웹사이트에 이미지를 넣는 방법에
<img>태그를 사용하는 것과<div>태그에서background-image를 사용하는 것이 있고, 글의 제목을 넣는 방법도<h1>태그를 사용하는 것과<span>태그를 사용하는 방법이 있다. 겉으로 보기엔 같아보이는 이 방식의 차이는 도대체 무엇일까? 이를 설명하기 위해 먼저 Semantic Web과 Semantic Tag에 대해 이해해보자.
Semantic Web
Semantic Web 이라는 단어는 직역하면 "의미론적 웹" 이라는 뜻을 나타낸다. 의미론적이라는 것은 무슨 뜻일까?
Semantic
프로그래밍에서 Semantic은 코드 조각의 "의미"를 나타낸다.
Semantic은 단순히 시각적으로 어떻게 보여질까보다 코드 자체의 목적, 역할, 의미를 나타내는 것이다. 예를 들어 HTML에서 <h1>은 Semantic 요소로서 "이 페이지에서 최상위 제목"인 text를 감싸는 역할을 나타낸다.
이 때 다음과 같은 코드를 살펴보자.
<h1>최상위 제목</h1>
<span style="font-size: 40px; font-weight: bold;">최상위 제목?</span>최상위 제목
최상위 제목?
위와 같이 <span> 태그를 이용해 <h1>태그의 효과와 동일하게 보이게 할 수 있지만, 이런 방법으로는 의미적 가치(Semantic Value)를 줄 수 없다. 그저 속성값을 이용해 '최상위 제목'처럼 보이게 할 뿐, 이 HTML 요소가 가진 목적이나 역할을 알 수 없다. 예시처럼 단순한 코딩의 경우에 인간은 제목으로 인식할 수 있지만, 컴퓨터는 그렇게 할 수 없다는 것이 중요하다!
Semantic Web?
기존의 HTML로 작성된 문서들은 컴퓨터가 의미를 해석할 수 있는 "메타데이터" 보다는 인간이 눈으로 보고 쉽게 이해할 수 있는 "자연어"로 기술되었다. 그렇다 보니 HTML을 받아 처리하는 컴퓨터는 시각적으로 표현만 할 뿐 그 목적이나 역할을 해석할 수 없었다.
이런 특성에 따라 웹상에 수많은 데이터가 축적되어 정보 검색시 무수한 불필요한 정보를 돌출시키고, 컴퓨터가 필요한 정보만을 추출, 해석할 수 있는 방법이 없어 모든 정보에 사용자가 직접 개입해야 하는 불편함이 존재했다. 근본원인은 바로 "컴퓨터가 정보자원의 의미를 이해하지 못한다"는 것이었다.
이를 해결하기 위해 팀 버너스리 등은 기존 웹을 확장하여 "컴퓨터가 이해할 수 있는" 잘 정의된 의미를 기반으로 의미적 상호운용성을 실현하여 다양한 정보자원의 처리, 통합 및 재사용 등을 컴퓨터가 스스로 수행하여 인간과 컴퓨터 모두 잘 이해할 수 있는 웹, Semantic Web에 대한 개념을 제시했다.
Why Semantic Web
Semantic Web이라는 개념을 사용하면서 볼 수 있는 이점은 다음과 같다.
- 모바일 기기나 사용에 불편함이 있는 유저들에게 접근성이 좋다.
- 예를 들어 시각장애가 있는 사용자라면 시각적으로 정보를 탐색할 수 없으므로 Semantic 요소를 이용해 원하는 정보를 검색할 수 있다.
- SEO(Search Engine Optimization)을 향상시킨다.
- Semantic 요소를 통해 원하는 정보만을 추출하기 수월하다.
- 의미있는 코드 블록으로 채워져 있어 개발자들이 이해하기 쉽다.
- 클래스 이름이 붙어 있거나 그렇지 않은 수많은
<div>태그를 탐색하는 것보다 Semantic Element를 이용하는 것이 훨씬 수월하다.
- 클래스 이름이 붙어 있거나 그렇지 않은 수많은
Semantic Tag
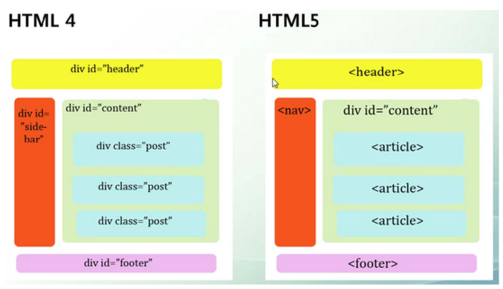
HTML5 이전<div>와 <span>과 같은 태그는 그 자체로 의미를 알 수 없고 자신의 컨텐츠에 대해 아무것도 설명해주지 않는다. 이와 같은 태그들을 Non-Semantic 요소라 한다.
그러나 HTML5에서<header>, <table>과 같이 자신의 컨텐츠를 명확하게 정의하며 개발자와 브라우저에게 의미있는 태그를 도입했다. 이러한 태그를 Semantic Tag라 부르며 HTML 태그의 의미를 명확하게 했다.

자주 사용되는 Semantic Elements의 예는 다음과 같다.
-
<Header>
소개 및 탐색에 도움을 주는 콘텐츠를 나타낸다. 제목, 로고, 검색, 작성자 이름 등도 포함할 수 있다. -
<nav>
문서의 부분 중 현재 페이지 내, 또는 타 페이지로 링크를 보여주는 구획을 나타낸다.(ex. 메뉴, 목차 등) -
<main>
문서<body>의 주 콘텐츠를 나타낸다. -
<footer>
일반적으로 구획의 작성자, 저작권, 관련 정보를 담는다. -
<section>
문서의 독립적인 구획을 나타낸다. -
<aside>
문서의 주요 내용과 간접적으로만 연관된 부분을 나타낸다. -
<article>
문서, 페이지, 사이트 안에서 독립적으로 구분해 사용할 수 있는 구획을 나타낸다. 게시판, 블로그 글, 뉴스 기사 등이 있다. -
<figure>,<figcaption>
독립적인 콘텐츠를 포함하며,<figcaption>는 부모<figure>가 포함하는 다른 콘텐츠에 대한 설명을 나타낸다.
<figure>
<img src="overwatch.jpg">
<figcaption>This picture shows characters from Overwatch.</figcaption>
</figure><audio>
<audio autoplay controls>
<source src="iAmAnAudioFile.mp3" type="audio/mp3">
</audio>문서의 소리 콘텐츠를 포함할 때 사용한다. autoply, controls와 같은 요소로 조정 가능하다.
Semantic VS Non-semantic
사이트에 이미지를 넣는 방법은 두 가지가 있습니다.
<img>태그를 사용하는 것과<div>태그에 background-image 속성을 추가하는 것. 두 가지 방법의 차이점과 각각 어떠한 경우에 사용하면 좋은지 설명해보세요.
첫번째 질문에 대한 대답은 Semantic Web 개념을 알아보며 이해할 수 있었다. <img> 태그는 그 자체로 콘텐츠가 image라는 의미를 함축한다. 그러나 <div> 태그에 css style을 이용해 background-image로 <img>와 시각적으로 같은 효과를 보여준다 해도 컴퓨터는 그것만으로는 <div> 태그가 어떤 콘텐츠를 담고 있는지 이해할 수 없다.
그렇다면 각각 어떠한 경우에 사용하면 좋을까?
Choose Semantic
다음과 같은 경우에 <img> 태그를 사용하는 것이 좋은 것 같다.
- Semantic meaning을 부여해 검색엔진이나 개발자가 쉽게 접근할 수 있게 할 경우
alt속성을 이용해 의미론적 정보를 부여하고 싶은 경우
Choose Non-semantic
다음과 같은 경우에 <div> 태그를 사용하는 것이 좋은 것 같다.
- Image가 Content의 Paragraph나 text를 대체할 경우
- CSS Style을 이용해 이미지의 일부를 보여주거나 배경 전체를 덮고 싶을 경우