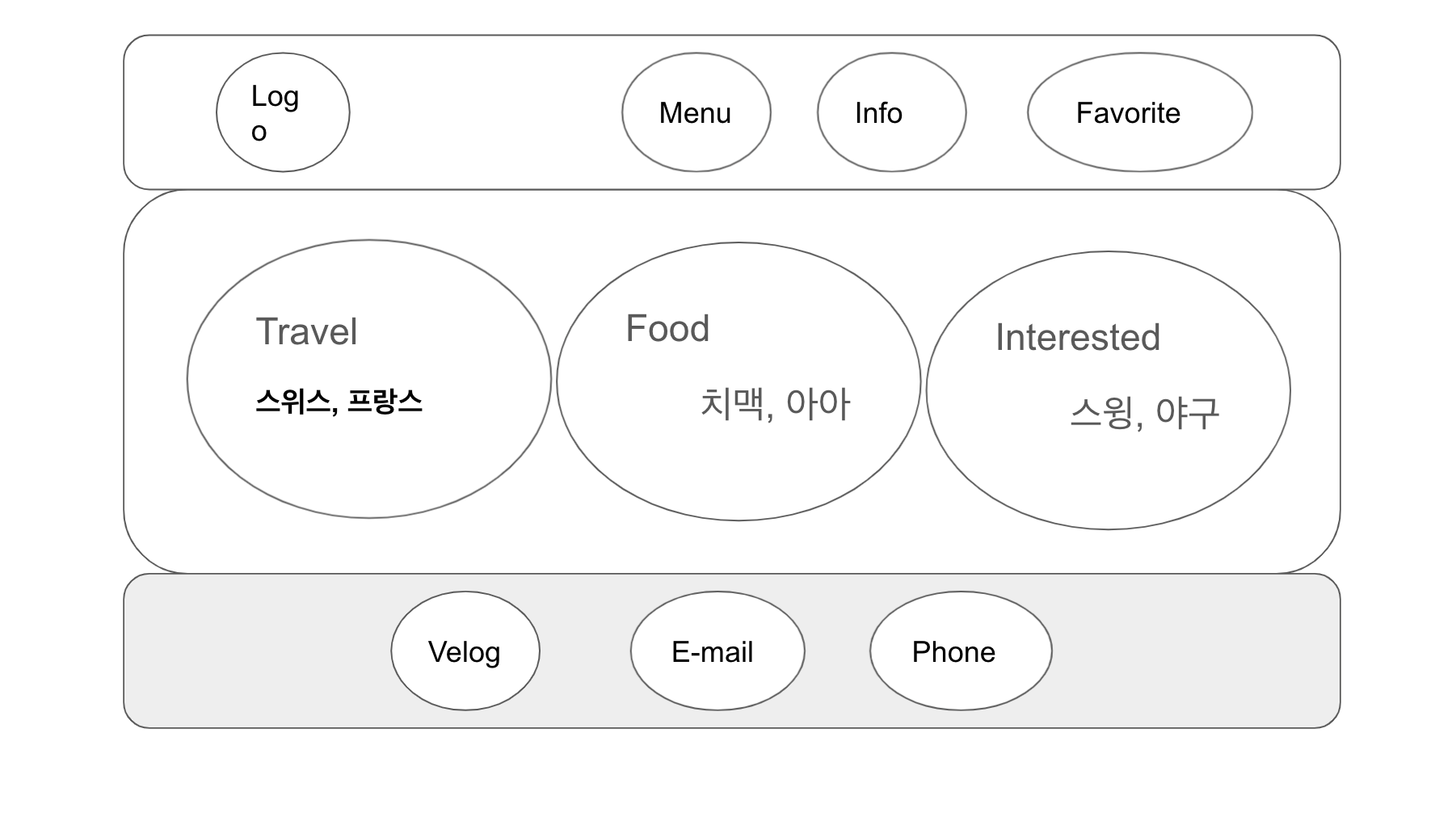
Favorite Page

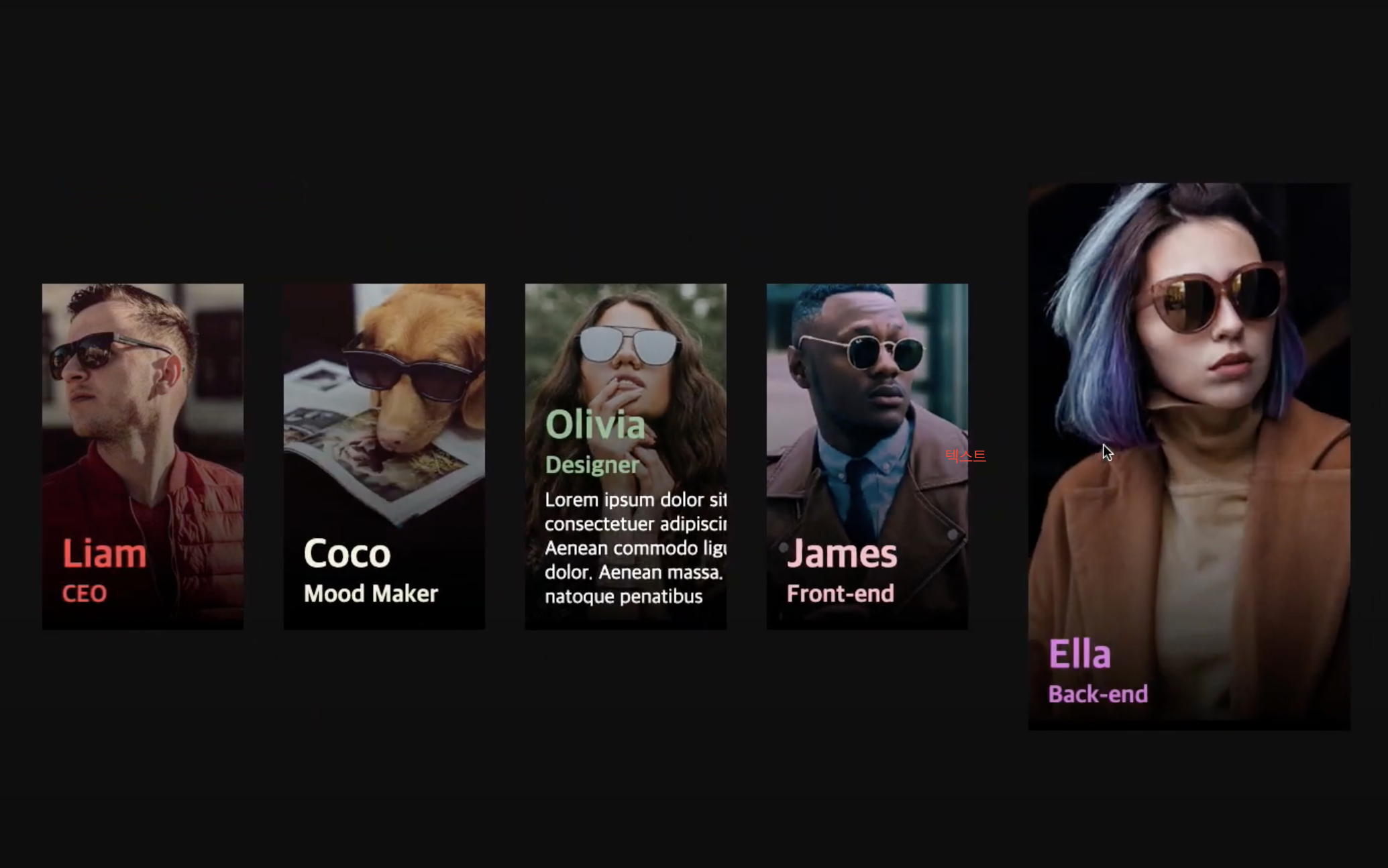
자기소개 페이지 만들기 관련해서 이것저것 찾아보던 중, 빔캠프의 팀소개 웹페이지 만들기 영상에서 마우스 오버 했을 시 관련 문구가 보이면서 확대되는 디자인이 너무 마음에 들었다.
이를 참고하여 Favorite Page에는 내가 관심있는 것, 좋아하는 음식, 여행 등등 아래와 같은 디자인으로 구성해볼 생각이다.

그 외 페이지에 추가하고 싶은 기능들
- 페이지로 링크할 경우 Fade out? 동일 html 파일이 아니면 불가능할까?
- 모든 링크에 대해 :hover 가상선택자로 다양한 표현 해보기
- 반응형 웹페이지로 구상하기
- ::before와 같은 가상선택자를 이용해 여러가지 시도해보기
진행결과
ZOZELAND님의 웹사이트 코딩 강의를 중심으로 수많은 자기소개페이지 리뷰들을 보며 차근차근 페이지를 코딩하기 시작했다. 막상 시작해보니 내 생각보다 쉽지만은 않은 일이었음을 절실히 느꼈지만, 막히는 부분은 그때 그떄 검색해보고 해결되는 모습을 보니 점차 재미를 느끼는 나를 볼 수 있었다.
- 다음 Velog에 Flex-direction, justify-content, align-items 등 코딩에 사용한 속성들 TIL 작성
- 헤더에 Position: Fixed를 할 경우 헤더의 모양? 자체가 달라진다. 왜일까?
Main Page

- 텍스트 색상이 너무 단조롭다. 조금씩 변화를 줄 것.
- 헤더의 오른쪽 상단 링크 위치를 조금 가운데로 변경해보자
- 푸터의 Velog, email 이미지와 헤더 로고 이미지를 찾아보자
- 이메일 링크할 경우 연결할 수 있도록
Info Page

- 전체적으로 디자인이 단순한 감이 있다.
- 문구에 다양한 효과를 넣어볼 것.