HTML은 원래 위에서 아래로, Element들을 순차적으로 나열하며 내용을 표시한다. 그러나 Layout의 핵심은 단순 나열이 아닌 우리가 원하는 구성, 위치에 따라 Element들을 적절히 배열하는 것이다. HTML을 구성하는 요소인 Block Level Element와 Inline Element에 대해 먼저 이해하고, 우리가 원하는 레이아웃을 구성하는데 중요한 역할을 하는 CSS 속성인 Position과 Float에 대해 알아보자.
Position
CSS에서 position은 HTML의 요소를 배치하는 방법을 지정하는 속성이다. 기본적으로 HTML 요소들은 위에서 아래로, 왼쪽에서 오른쪽으로 배치되는 기본값을 가지고 있다. 하지만 position 속성을 이용하면 각 요소를 화면에 원하는대로 배치시킬 수 있다.

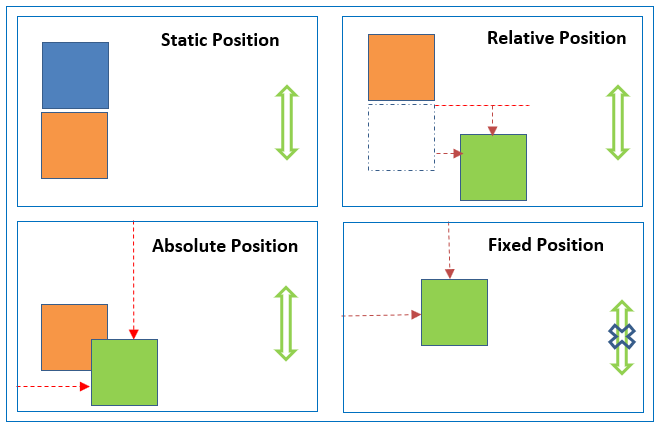
Position: Static
HTML 요소의 position 속성 default 값으로, 차례대로 왼쪽에서 오른쪽, 위에서 아래로 요소들을 배치하게 된다.
Position: Relative
position: static 상태를 기준으로 요소의 위치를 변경하고 싶은 경우 position: relative를 이용한다. top, right, bottom, left 속성을 이용해 요소가 static상태였을때의 위치를 기준으로 주어진 픽셀만큼 이동하게 된다.
Position: Absolute
position: relative는 position: static인 상태를 기준으로 한다. 그러나 position: absolute는 position: static 상태가 아닌 부모 요소를 기준으로 한다.
따라서 position: absolute를 사용하기 위해서는 반드시 기준으로 잡고 싶은 요소에 position: relative, position: absolute, position: fixed 와 같은 속성을 추가하여 positining 해야한다.
만약 모든 부모요소가 positioned 되지 않았다면 최상위 요소인 body 태그를 기준으로 하게된다.
Position: Fixed
position: fixed는 스크린의 viewport를 기준으로 하여 배치하는 속성이다. 따라서 스크롤을 해도 움직이지 않는 고정된 자리를 가진다.
position: absoute와 position: fixed는 요소가 일반적 문서흐름에서 제외되고 페이지 레이아웃에 공간도 배정하지 않는다. 또한 부모 요소의 너비만큼 크기를 차지하는 Block-level element들도 inline-block 처럼 내용의 크기만큼만 가로크기를 가지게 된다.
position: relative는 요소의static을 기준,position: absolute는 positioned parent element를 기준,position: fixed는 viewport를 기준으로 한다!
Float

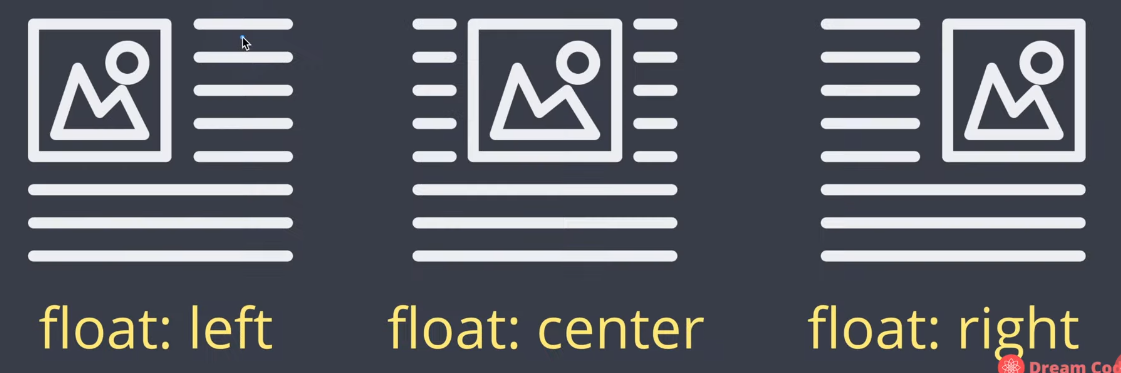
float속성은 복잡한 형태의 레이아웃을 구성하는데 핵심인 속성으로, 특정 요소를 떠있게, 흐르고 부유하게 만드는 속성이다. 원래 텍스트가 이미지를 자연스럽게 감싸는 목적으로 만들어졌다.
'부유'한다는 것은 position: absolute나 position: fixed처럼 요소를 기본적인 문서 배치의 흐름에서 벗어나 유연한 배치가 가능하다는 의미이다.
**
float과position: absolute는 양립할 수 없다!

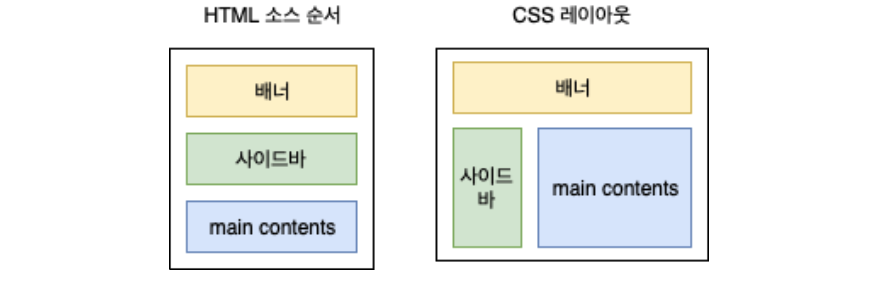
기존 HTML 배치를 벗어나 우측 그림처럼 요소를 배치하고 싶다면 사이드바 속성에 float: left를 적용하면 된다!
float의 문제 : 부모 요소가 자식의 크기를 인지하지 못하고 부모를 벗어나는 경우가 존재하고, 또한 문서의 흐름에서 벗어난 상태이기 때문에 레이아웃을 무너뜨리는 경우가 존재한다! -> 어떻게 해결해야 할까?

Techniques for Clearing Float
플로팅한 요소는 문서의 흐름상에서 벗어난 상태이기 때문에 레이아웃을 무너뜨리게 된다. 이를 해결하기 위해 여러가지 clear 기법을 이용하여 float의 영향을 받지 않도록 한다.
(1) Parent Element에 float 속성 적용
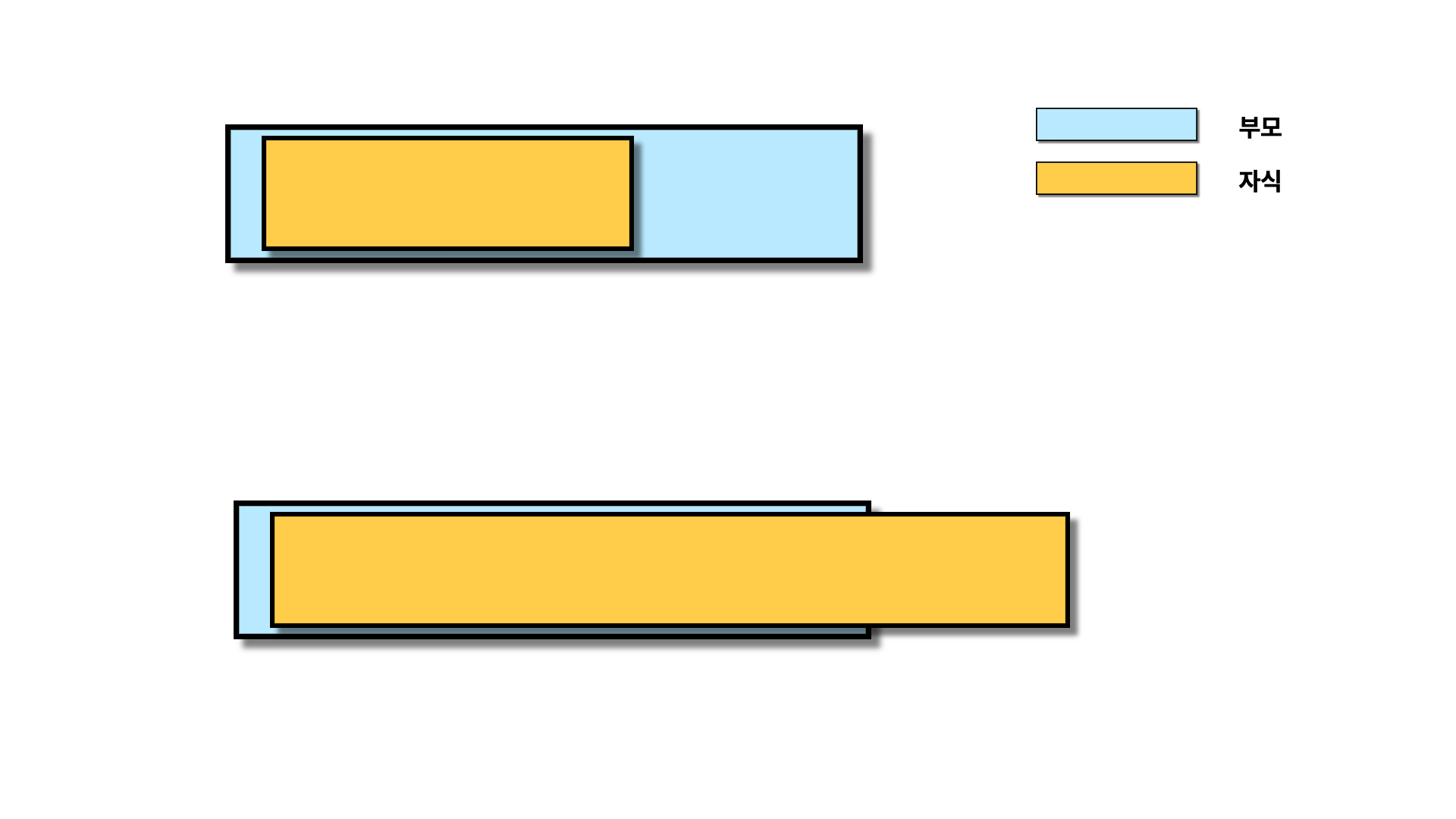
Float된 요소가 자식 요소인 경우 부모 요소가 자식의 크기를 인지하지 못해 부모를 벗어나 레이아웃을 망가뜨리는 경우가 존재한다.
이를 해결하기 위해 부모 요소에도 float속성을 적용해준다. 이렇게 하면 부모 요소가 자식의 크기를 인지할 수는 있지만, float가 display: lnline-block과 같은 특징을 지니게 되어 콘텐츠의 크기만큼 공간을 차지하게 된다. 따라서 상황에 맞추어 적절하게 사용해야 한다.
(2) overflow 속성 사용
overflow: hidden 속성을 이용하는 방법으로, 자식 요소가 부모 요소보다 클 경우 자식 요소의 콘텐츠를 보이지 않고 숨기는 속성이다.
overflow: auto를 사용하는 것도 가능하지만, 자식 요소의 너비가 부모보다 클 경우 스크롤이 생기기 때문에 권장하지 않는다.
단, 이 방법은 동적(스크립팅)으로 자식, 자손 요소들 중에서 부모 요소 박스를 벗어나서 보여주어야 될 경우에 hidden 값으로 인해 보여주고자 하는 콘텐츠를 보여줄 수 없으니 주의해야 한다.
(3) 빈 div에 clear 속성 사용
과거에 많이 사용된 방법으로 float된 요소의 마지막 요소(형제 레벨)로 빈 엘리먼트 작성하여 clear 속성을 적용하는 방법이 있다.
<div style="clear:both;"></div>이 방법을 이용하면 <br>과 같은 효과를 주고 float의 흐름을 해제한다. 그러나 자칫하면 구조적인 마크업의 흐름을 깨는 경우가 발생하고, 불필요하고 의미없는 HTML 코드를 추가하는 것이기에 현재는 지양하는 방법이다.