.png)
JSON Web Token
- JWT(JSON Web Token)
- 개체 간에 정보를 JSON 객체로 안전하게 전송하기 위한 간결하고 자체 포함된 방법을 정의 하는 개병형 표준(RFC7519)
- 서명 가능하며, 서명된 토큰으로 무결성 검증을 통해 별도의 인증 과정 없이 토큰 정보만으로 인증 처리 가능
- 보안에 취약하기 떄문에 브라우저 저장소에 저장해서는 안된다.
- 오래 보관하지 않는다.
JWT는 언제 사용하는가?
-
권한 부여 : 사용자가 로그인, SSO 등에서 사용
-
정보 교환 : 정보를 안전하게 전송, 발신자 확인, 헤더와 페이로드를 통한 변조 여부 확인
JWT 의 구조
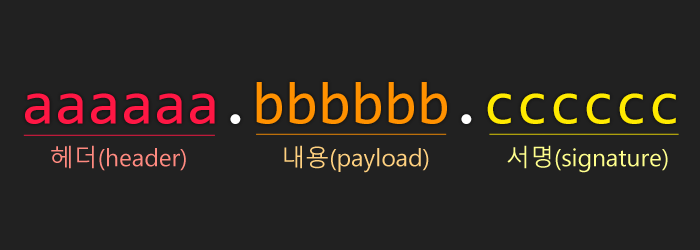
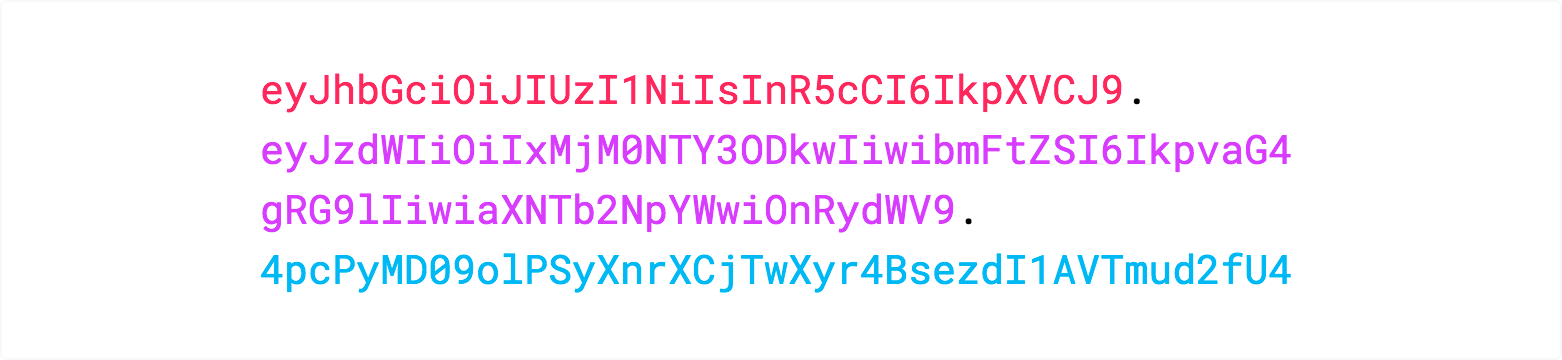
JWT은 . (점)을 통해 Header, Payload, Signature를 구분한다.

header
- 타입 (type) 과 HMAC SHA 256 / RSA 처럼 서명 알고리즘(alg) 두분으로 구성
{
"alg": "HS256",
"typ": "JWT"
}Base64Url 인코딩 되어 JWT의 첫 부분을 형성(aaaaaa.bbbbbb.cccccc 의 aaaaaa 부분)
Payload
-
claim 을 포함
- claim은 Entity 및 추가 데이터에 대한 설명
-
단 3 자로 표현
-
타입
- registered
- public
- private
-
Registered claim : 필수는 아니지만 권잔되는 미리 정의된 클레임 집합, iss(발급자), exp(만료시간), sub(제목), aud(대상) 등등
-
Public claim : 마음대로 정의 가능하나, 충돌방지를 위해 IANA JWT registry 에 정의하거나 충돌 방지 네임 스페이스를 포함하는 URI로 정의
-
Private claim : 사용의 동의 했으나 등록/공개 클레임이 아닌 정보를 공유하기 위해 맞춤 생성된 클레임.
{
"sub": "1234567890",
"name": "John Doe",
"admin": true
}서명
인코딩된 헤더/페이로드/ 암호 및 헤더에 지정된
알고리즘을 가져와서 서명
HMAC SHA256 알고리즘을 사용해서 서명하는경우
HMACSHA256(
base64UrlEncode(header) + "." +
base64UrlEncode(payload),
secret)서명으로 메시지 변조 및, 누구에게 보낸 토큰인지 확인 가능
전체
점 3개로 부분된 Base64-URL 문자열

JWT 동작 방법
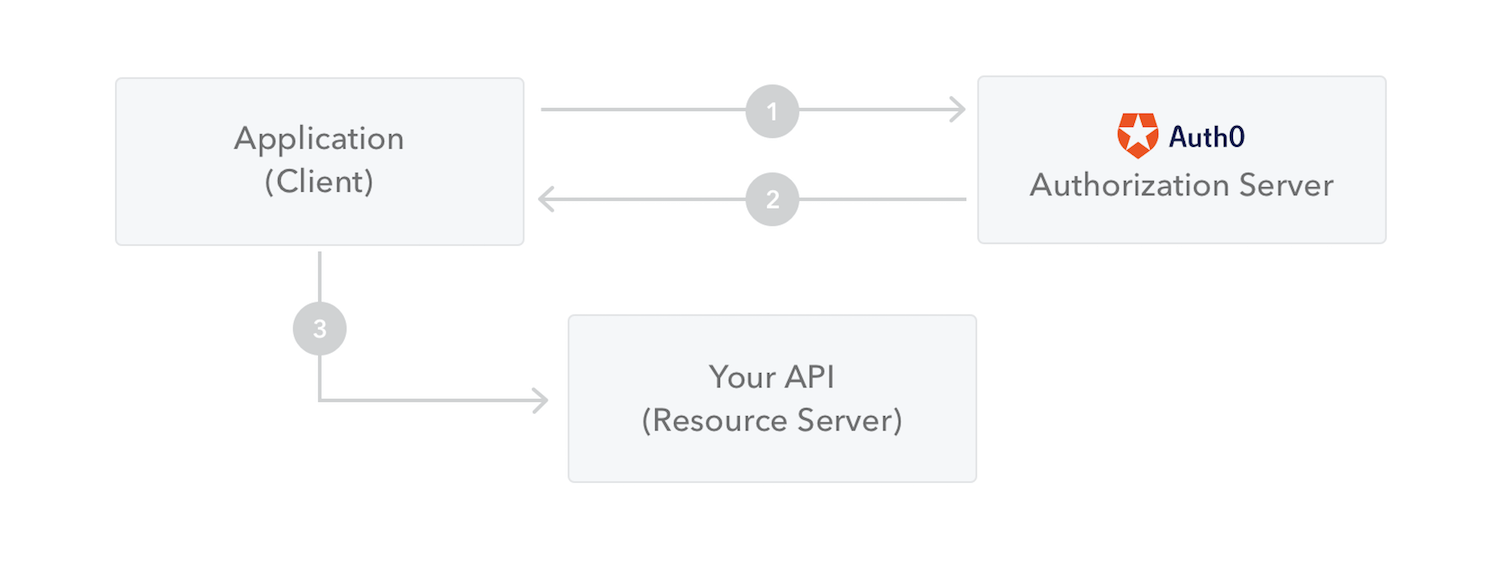
다음 다이어그램은 JWT를 얻고 API 또는 리소스에 액세스하는 데 사용하는 방법을 보여줍니다.

1. 애플리케이션 또는 클라이언트가 권한 부여 서버에 권한 부여를 요청합니다. 이것은 다른 권한 부여 흐름 중 하나를 통해 수행됩니다. 예를 들어, 일반적인 OpenID Connect 호환 웹 애플리케이션은 인증 코드 흐름을/oauth/authorize 사용하여 엔드포인트를 통과합니다 .
2. 권한이 부여되면 권한 서버는 애플리케이션에 액세스 토큰을 반환합니다.
3. 애플리케이션은 액세스 토큰을 사용하여 보호된 리소스(예: API)에 액세스합니다.
JWT 를 사용해야되는 이유
- XML 방식에 비해 JSON 방식이 간결
- 모바일에서 JWT의 클라이언트 측 처리 용이성
참고
jwt.io
알맹이 다지기
https://velog.io/@ikswary/JWT
권한 인증 방식
[JWT] JSON Web Token 소개 및 구조
Express에서 JWT로 인증시스템 구현하기 ( Access Token과 Refresh Token )
npm - jsonwebtoken
Strategies for implementing user authentication in serverless applications
API Gateway Lambda 권한 부여자 사용
API Gateway Lambda 권한 부여자를 사용하여 API 호출
JWT는 어디에 저장해야할까? - localStorage vs cookie
