🧞♂️TL;DR
- JWT를 쓴다.
refreshToken은securehttpOnly 쿠키로,accessToken은 JSON payload로 전달받는다.- 웹 어플리케이션이 mount 될 때 마다
refreshToken을 이용해 새로운accessToken을 받아와 웹 어플리케이션 내 지역 변수에 저장하고 사용한다. - 이 방식으로 CSRF 취약점 공격과 (다른 선택지보다) XSS 공격에서 안전할 수 있다. 하지만 웹 어플리케이션이 XSS 공격에 취약하다면 어떤 방식을 선택하던 보안이 위험하기에 꼭 XSS 처리를 해야 한다.
클라이언트에서 안전한 로그인 / 유저 인증 (Authentication) 방식에 대해 얘기하려면 다음 세 가지를 먼저 이해해야 한다.
- 로그인은 어떻게 이루어지나
- 보안은 어떻게 뚫리나
- 브라우저 저장소 종류와 보안 이슈 (
localStorage, 쿠키,httpOnly쿠키)
먼저 유저 인증 처리 프로세스부터 이야기해보자. 두 가지 방식이 있다.
🔑 로그인은 어떻게 이루어지나
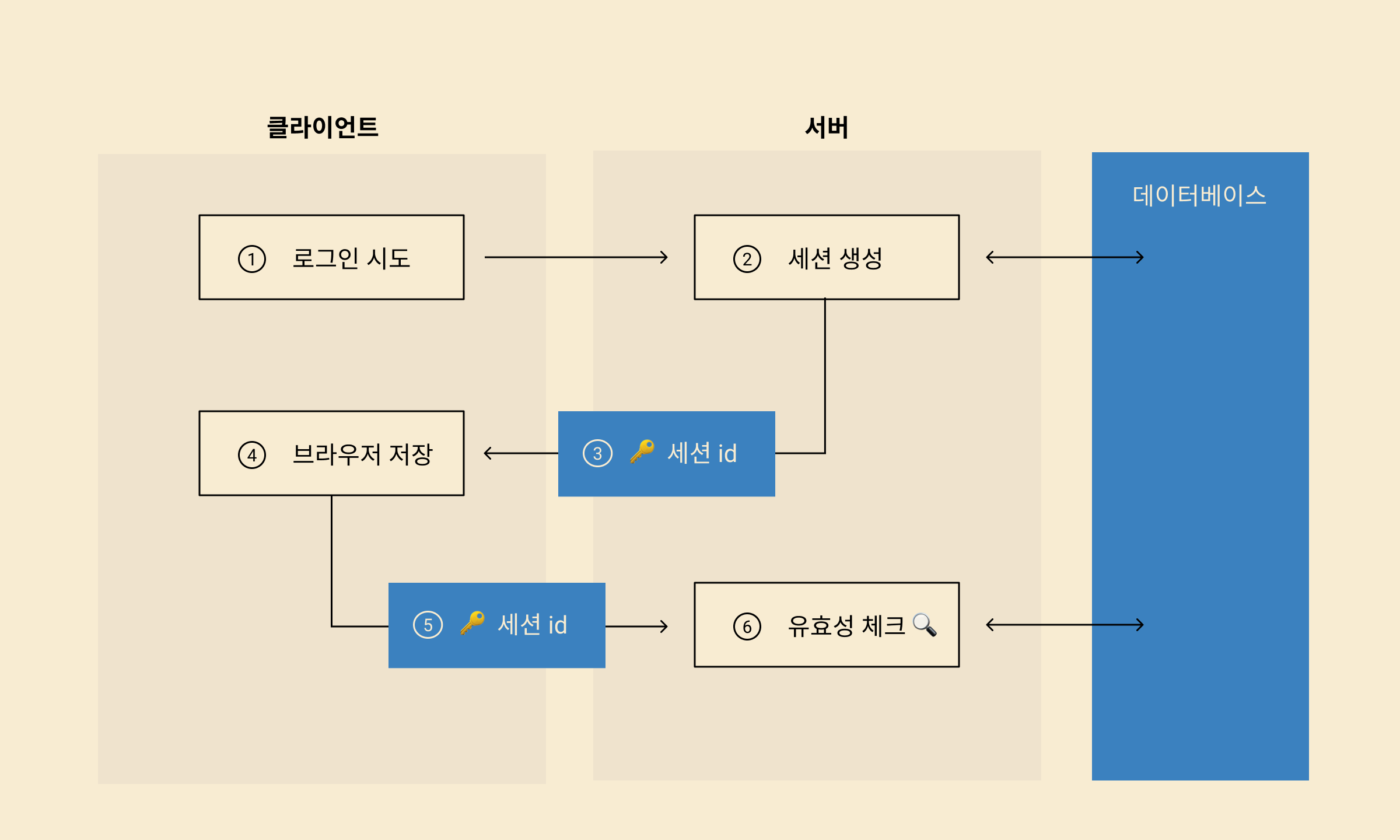
-
세션
id를 이용하는 방식이 방식에서 서버는 특정 유저의 정보를 담은 세션을 생성한다. (1) 유저가 로그인할 때 (2) 서버는 세션을 생성한 후 (3) 그 세션의
id를 클라이언트에 보내주고 (4) 클라이언트는 이id를 클라이언트에 저장해두었다가 (5) 인증이 필요한 데이터를 가져올 때 서버에id값을 보내면 (6) 서버는 그id를 통해 세션을 불러와 유효한지 확인하는 방식으로 인증한다.
-
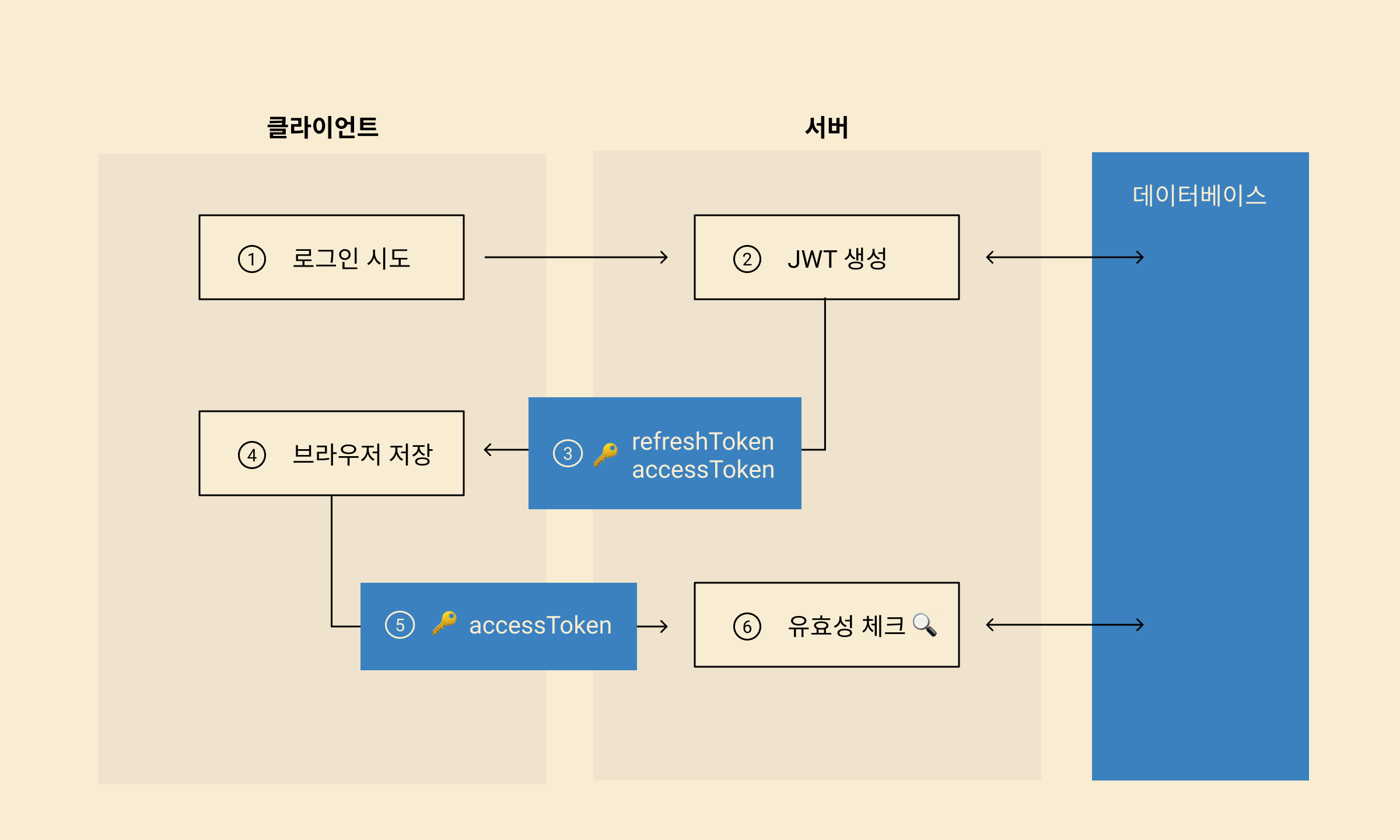
JWT를 이용하는 방식 (ft.
refreshToken,accessToken)비슷한 방식으로 (1) 유저가 로그인할 때 (2) 서버가 인증 정보를 보내주는데, 암호화나 시그니처 추가가 가능한 데이터 패키지안에 인증 정보를 담아 보내준다. (이 패키지가 JSON Web Token 즉 JWT다.) (3) 담기는 정보 중
accessToken과refreshToken이 이후 유저 인증에 사용되는데 (4) 이 정보를 클라이언트에 저장해둔다.좀 더 자세히 설명하면 실질적인 인증 정보는
accessToken인데 일정 시간이 지나면 만료하는 구조를 가지고있다. (로그인 후 며칠 뒤 로그인이 만료돼서 다시 로그인해야 했던 경험이 있는가?)refreshToken을 이용해 로그인을 지속적으로 유지할 수도 있다.refreshToken을 서버에 보내면 그때마다 새로운accessToken을 발급해 돌려주는 거다.refreshToken사용은 옵션이다.그럼 다시 돌아와 (5) 이
accessToken을 유저에게만 보여줄 수 있는 정보에 접근할 때 서버에 보내면 (6) 서버는 그 토큰이 유효한지 확인하는 방식으로 인증한다.
다음으로 보안 공격의 종류와 특징에 대해 살펴보자. 웹 어플리케이션 보안 취약점 중 유저 인증에서 보편적으로 이용되는 취약점은 두 가지다: XSS와 CSRF
😈 보안은 어떻게 뚫리나
-
XSS 공격
공격자(해커)가 클라이언트 브라우저에 Javascript를 삽입해 실행하는 공격이다. 공격자가
<input>을 통해 Javascript를 서버로 전송해 서버에서 스크립트를 실행하거나, url에 Javascript를 적어 클라이언트에서 스크립트 실행이 가능하다면 공격자가 사이트에 스크립트를 삽입해 XSS 공격을 할 수 있다. 이때 공격자는 Javascript를 통해 사이트의 글로벌 변숫값을 가져오거나 그 값을 이용해 사이트인 척 API 콜을 요청할 수도 있다. 다시 말하면 공격자의 코드가 내 사이트의 로직인 척 행동할 수 있다는 거다. -
CSRF 공격
공격자가 다른 사이트에서 우리 사이트의 API 콜을 요청해 실행하는 공격이다. API 콜을 요청할 수 있는 클라이언트 도메인이 누구인지 서버에서 통제하고 있지 않다면 CSRF가 가능한데, 이때 공격자가 클라이언트에 저장된 유저 인증정보를 서버에 보낼 수 있다면, 제대로 로그인한 것처럼 유저의 정보를 변경하거나 유저만 가능한 액션들을 수행할 수 있다. 예를 들어 CSRF에 취약한 은행 사이트가 있다면 로그인한 척 계좌 비밀번호를 바꾸거나 송금을 보낼 수 있는 것이다.
React에서(= 클라이언트) 위 프로세스들을 따라 세션 id나 accessToken 같은 인증정보를 저장할 때 (인증 방식 4번 단계 해당) 이용하는 저장소는 보통 localStorage나 쿠키다. 페이지를 리프레시 하거나 창을 닫고 다시 접속할 때도 로그인 정보가 이어지도록 둘 다 브라우저에 저장하는 방식이다. 하지만 두 방식은 XSS와 CSRF 공격에 취약할 수 있다.
😱 브라우저 저장소 종류와 보안 이슈
-
localStorage저장 방식브라우저 저장소에 저장하는 방식이다. Javascript 내 글로벌 변수로 읽기 / 쓰기 접근이 가능하다.
😈 : localStorage 안에 세션 id, refreshToken 또는 accessToken을 저장해두면 XSS 취약점을 통해 그 안에 담긴 값을 불러오거나, 불러온 값을 이용해 API 콜을 위조할 수 있다.
-
쿠키 저장 방식
브라우저에 쿠키로 저장되는데, 클라이언트가 HTTP 요청을 보낼 때마다 자동으로 쿠키가 서버에 전송된다. Javascript 내 글로벌 변수로 읽기 / 쓰기 접근이 가능하다.
😈 : 쿠키 저장 방식 역시 안에 세션 id, refreshToken, accessToken을 저장해두면 XSS 취약점이 있을 때 담긴 값들을 불러오거나, API 콜을 보내면 쿠키에 담긴 값들이 함께 전송되어 로그인한 척 공격을 수행할 수 있다.
😈 : 쿠키에 세션 id나 accessToken을 저장해 인증에 이용하는 구조에 CSRF 취약점이 있다면 인증 정보가 쿠키에 담겨 서버로 보내진다. 공격자는 유저 권한으로 정보를 가져오거나 액션을 수행할 수 있다.
😇 : 쿠키에 refreshToken만 저장하고 새로운 accessToken을 받아와 인증에 이용하는 구조에서는 CSRF 취약점 공격을 방어할 수 있다. refreshToken으로 accessToken을 받아도 accessToken을 스크립트에 삽입할 수 없다면 accessToken을 사용해 유저 정보를 가져올 수 없기 때문이다.
-
securehttpOnly 쿠키저장 방식브라우저에 쿠키로 저장되는 건 같지만, Javascript 내에서 접근이 불가능하다.
secure을 적용하면 https 접속에서만 동작한다.😇 : httpOnly 쿠키 방식으로 저장된 정보는 XSS 취약점 공격으로 담긴 값을 불러올 수 없다.
😇 : httpOnly 쿠키 역시 refreshToken만 저장하고 accessToken을 받아와 인증에 이용하는 구조로 CSRF 공격 방어가 가능하다.
😈 : 쿠키 저장 방식과 같은 이유로 세션 id, accessToken은 저장하면 안 된다.
😈 : httpOnly 쿠키에 담긴 값에 접근할 수는 없지만 XSS 취약점을 노려 API 콜을 요청하면 httpOnly 쿠키에 담긴 값들도 함께 보내져 유저인 척 정보를 빼오거나 액션을 수행할 수 있다.
어떤 저장 방식을 택해도 XSS 취약점이 있다면 보안 이슈가 존재한다 (XSS로 API 콜을 보내는 방식으로 다 뚫린다). 그러므로 유저 정보 저장 방식을 바꾸는 것만으로는 방어할 수 없고, 클라이언트와 서버에서 추가적으로 XSS 방어 처리가 필수다.
예: <input>에서 입력된 값이 html / Javascript로 인식되지 않도록 서버에서 escape 처리를 해준다. 또 url을 통해 Javascript를 수행할 수 없도록 라우팅을 꼼꼼하게 관리한다. 다행인 것은 React는 공격자가 string에 html / Javascript를 담아 JSX에 삽입할 경우 자동으로 escape 처리한다. (XSS 방어 처리는 또 다른 주제기에 여기서는 이 정도에서 마무리한다.)
🤔 그래서 로그인을 어떻게 한다는 거야?
본론에 들어가기 위한 준비는 마쳤다.
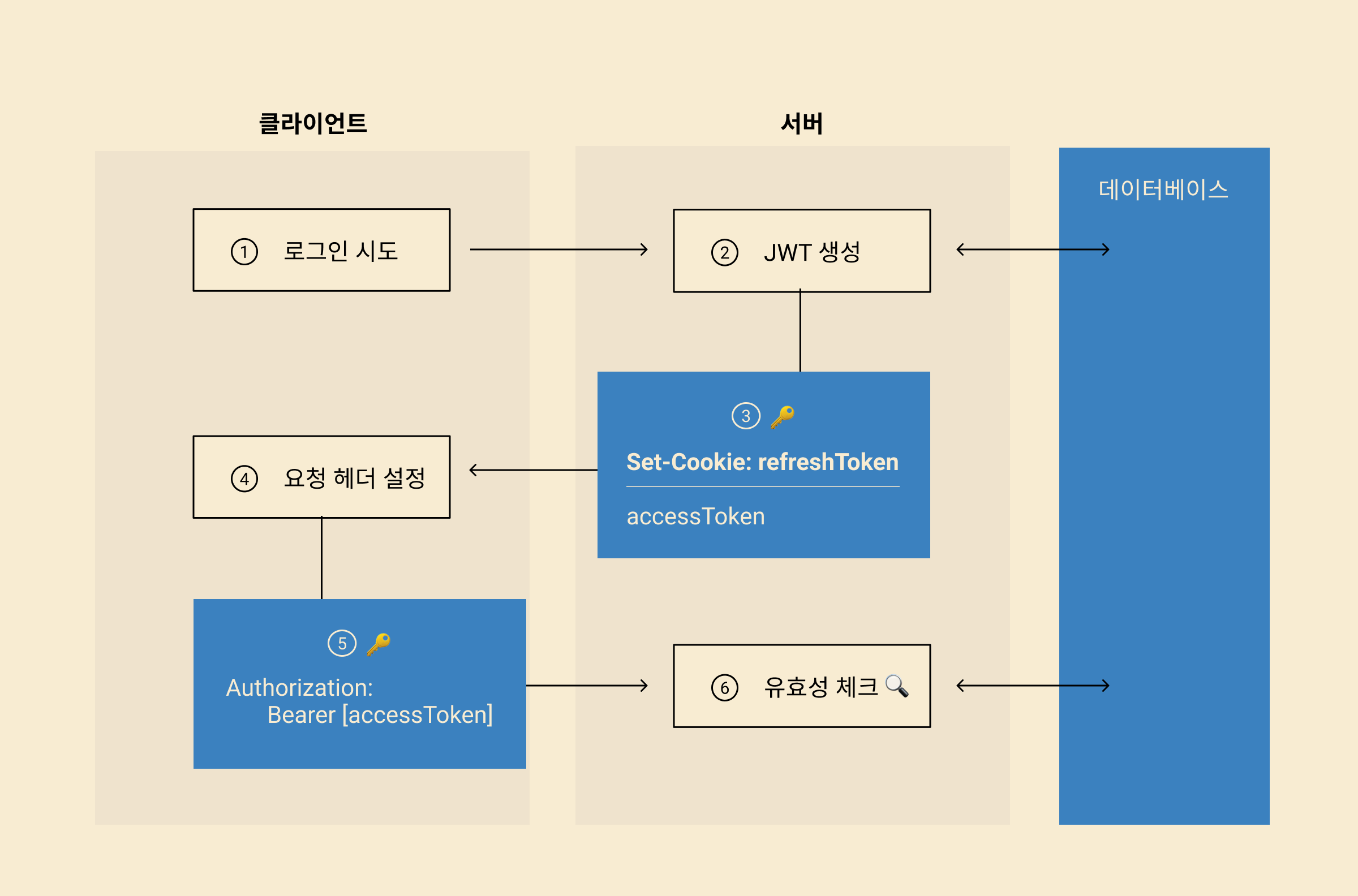
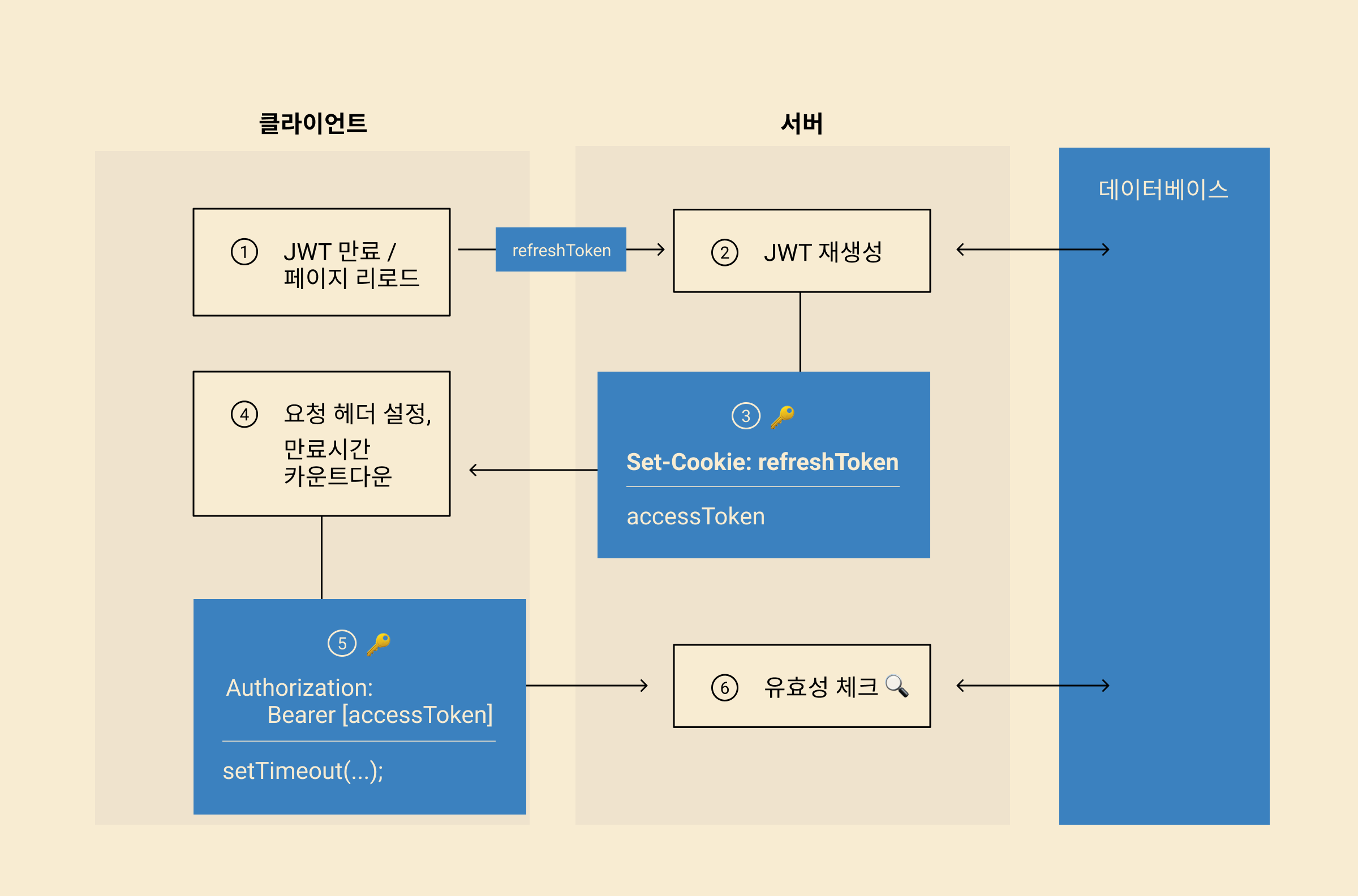
종합해보면 세션 id를 브라우저에 저장하는 방식은 어떤 방식이던지 보안 위험요소가 있으므로 JWT 이용한 인증 방식을 사용할 것이다. refreshToken만을 secure httpOnly 쿠키에 저장해 CSRF 공격을 방어할 것이다. accessToken은 웹 어플리케이션 내 로컬 변수에 저장해 사용하며, API를 요청할 때 Authorization 헤더에 넣어 보내준다. XSS 취약점을 이용한 API 요청 공격은 클라이언트와 서버에서 추가적으로 방어 해야 한다.
정리
- JWT로 유저 인증
refreshToken을securehttpOnly쿠키로,accessToken은 JSON payload로 받아와서 웹 어플리케이션 내 로컬 변수로 이용- 이를 통해 CSRF 취약점 공격 방어하고, XSS 취약점 공격으로 저장된 유저 정보 읽기는 막을 수 있음
- 하지만 XSS 취약점을 통해 API 콜을 보낼 때는 무방비하니 XSS 자체를 막기 위해 서버와 클라이언트 모두 노력해야 함

👩🏻💻 React에 적용하기
준비물
secure 쿠키 전달을 하려면 프론트(React)와 로그인 API를 제공할 백엔드(서버 API)는 같은 도메인을 공유해야한다. (예: 클라이언트: https://shop.abc.com, 서버 API: https://api.abc.com)
백엔드는 HTTP 응답 Set-Cookie 헤더에 refreshToken 값을 설정하고 accessToken 을 JSON payload에 담아 보내줘야 한다.
클라이언트에서 처리하기
먼저, React 최상단 index.js에서 axios에 withCredentials를 true로 설정해줘야 refreshToken cookie를 주고받을 수 있다.
import React from "react";
import ReactDOM from "react-dom";
import axios from "axios";
import App from "./App";
axios.defaults.baseURL = "https://www.abc.com";
axios.defaults.withCredentials = true;로그인 로직은 간단하다.
onLogin = (email, password) => {
const data = {
email,
password,
};
axios.post('/login', data).then(response => {
const { accessToken } = response.data;
// API 요청하는 콜마다 헤더에 accessToken 담아 보내도록 설정
axios.defaults.headers.common['Authorization'] = `Bearer ${accessToken}`;
// accessToken을 localStorage, cookie 등에 저장하지 않는다!
}).catch(error => {
// ... 에러 처리
});
}🎁 보너스
로그인 만료, 로그인 연장 처리하기
이 섹션은 zeneo님 질문을 받고 추가되었습니다.
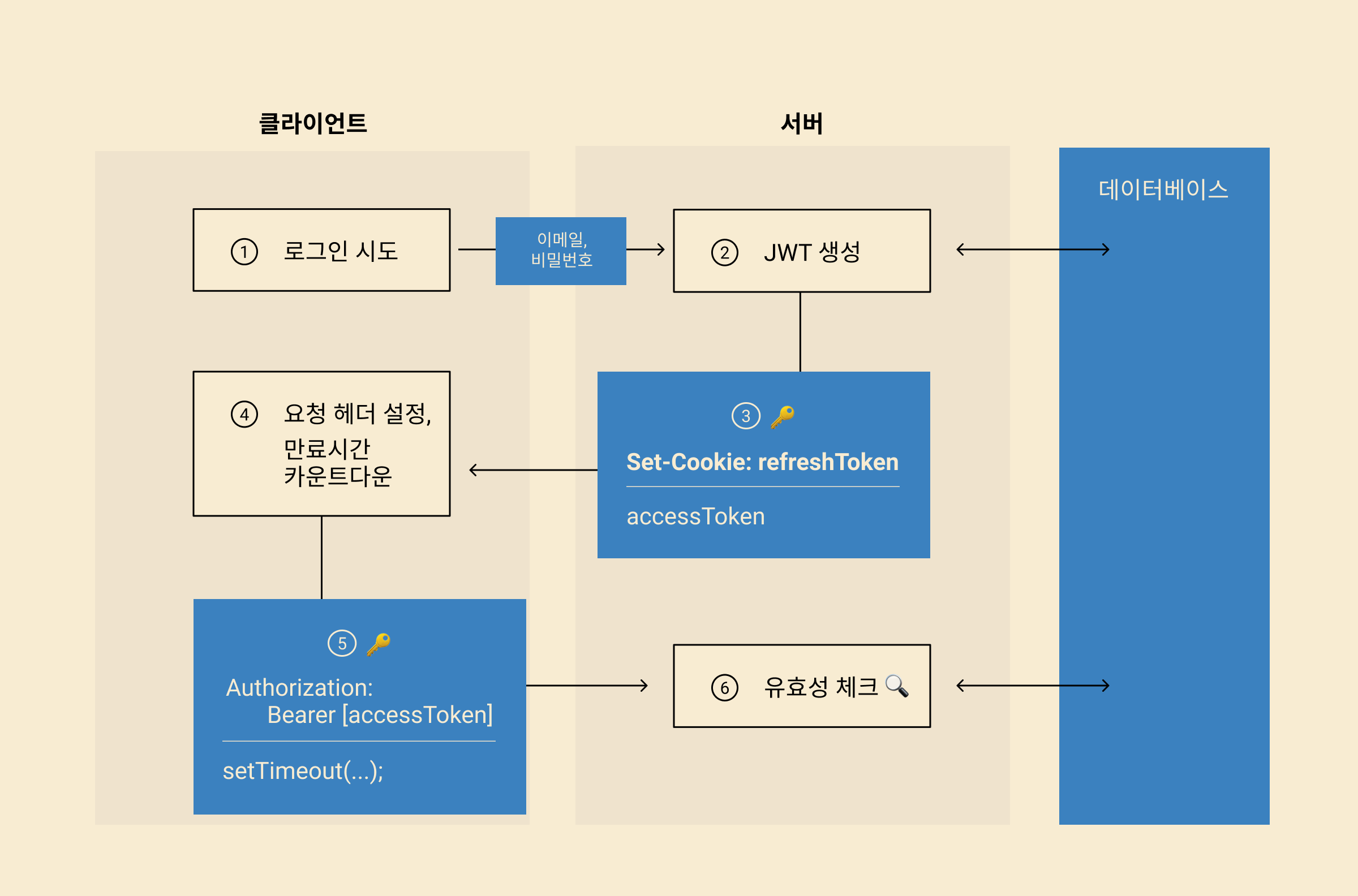
JWT 인증 방식에서 실질적으로 인증되었나를 결정하는 것은 accessToken이다. 하지만 우리가 택한 구조에서 브라우저에 저장된 값은 쿠키에 저장된 refreshToken뿐이기에 로컬에 저장된 accessToken은 브라우저 창이 꺼지거나 페이지가 리프레시 되는 등 페이지가 리로드 되면 사라진다. 또한, accessToken은 일정 시간이 지나면 만료된다. 그래서 (1) 이메일, 비밀번호를 입력해서 accessToken을 받아오는 보통 로그인 처리뿐만 아니라 보다 완성도 있는 사이트를 만들기 위해 (2) accessToken이 만료됐을 때 어떻게 처리할지 (예를 들어 은행 사이트같이 보안이 중요한 서비스라면 아예 다시 로그인하도록 로그인 페이지로 이동시킬 수도 있고, 아니면 유저 모르게 서버에서 새로운 accessToken을 받아와서 로그인이 연장되도록 할 수도 있음), (3) 페이지 리로드 될 때 어떻게 처리할지 (2번과 같이 여러 가지 처리 방식이 있음)도 결정해야 한다.
이 예제에서는 유저가 다시 직접 로그인하도록 유도하지 않고 조용히 자동으로 로그인 연장하는 기능을 구현해보겠다. (영어로 silent refresh라고 부른다.)
처리할 "로그인" 케이스들
- 이메일, 비밀번호를 체크하는 보통 로그인

accessToken이 만료됐을 때 로그인 연장 처리- 페이지 리로드 될 때 로그인 연장 처리

준비물
위에서 이야기한 3가지 케이스에 대응하기 위해 API가 2개 필요하다.
POST /login: 이메일, 비밀번호를 보내면refreshToken과accessToken을 리턴한다.POST /silent-refresh: 쿠키에 담긴refreshToken이 자동으로 보내지면 새로운refreshToken과accessToken을 리턴한다.
두 API 모두 HTTP 응답 Set-Cookie 헤더에 refreshToken 값을 설정하고 accessToken 을 JSON payload에 담아 보내줘야 한다.
클라이언트에서 처리하기
1. 로그인 & 2. 로그인 만료되기 전에 연장
const JWT_EXPIRY_TIME = 24 * 3600 * 1000; // 만료 시간 (24시간 밀리 초로 표현)
onLogin = (email, password) => {
const data = {
email,
password,
};
axios.post('/login', data)
.then(onLoginSuccess)
.catch(error => {
// ... 에러 처리
});
}
onSilentRefresh = () => {
axios.post('/silent-refresh', data)
.then(onLoginSuccess)
.catch(error => {
// ... 로그인 실패 처리
});
}
onLoginSuccess = response => {
const { accessToken } = response.data;
// accessToken 설정
axios.defaults.headers.common['Authorization'] = `Bearer ${accessToken}`;
// accessToken 만료하기 1분 전에 로그인 연장
setTimeout(onSilentRefresh, JWT_EXPIRRY_TIME - 60000);
}3. 페이지 리로드 될 때 로그인 연장
// 어플리케이션이 실행될 때마다 다시 로그인 시도
class App extends Componet {
componentDidMount() {
onSilentRefresh();
}
// ...
}🥳 마치며
localStorage가 브라우저 어디에 저장되는 건지, 세션과 JWT의 차이점이 뭔지 정도가 궁금해서 가볍게 구글링 했는데, 읽다 보니 보안 취약점에 대해서도 알게 되고, 인증 방식에 따라 브라우저 저장 방식에 따라 발생하는 보안 이슈도 다양하다는 걸 알게 되었다. 읽는 순간에는 이해한 것 같았지만 공격 이슈마다 여러 방식으로 전개되고, 대응 방식을 정하려면 전체 그림을 이해해야 해서 블로깅하며 정리해보았다.
결론적으로 가장 안전하다고 생각하는 유저 인증 방식을 제안하고 마무리 지었지만, 보안이라는 커다란 빙산의 일부를 발견한 정도이리라. 더 나은 인증 방식을 알고 있거나 다른 의견이 있다면 공유해 주시길. (Please!) 또 글에 관련된 어떤 피드백이라도 환영이다. 자유롭게 얘기해 주시면 감사하겠다.
참고 자료
🎨 로컬에서 테스팅하려면...
다음 글: "https로 React 로컬 테스팅하기"
98개의 댓글
알려주신 방법대로 구현해 보고 있는 초보 개발자 입니다.
몇가지 궁금해서 여쭙고 싶습니다.
-
axios.defaults.headers.common['Authorization']의 값이 새로고침을 하거나 다른 페이지로 옮겨갈때 유지가 안되는데, 어떻게 해결하시나요? 작성하신 포스트에서는 보안상 이유로 리덕스나 로컬스토리지를 안써야한다고 하시는 것으로 이해했는데요. (일단은 매번 access토큰을 새로 발급해줘야 한다고 이해는 했습니다. 이렇게 하면 csrf 토큰처럼 사용되니까 csrf 토큰은 따로 안해도 될까요?)
-
백엔드는 어떤절차로 작동하도록 구성해야 할까요? 작성하신 포스트에서는 json으로 access 토큰을 보내주어야 한다고 하셨으니 페이지가 이동되거나 새로고침 될 때마다 로그인 여부를 체크하는 api를 만들어서 refresh 토큰을 쿠키에서 읽어와서 그에따라 값을 access 토큰을 새로 발급해주도록 해야 할까요?
access 토큰과 refresh 토큰 사용예가 많이 없어서 혼자 독학해서 만드느라 부족한 부분이 있었는데 좋은 내용 공유 감사합니다.
@yaytomato 님 추가적인 의견을 드리고자 댓글달아봅니다! 이글을 읽는 다른 개발자 분들도 한번 고민해 보시면 좋을거 같습니다 ~ 그리고 벨로그 트렌딩에 나오신거 축하드립니다 !!
토큰 방식은 정말 안전한가? Refresh token 이 탈취를 당하면 어떻게되지 ?
본문의 내용을 다시 요약하면
최초 로그인시에 access token/ refresh token을 주고 평소엔 access token 으로 API를 이용하다가 만료되면 refresh token 으로 다시 access token을 발급 받는 구조입니다. 이때 refresh token 은 쿠키에 저장한다고 하셨습니다.
이 상황에서 전제되어야 하는 것이 refresh를 안전하게 클라이언트가 보관하는 것인데 웹브라우저에서는 사실상 이 토큰을 안전하게 보관할 곳은 없습니다. 실제로 저는 아직 웹에서는 JWT를 적극적으로 사용하지 않고 있다고 생각합니다. <-- 제 개인적인 생각 (Refresh token을 클라이언트의 로컬에서 강력하게 지키는 방법이 있다면 추가적으로 댓글 환영합니다 ~)
그럼 뭐야... 토큰인증은 결국 보안이 안되는건가? https 로 하면 다 끝나는거 아닌가? 이런 생각을 하실 수 있는데
아닙니다. 저도 한참 부족하지만 제가 생각하는 클라이언트가 챙겨야할 보안은 침해 시간을 짧게 하는게 하는것 입니다.
그래서 피해를 줄이는 것이지요~
"보안에 은총알은 없다"
더 많은 개발자들이 사용자의 정보를 지키고 보안에 관심을 가지고 안전장치를 하는 것은 정말정말 중요한 것이라고 생각합니다.
개인적으로는 xss에 취약한방식은 전부 제거하고 cookie로 전부 저장한다음
csrf token을 jwt토큰에 포함시키는걸 선호합니다.
그리고 프론트에서는 jwt토큰에 포함된 csrf 토큰을 헤더에 넣어서 보내고
서버에서는 jwt 토큰 내 csrf와 헤더로 들어온 csrf의 값비교를 통해 csrf방어를 합니다.
지금 알려주시는 방법으로는 결국 xss의 취약점이 남습니다.
저는 리프레쉬토큰과 엑세스 토큰을 모두 로컬스토리지에 넣고, ajax call시 엑세스토큰을 헤더에 전달하는 식으로 하고 expired되면 자동으로 연장해주는 방식을 사용하고 있는데 이 경우에도 괜찮지 않을까요?
로그인 구현하는데 거짐 1주일은 jwt, 시큐어 코딩, 모의해킹 이런거 찾다 이 글을 발견했네요. 찾다보면 항상 리프레시 토큰을 클라이언트에 어떻게 보관해야하는 이슈에 대한 답을 못 찾아서 여기저기 다녔습니다. https only나 secure나 넣을꺼면 엑세스 토큰을 저기 다 넣지.
굳이 리프레시를 써야하는 의문도 생기고.(저렇게 까지 해도 쿠키 털 수 있는 능력자면 리프레시는 그냥 털리는거니까요.)
어짜피 털릴 수 있는거 서버에서는 어떻게 해줘야 하나 고민고민 했었습니다.
보안과 편의성&성능은 언제나 반비례하는 거라 적절한 선에서 타협을 봐야 하더라구요.
이 글 읽고 많이 생각이 정리되었습니다. 고맙습니다.
안녕하세요, 우선 좋은 포스트 감사드립니다! 질문이 있는데요, 세션 ID를 브라우저에 저장하는 것이 위험요소가 있어 JWT를 이용한다고 하셨는데, 그럼 세션 ID를 HTTPOnly로 저장하면 문제가 없는 건가요?
안녕하세요 문의내용이 있어서 글을 남깁니다..
로그인 유지시 refresh 토큰 사용해서 갱신을 한다고 하셨는데
refresh 토큰도 유효기간이 있는데 그 기간조차 만료되면 어떻게 해야하나요?
사용자가 로그아웃 이전까지 로그인유지를 해야하는 상황입니다.
좋은 글 잘 봤습니다!
다만 궁금한 점이 하나 있어요. refresh token은 httpOnly 쿠키에 저장한다고 하셨는데 access token이 만료되었을 때 refresh token은 JS로 어떻게 가져와서 refresh 요청을 해야 할까요?
JSON WEB TOKEN 관련 글 중에 가장 쉽고 확실하게 알려주는 글이 아닌가 싶습니다.
저는 어플리케이션 인증방법으로 JWT를 사용하고 있는데 토큰이 탈취당하면
보안에 취약하다는것을 체감하고 검색하다가 이곳으로 오게 되었어요.
제가 하려고 하는 방식이 괜찮을지 조언 좀 구해 보아요
- 로그인시 Access Token 과 Refresh Token을 발급하고 Refresh Token을 디바이스에 저장
- Access Token 만료 기간이 지나면 Refresh Token으로 Access Token을 재 발행
- 특정 행위를 할 때(자주 하지 않지만 앱을 정상적으로 사용한다면 이용하게 될 기능)
마다 Refresh Token도 업데이트를 시켜주는 로직으로 구성
그리고 Refresh Token을 로그아웃 하지 않은채로 재발행하면 생기는 문제가 있을까요?
글 잘읽었습니다.
하나 공유드리고 싶은게
accessToken을 탈취당할 가능성이 있다라고 생각하고 가면 accessToken자체의 만료시간을 극단적으로 짧게(1분 미만) 주어서 탈취를 당해도 사용할 수 없게 하는방법은 어떨지 여쭤보고 싶습니다.
이렇게 했을 경우 refreshToken은 secure, httpOnly로 인해 비교적 탈취 가능성이 적기때문에 refreshToken을 좀 더 많이 활용하는 방안으로 생각했을 때 accessToken은 기존 작성하신 방법대로 localStorage에 저장시켜서 XSS에 위험에 노출되어도 탈취를 당했을때는 이미 token이 만료되어 사용할 수 없어서 비교적 안전하다 생각합니다.
토큰을 추천하신 이유가 "인증 관문을 2개 만들기 위함"이라고 위에 있는 대댓글에서 설명 주셨는데, 인증 관문이 2개인 것이 어떤 장점이 있나요? 리프레시 토큰을 담고 있는 쿠키가 CSRF 취약점에 노출된다면 관문이 1개이건, 2개이건 위험에 노출되는 건 똑같지 않을까요?
onSilentRefresh = () => {
axios.post('/silent-refresh', data)
.then(onLoginSuccess)
.catch(error => {
// ... 로그인 실패 처리
});
}
이부분에서 두번째줄에 있는 data는 어떤 것을 말하는건가요?? 오타인가요??
이포스트 보기이전 참고자료 다보았지만,
우연히 들어오게됐는데, 너무 잘 정리되어있어 이포스트 하나만 보게되네요 ㅋㅋㅋㅋㅋㅋㅋㅋ
정말유용하게 봤습니다 감사합니다
yaytomato님 글 덕분에 이제 서야 refresh token을 왜 사용하는지 이해가 제대로 되었습니다. 다른 보안 이슈도 이해 쉽게 설명해주시고 좋은 글 정말로 감사합니다~!👍👍😊
보다보니 OAuth 설명인 것 같은데, OAuth 라는 키워드가 전혀 없어서 당황 중 입니다... JWT와 OAuth 의 관계에 대해서도 짧게나마 알려주시면 좋을 것 같아요
액세스 토큰을 연장할 때, onSilentRefresh 함수를 실행시키고 새로운 refresh token과 access token을 리턴받는다고 적으셨는데, refresh token의 존재 이유가 궁금합니다.
그냥 access token만 사용하는 것이 더 간단한 것 아닌가요?
유용한 정보 감사합니다.
하나 궁금한게 있는데 accessToken을 로컬변수 즉 아래와 같이 설정하신다고 하셨는데
axios.defaults.headers.common['Authorization'] = Bearer ${accessToken};
이 또한 javascript로 접근이 가능하여 xss에 취약한 것이 아닌지 궁금합니다.
혹시 사파리에서도 httponly option 으로 refreshToken을 주고 받는게 가능한가요? 만약 서버 도메인과 클라이언트 도메인이 다른 경우에도 위와 같은 인증방식이 가능한 것인지 궁금합니다
.gif)







































와우 정말 좋은 내용이네요!!