HTML은 원래 위에서 아래로, Element들을 순차적으로 나열하며 내용을 표시한다. 그러나 Layout의 핵심은 단순 나열이 아닌 우리가 원하는 구성, 위치에 따라 Element들을 적절히 배열하는 것이다. HTML을 구성하는 요소인 Block Level Element와 Inline Element에 대해 먼저 이해하고, 우리가 원하는 레이아웃을 구성하는데 중요한 역할을 하는 CSS 속성인 Position과 Float에 대해 알아보자.
Block Level Element and Inline Element
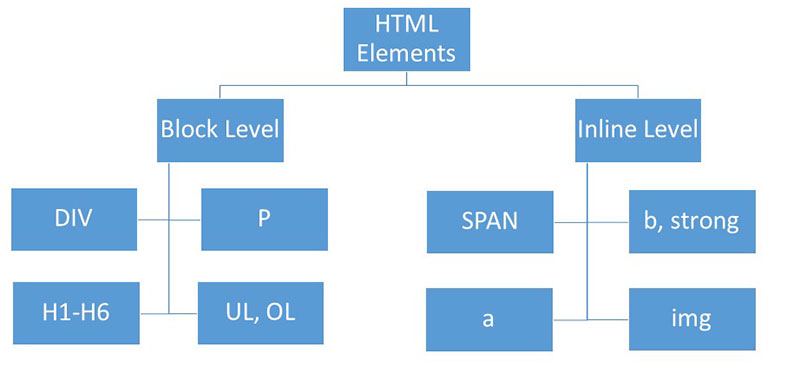
HTML의 요소는 기본적으로 Block Level Element와 Inline Element로 구분되어 왔다. Inline Element는 콘텐트의 흐름을 끊지 않고, 요소를 구성하는 태그에 할당된 공간만 차지하는 반면, Block Level Element는 부모 요소의 전체 공간을 차지하여 Block을 만든다.

Block Level Element
기본적으로 Block Level Element는 전후 줄바꿈이 들어가 다른 요소들을 밀어내고 혼자 한 줄을 차지한다. 대표적인 Block 요소로 <div>, <p>, <h1>등을 들 수 있다.
다음과 같은 코드를 살펴보자.
Example
<p style="background-color: yellow;">Block Level Element</p>
<div style="background-color: green; width: 300px; height: 200px;">Block Level Element</div>Block Level Element
Block Level Element
이와 같이 한 줄을 통채로 차지하고, 요소의 width, height을 지정해줄 수 있다는 것을 알 수 있다.
Inline Element
Inline Element는 새로운 줄을 만들지 않으며 오직 필요한 너비, 즉 내용물의 크기 만큼을 차지합니다.
Example
<p style="background-color: green; width: 300px;">
Block안의 <span style="background-color: yellow;
width: 300px;">Inline Element</span> 존재</p>Block안의 Inline Element 존재
<span>은 Inline Element이기 때문에 문단의 줄바꿈이 되지 않고 할당된 공간만 차지하며, Block Element인<p>와 달리 width를 지정해줘도 적용되지 않는 모습을 확인할 수 있다. Width 외에도 height, margin, padding은 Block Level Element에는 지정 가능하지만 Inlien Element에는 지정 불가능하다.
Inline-Block Element
Inline Element는 줄바꿈을 하지 않으며 자신의 공간만 차지하고, Block Level Element는 한 줄을 통째로 차지하지만 width, height를 지정하여 조정할 수 있다. 둘의 특징을 합쳐서 사용하고 싶으면 어떻게 해야할까?
우리는 CSS의 display 속성을 이용해 요소의 속성을 Block, Inline 그리고 Inline-block으로 지정할 수 있다. Inline-block은 Inline Element와 같이 줄바꿈을 하지 않고 한 줄에 다른 요소와 함께 나란히 배치되지만, Inline Element는 불가능한 width, height 속성 지정 등이 가능하다.
대표적인 Inline-Block Element로 <button>이나 <select>가 존재한다.
Example
<p style="background-color: green; width: 600px;">
Block안의 <span style="display: inline-block;background-color: yellow;
width: 300px;">Inline Element</span> 존재</p>Block안의 Inline Element 존재
위와 같이 Inline에서 불가능했던 width 속성의 조정이 가능하고, 다른 블록 요소와 함께 배치되는 것을 확인할 수 있다.