
Intro
- 본 학습 자료는 경희대학교 게임 & 실감형 컨텐츠 제작 동아리
Ludens의 Unreal-Study 자료입니다.
맵 수정하기

- Enemy 가 활약하려면 장애물들이 없는 것이 좋겠습니다. 바닥과 벽을 제외하고 모두 없애줍시다.

- 깔끔해졌네요~
BTT 생성
- 저번 시간에 이어서 AI 폴더에 BTT 를 생성해봅시다.
Attack 1
-
Player 도 Combo Attack 을 할 수 있는데, Enemy 라고 못할 이유는 없겠죠? 우리의 Enemy 는 3단 Combo Attack 이 가능하게 할겁니다.
- Attack 1 은 3단 Combo 의 1단계입니다.
-
우선 BTT 를 생성해줍시다. 이름은 Attack1 으로 하고, 열어줍시다.


-
Play Anim Montage 노드의 Anim Montage 에셋 이름은 'Primary_Attack_A_Normal_Montage' 입니다.
-
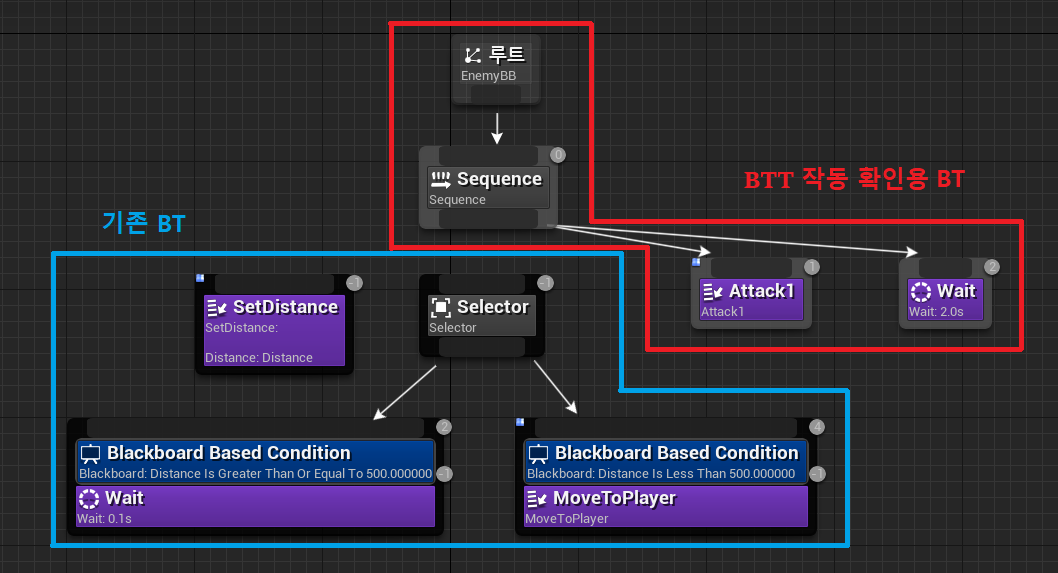
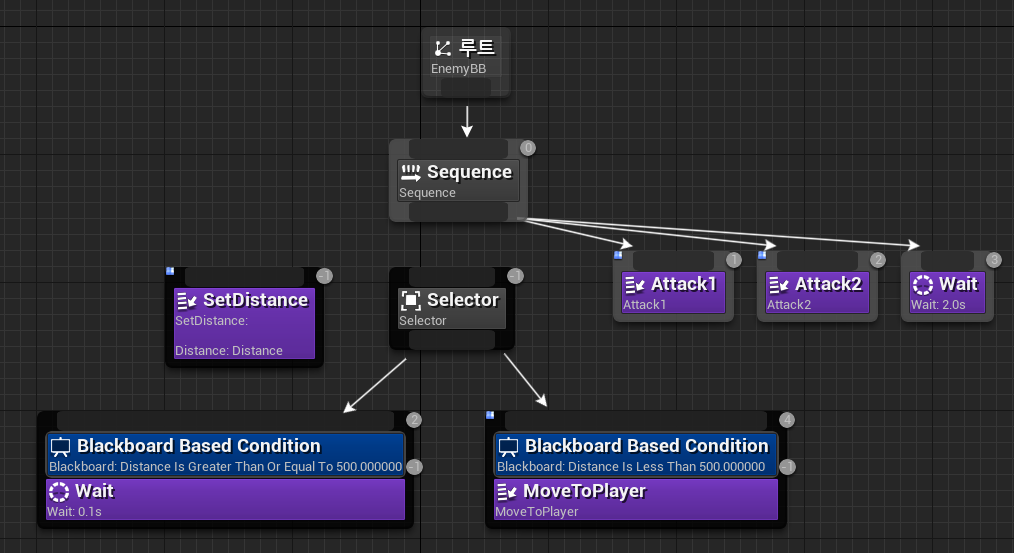
그리고 BTT 가 잘 작동하는지 확인해보기 위해 간단한 BT 를 짰습니다.
- 저는 주로 아래와 같은 방식으로 BTT 의 작동을 확인합니다. 참고해두시면 좋을 것 같습니다.

- 이제 플레이해봅시다.

- 애니메이션이 뭔가 이상합니다. 왜일까요?
Default Slot 추가
- 이 부분이 바로 기억나신 분들은 앞으로도 Montage 가 안나오는 순간을 마주했을 때 잘 해결할 수 있으실겁니다~
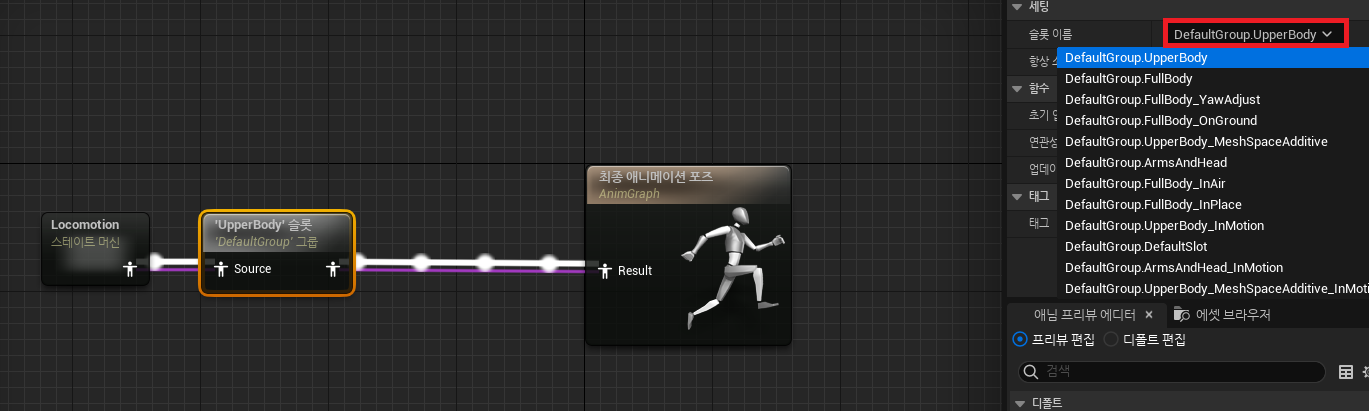
- EnemyAnimBP 의 AnimGraph 에 Default Slot 을 추가해주어야 합니다.

- 추가한 뒤, 슬롯 이름을 DefaultGroup.UpperBody 로 바꿔줍시다. 그리고 플레이해봅시다!

- 깔끔하게 공격하는 모습이네요~
Attack 2
-
AI 폴더에 BTT 를 생성해줍시다. 이름은 Attack2 로 합시다.
-
Attack 1과 Montage 를 제외한 모든 것이 똑같습니다.
- Attack 1의 이벤트 그래프를 복사해오신 후, Montage 만 바꾸시는 것을 추천합니다.
-
Play Anim Montage 노드의 Anim Montage 에셋 이름은 'Primary_Attack_Normal_Montage' 입니다.
-
바꾼 뒤, 확인을 위해 BT 에 BTT 를 추가합시다.

- 그리고 실행해봅시다.

- 스무스하네요~
Attack 3
-
Combo Attack 의 마지막입니다. AI 폴더에 BTT 를 생성해주고 이름은 Attack3 로 합시다.
-
Attack 1, Attack 2와 Montage 말고도 다른 점이 하나 더 있습니다.
- 나머지는 똑같습니다.

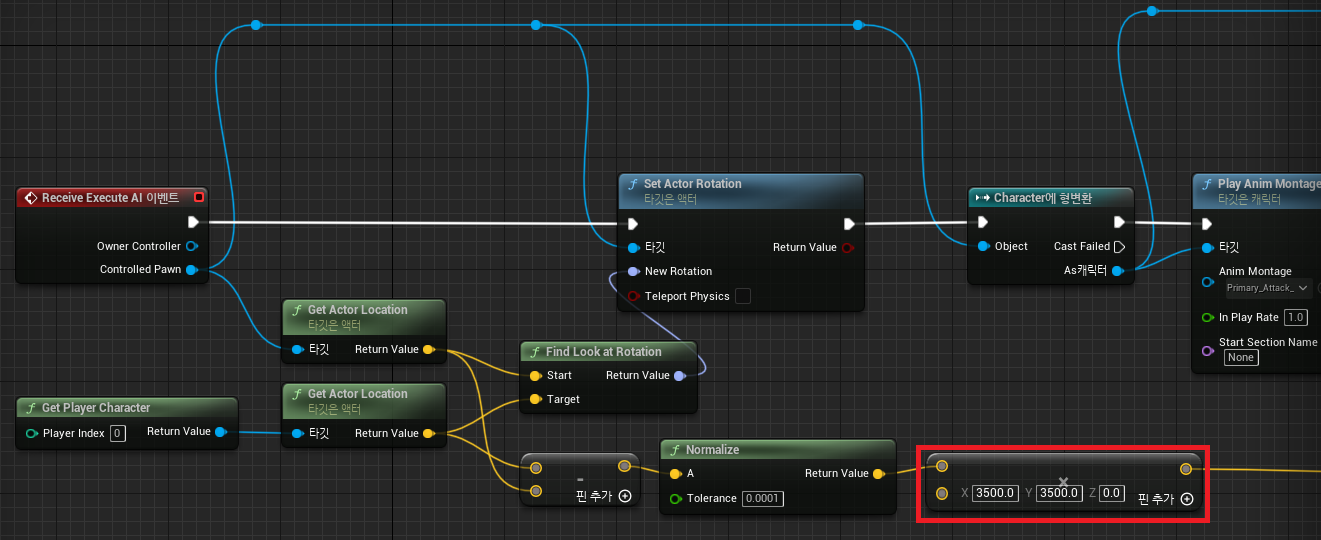
-
바로 벡터의 곱셈 값입니다.
- 빨간색 박스의 곱하기 값을 X : 3500, Y : 3500 으로 바꿔줍시다.
-
Play Anim Montage 노드의 Anim Montage 에셋 이름은 'Primary_Attack_B_Normal_Montage' 입니다.
-
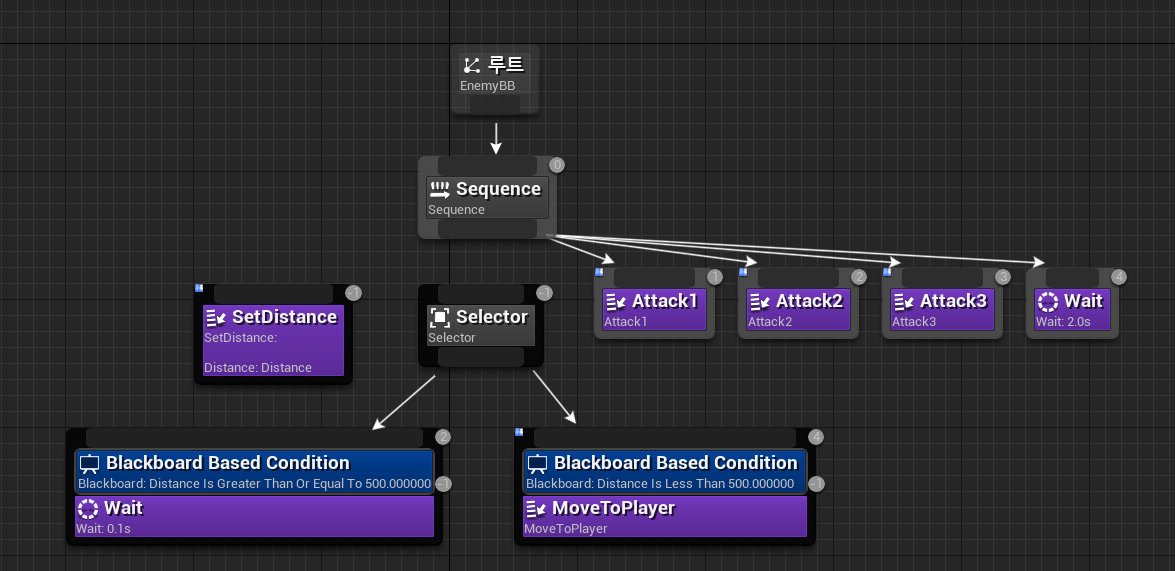
바꾼 뒤, 확인을 위해 BT 에 BTT 를 추가합시다.

- 그리고 실행해봅시다.

- Combo Attack 완성!
Attack Montage Speed
- Enemy 의 공격 속도가 조금 빠른 것 같습니다. 난이도를 고려하여 Montage 의 속도 스케일을 조절해줍시다.
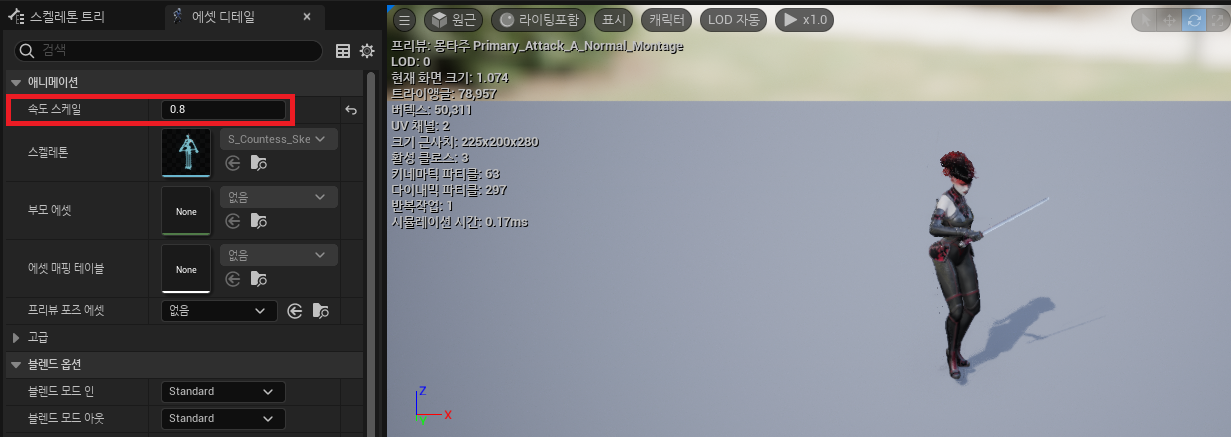
- Primary_Attack_A_Normal_Montage 를 찾아서 열어봅시다.

- 여기서 속도 스케일을 0.8로 바꿔줍시다.
- 이 작업을 Primary_Attack_Normal_Montage, Primary_Attack_B_Normal_Montage 에도 해주면 됩니다.
BT 구현
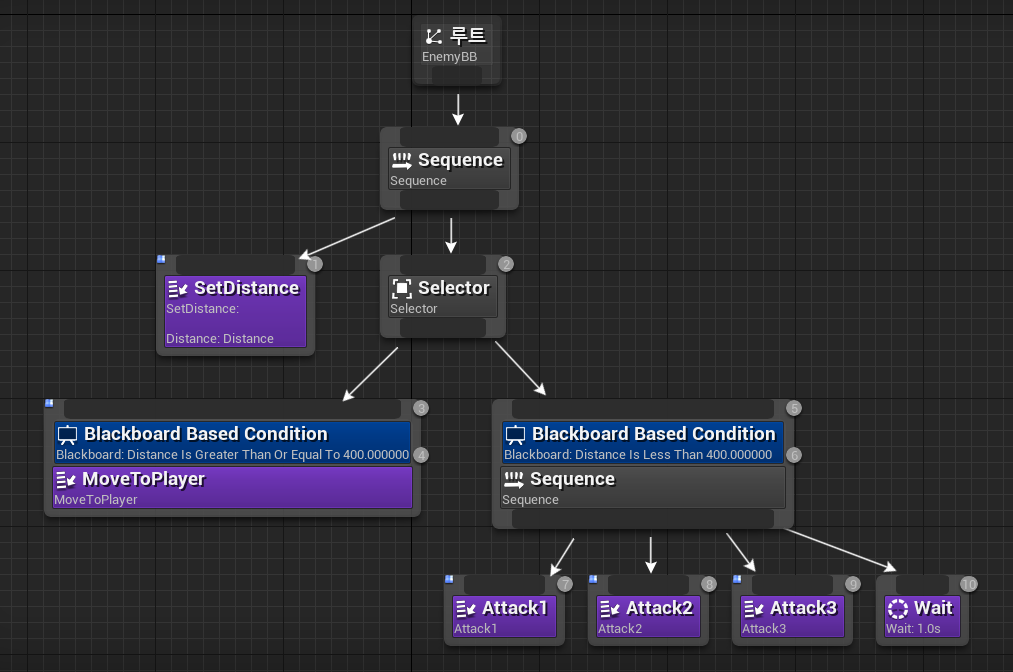
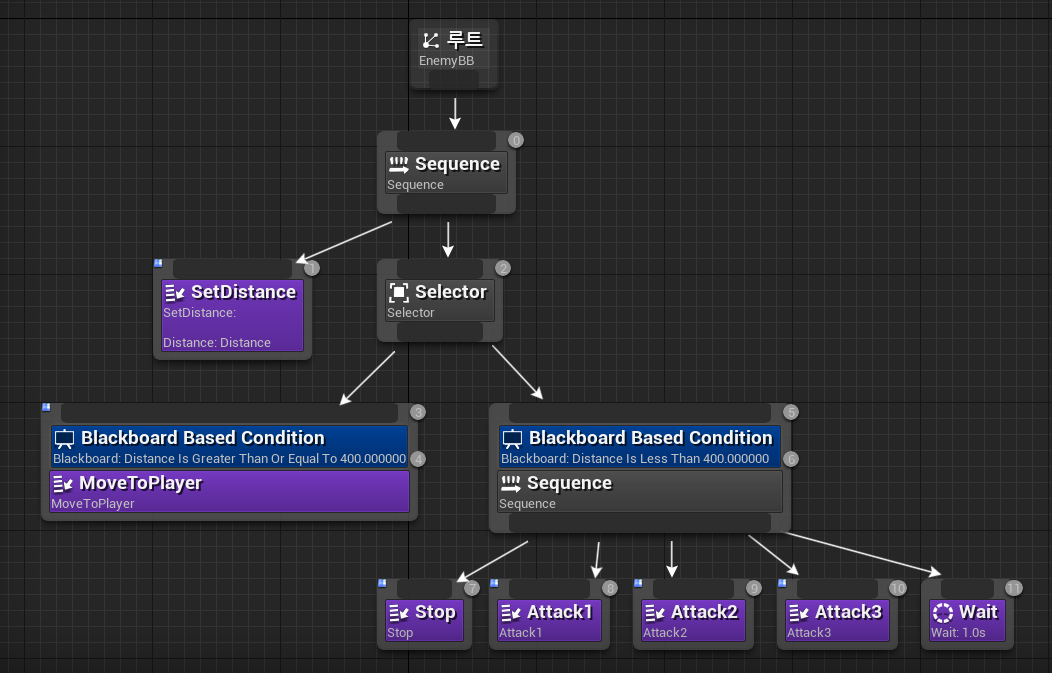
- 일정 거리보다 멀 때는 Player 를 쫓아오고, 일정 거리 내에 들어왔을 경우 Attack 하는 BT 입니다.
- 일정 거리(Distance)는 400으로 하였습니다.

- 플레이해봅시다.

- 뭔가 이상합니다. 본래는 짧은 거리를 빠르게 Dash 해야 하는데, 이상한 곳으로 미끄러지듯이 이동하는 모습입니다.
Stop BTT
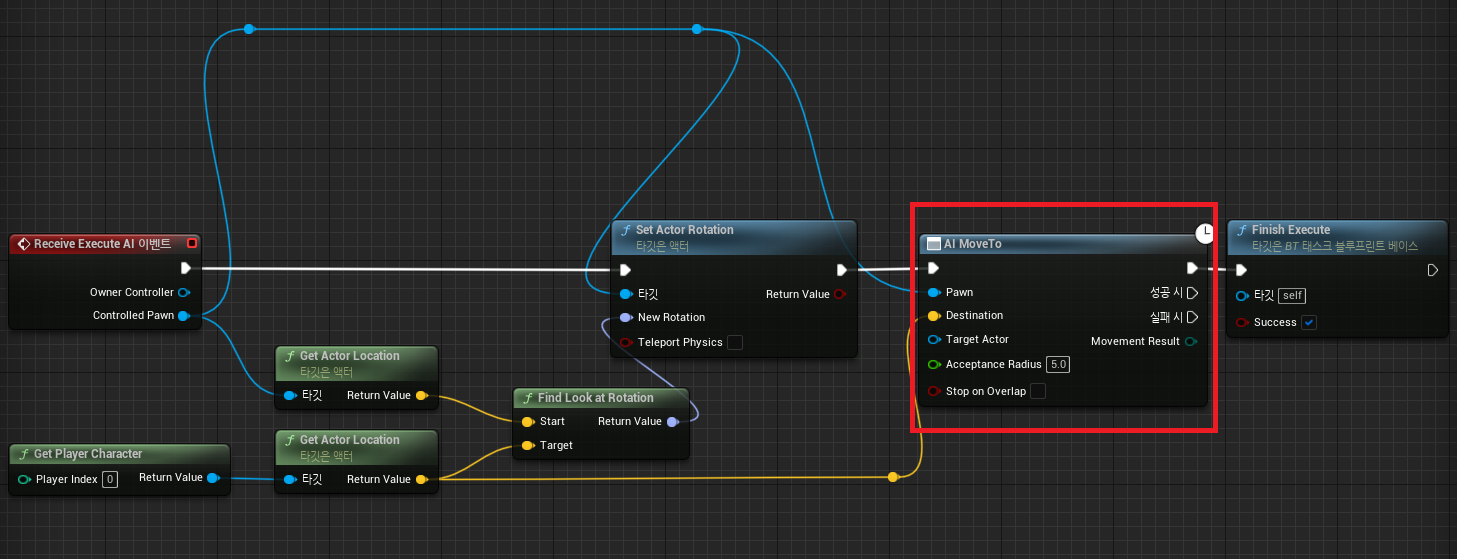
- 위에서 발생한 문제는 'MoveToPlayer' BTT 에 존재하는 AI MoveTo 노드에서 파생되는 문제입니다.

-
AI MoveTo 노드의 입력 값인 Destination 에 Player 의 위치가 입력되고, 입력된 값에 대한 처리가 'Attack' BTT 의 Launch Character 노드의 입력 값인 Launch Velocity 보다 우선 순위이기 때문에, 짧은 거리를 빠르게 Dash 하지 않고, 최대 걷기 속도로 이동하는 것입니다.
- 그러므로 우리는 Stop 이라는 BTT 를 추가하여 AI MoveTo 노드의 Desination 입력 값을 바꿔줌으로써 문제를 해결할 것입니다.
-
AI 폴더에 BTT 를 생성하고 이름은 Stop 으로 해줍니다.
-
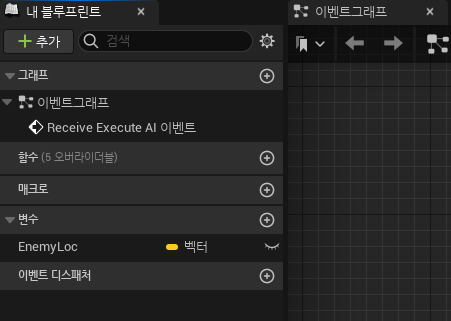
변수를 하나 생성해줍시다.
- EnemyLoc(벡터) : Enemy 의 위치를 담을 변수

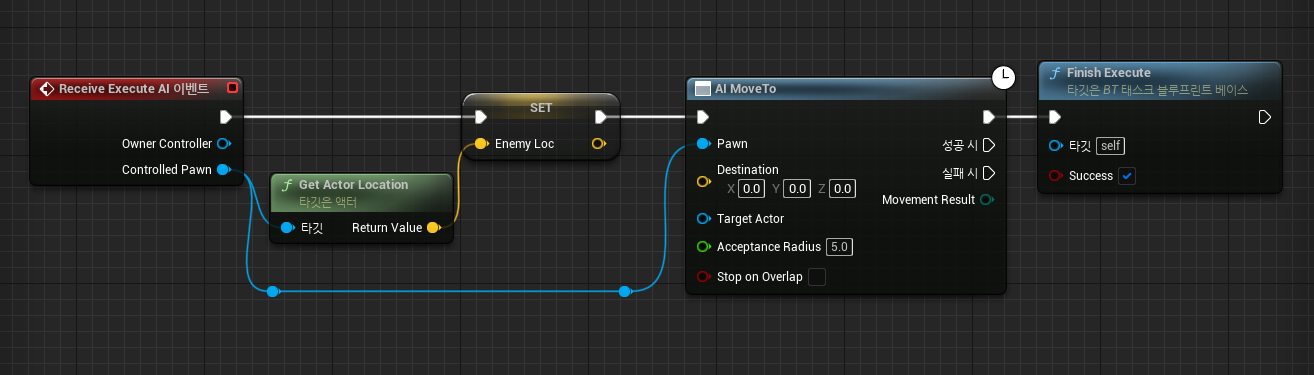
- 이제 이벤트 그래프에서 코드를 구현합시다. 여기서 그림이 조금 잘못됐는데, Enemy Loc과 AI Move To 노드의 'Destination'을 연결해 주어야 합니다!

- 간단하죠~ 그리고 BT 에 Stop 을 추가해줍시다.

- 이제 플레이해볼까요?

- 일정 거리보다 멀 때는 Player 를 쫓아오고, 일정 거리 내에 들어왔을 경우 Attack 하는 BT 를 완성했습니다!
다시, BTT 생성
Dash
-
이제 조금 더 먼 거리를 빠르게 Dash 하는 BTT 를 만들어 볼겁니다. AI 폴더에 BTT 를 생성하고, 이름은 Dash 로 합시다.
-
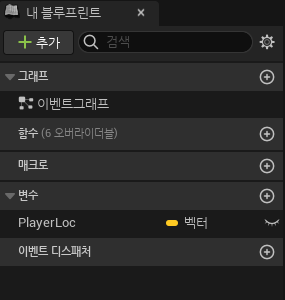
변수를 하나 만들어줍시다.
- PlayerLoc(벡터) : Player 의 위치를 담을 변수

- 그리고 Dash BTT 에 쓰일 Montage 를 생성해 줍시다.
- 여태까지는 생성된 Montage 를 썼지만, 이제는 생성해주어야 합니다. 간단하니 걱정마세요!
Montage 생성

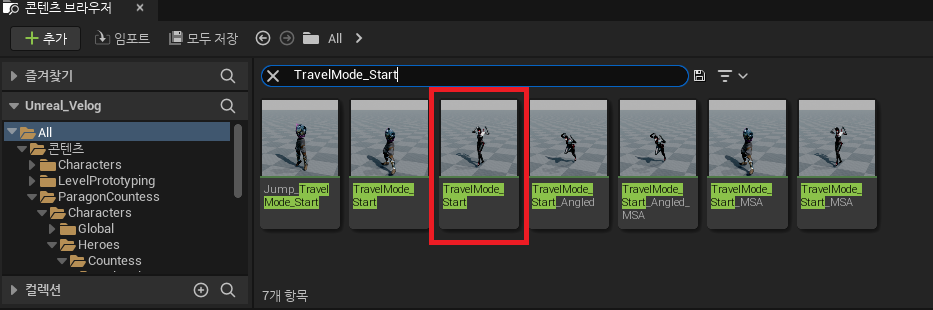
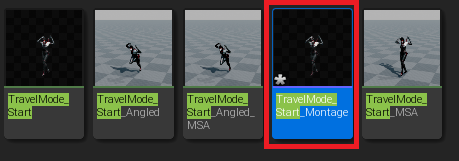
- 콘텐츠 브라우저에서 TravelMode_Start 를 검색하고, Countess 가 맞는 지 확인해줍시다.

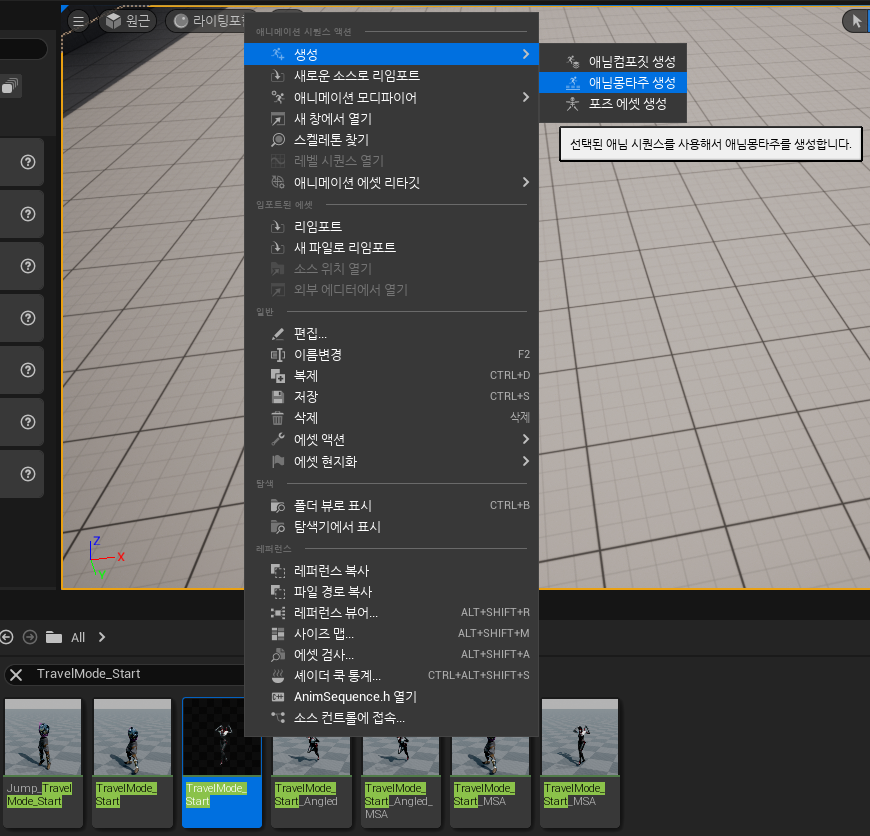
- 애니메이션을 우클릭하고, 맨 위의 '생성' - '애님몽타주 생성' 을 선택해줍니다. 이름은 그대로 사용합시다.
- 기존 애니메이션 이름에 _Montage 가 붙게됩니다.

- 잘 생성된 모습입니다. 같은 방법으로, Ability_Q 라는 애니메이션도 몽타주를 만들어줍시다.
- 이제 준비는 끝났습니다. Dash BTT 를 다시 열어줍시다.
다시, Dash
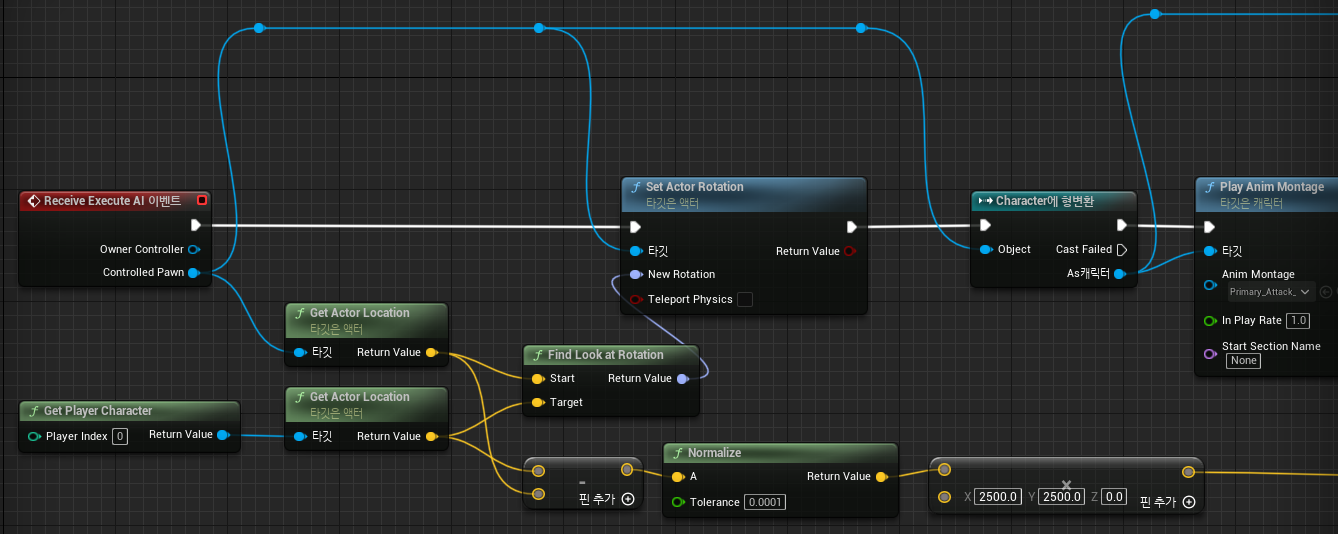
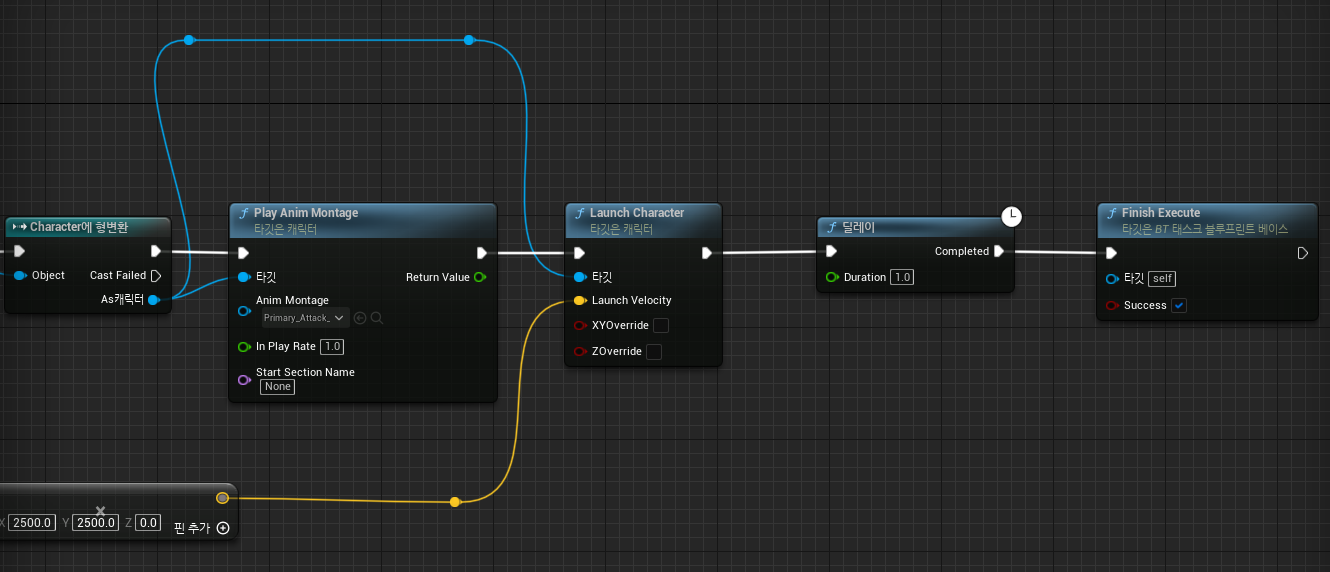
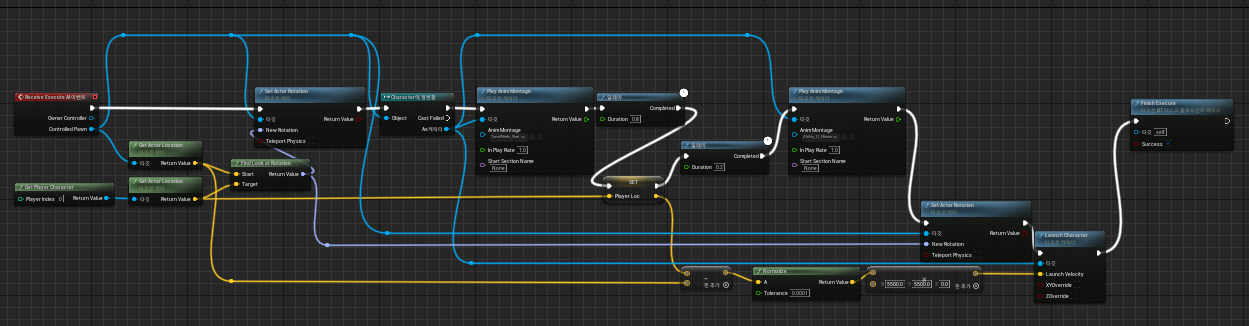
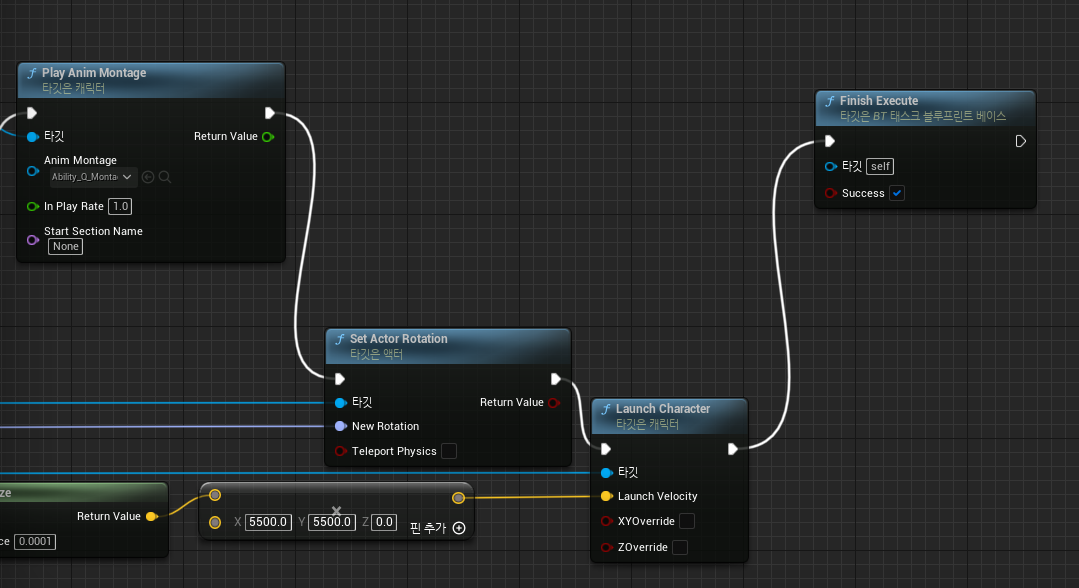
- 이벤트 그래프를 채워볼 시간입니다. 양이 조금 많아서, 우선적으로 구조부터 보여드리고 부분적으로 확대하여 보여드리겠습니다.




-
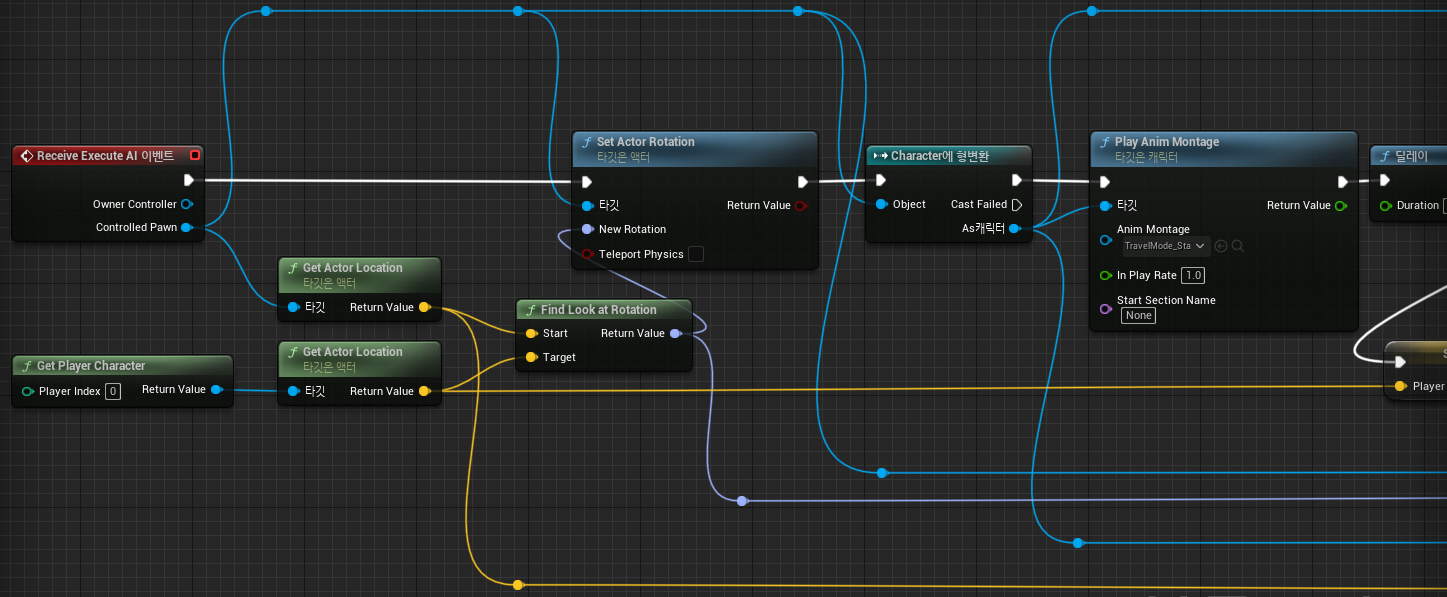
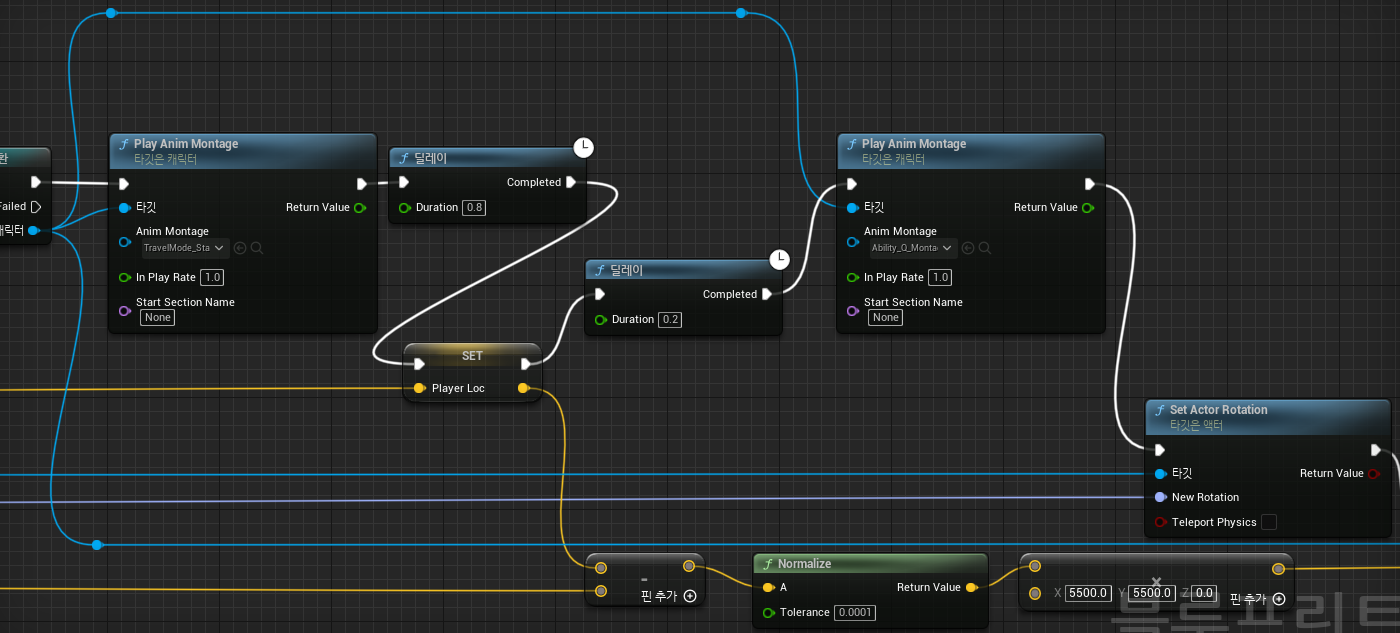
세부적인 부분 잘 확인하며 따라와주시기 바랍니다.
-
Play Anim Montage 노드의 Anim Montage 에셋 이름은 왼쪽부터 각각 'TravelMode_Start_Montage', 'Ability_Q_Montage' 입니다.
BT 에 Dash 추가

-
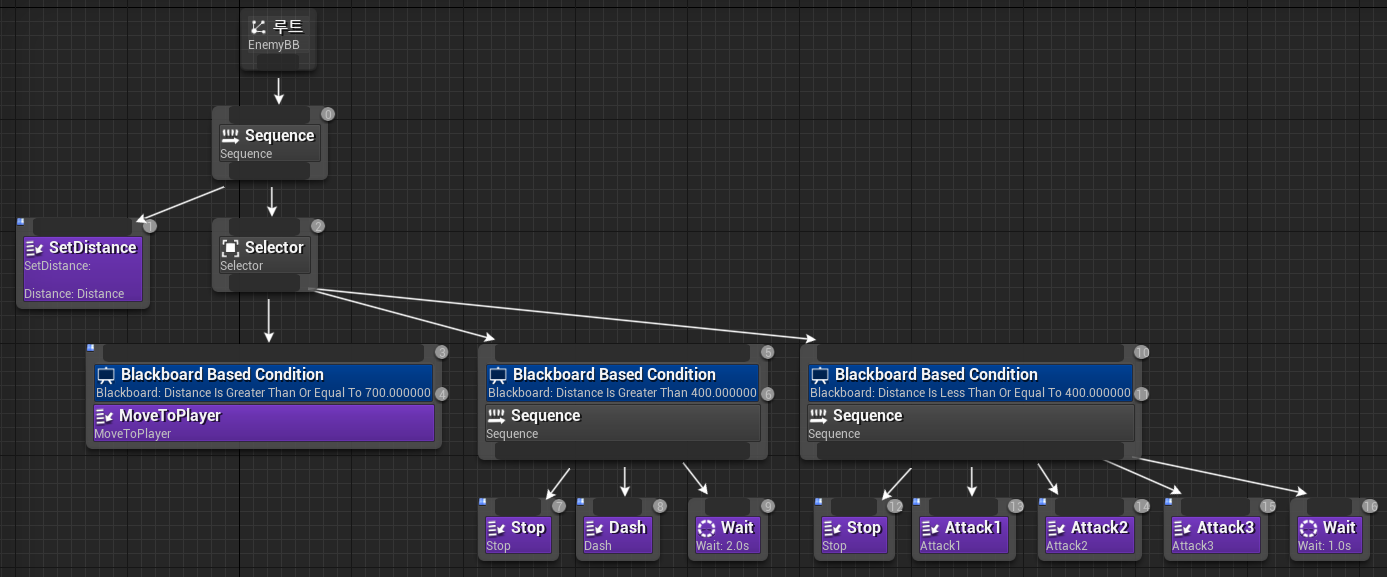
Dash 를 추가한 것 이외에 Decorator 부분의 조건도 조금씩 바뀌었으니 참고하여 수정해주시기 바랍니다.
-
이제 또 플레이해보면, Montage 가 정상 작동하지 않는 모습을 보실 수 있습니다.
Default Slot 추가
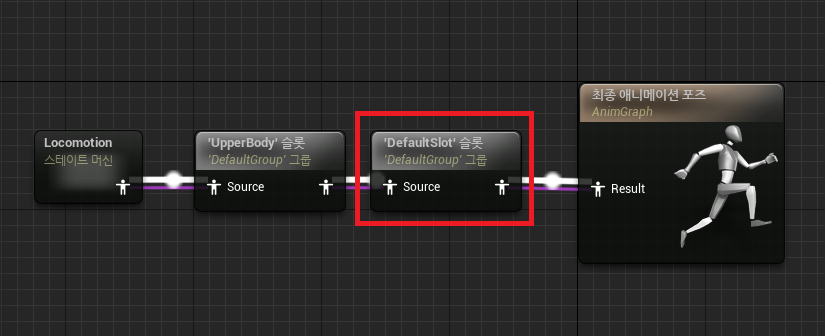
- 분명 아까 Default Slot 을 추가해주었는데, 왜 안될까요?
- 보편적인 상황은 아니지만, Default Slot 을 하나 더 추가해주어야 합니다. EnemyAnimBP 의 AnimGraph 로 갑시다.

- Default Slot 을 하나 더 추가해주고, 이번에는 슬롯 이름을 변경하지 않고 그냥 둡시다.
- 다시 플레이해봅시다.

- 잘 실행되네요~
Slash
- Enemy 가 Slash 를 하여 검기를 날리는 BTT 를 만들겁니다. BTT 를 만들게 전에 할 일이 조금 있습니다. 하나하나 해봅시다.
Paragon 에셋 임포트 하기
-
조금 뜬금없을 수도 있지만, Effect 와 Material 등을 사용하기 위해 Paragon 에셋을 하나 더 임포트해줄 겁니다.
-
에픽 게임즈 런처 - 상단의 '마켓플레이스' - 'Paragon' 검색 - 'Paragon:Revenant' 다운로드 및 프로젝트에 추가해줍시다.
Blade 파일 임포트 하기
-
다음 링크에 Blade.fbx 파일을 업로드해두었습니다. 바탕화면에 다운로드 해주세요!
-
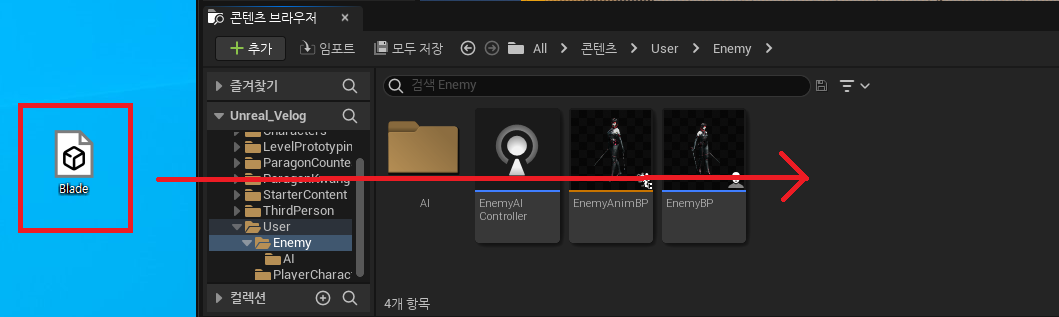
바탕화면에 다운로드 받은 Blade 파일을 언리얼 내부의 Enemy 폴더로 드래그해줍시다.
- 이런 식으로 드래그하지 않고, 직접 파일 위치 경로를 옮겨줘도 됩니다.

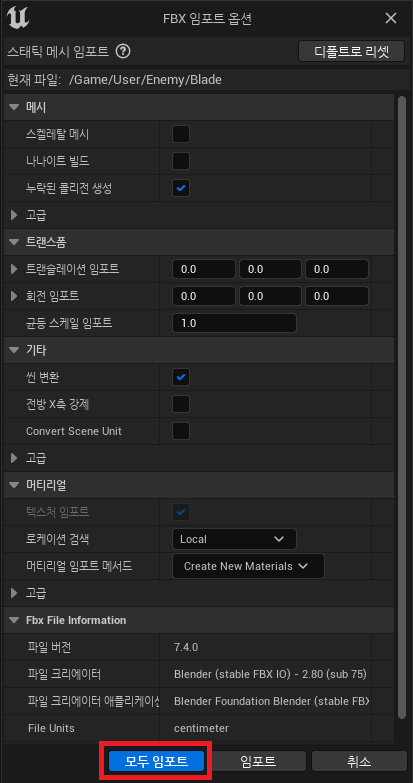
- 그럼 창이 하나 뜨는데, '모두 임포트'를 눌러주면 됩니다.

- 임포트가 끝나면 이상한 오류같은 것들이 뜰 수도 있는데, 이는 무시하셔도 됩니다.

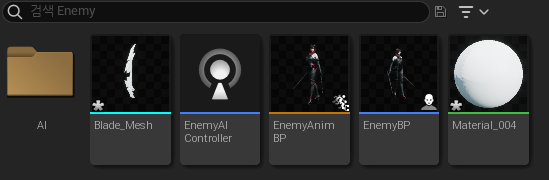
- 이 모습이라면 임포트가 성공적으로 완료된겁니다!
ProjectileBP
- Enemy 가 날리는 검기 즉, 발사체의 BluePrint 를 생성해줄겁니다. Enemy 폴더에 블루 프린트를 생성해줍시다.

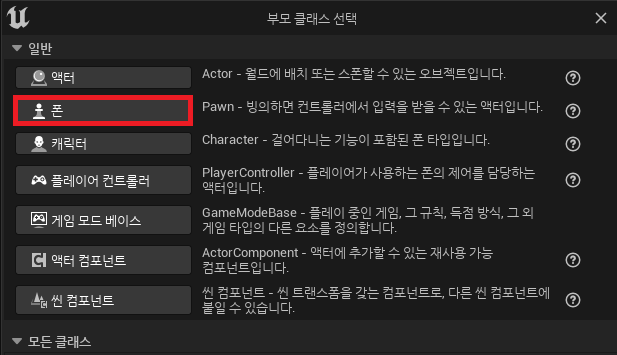
- 이번엔 Pawn 으로 선택해줍시다. BP 이름은 ProjectileBP 로 합시다.
- 생성 후 바로 열어줍시다.

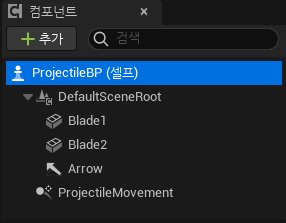
- 컴포넌트를 4개 만들어줄겁니다. 다음 순서대로 만들어줍시다.
- 스태틱 메시 컴포넌트 (Blade1)
- 스태틱 메시 컴포넌트 (Blade2)
- 화살표 컴포넌트 (Arrow)
- 발사체 이동 컴포넌트 (ProjectileMovement)
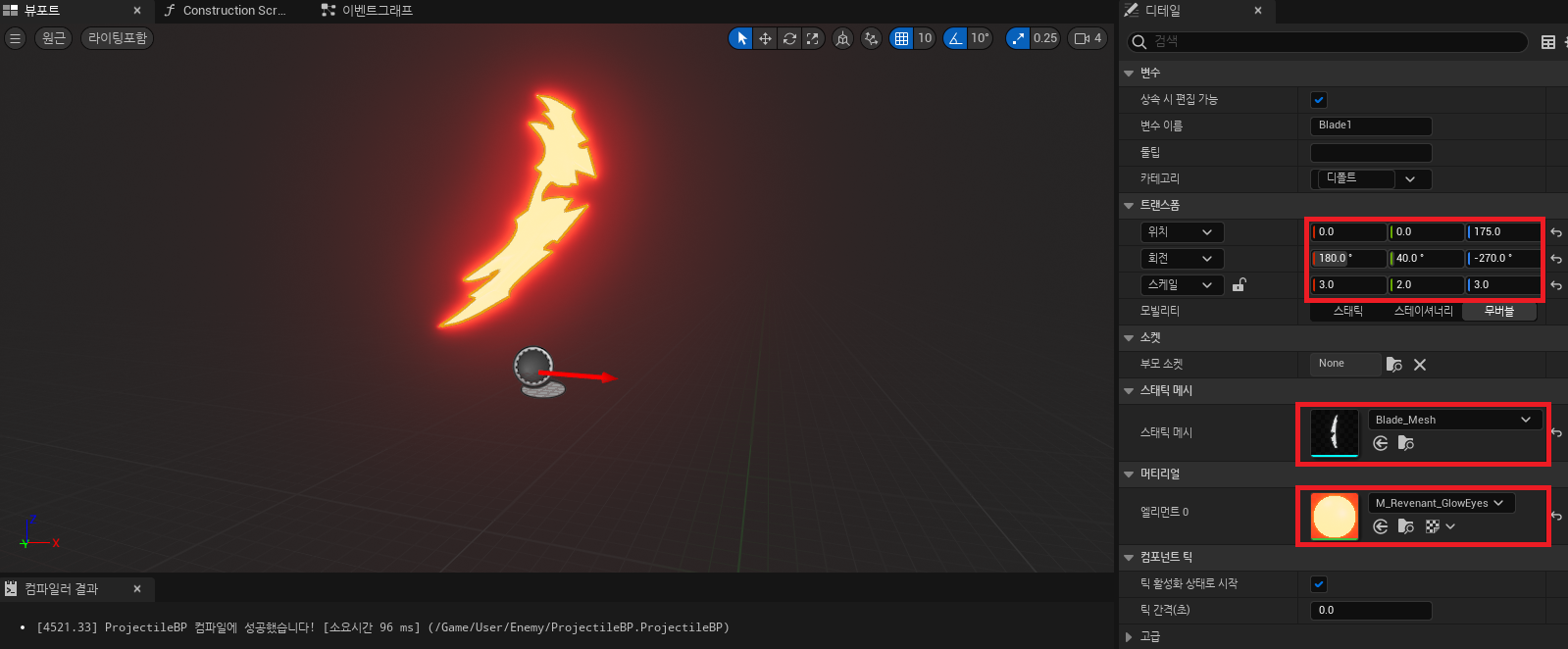
Blade 1

-
위치, 회전, 스케일을 위와 같이 바꿔줍시다.
-
스태틱 메시는 앞서 다운 받은 Blade_Mesh 로 바꿔주고, 머터리얼은 M_Revenant_GlowEyes 로 바꿔줍시다.
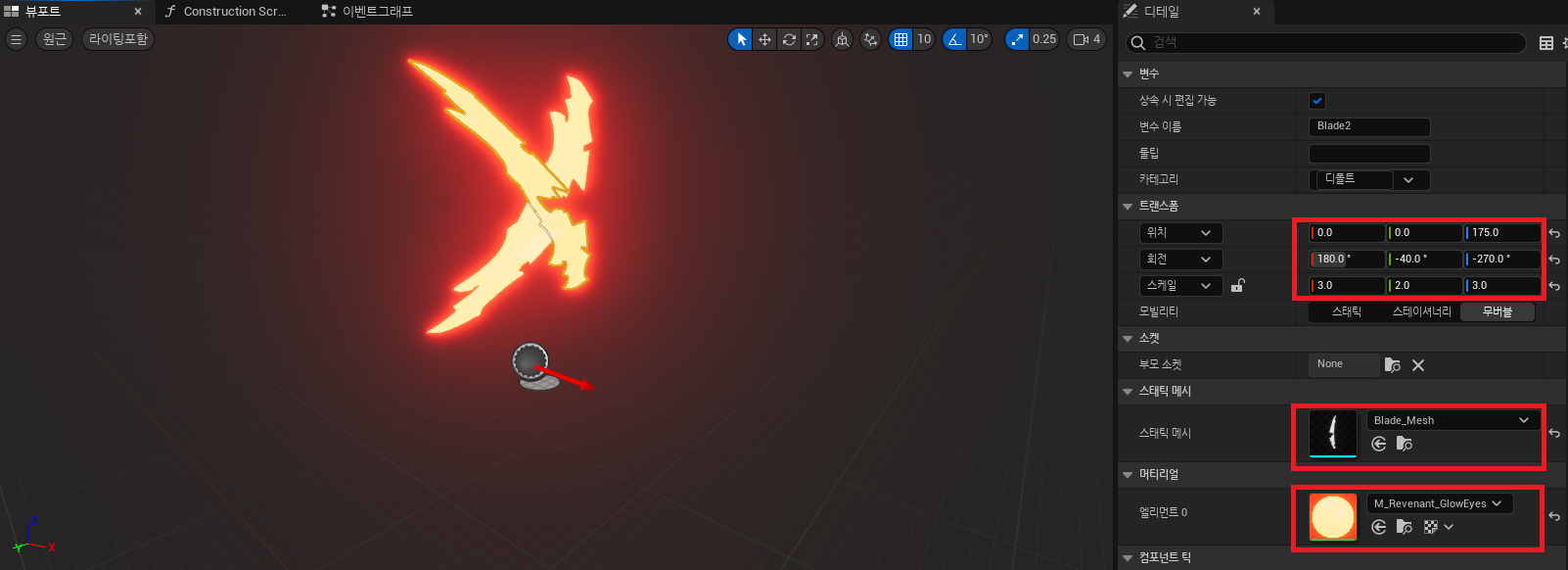
Blade 2

- Blade 1과 회전 빼고는 다 똑같습니다. 위 그림과 같이 바꿔줍시다.
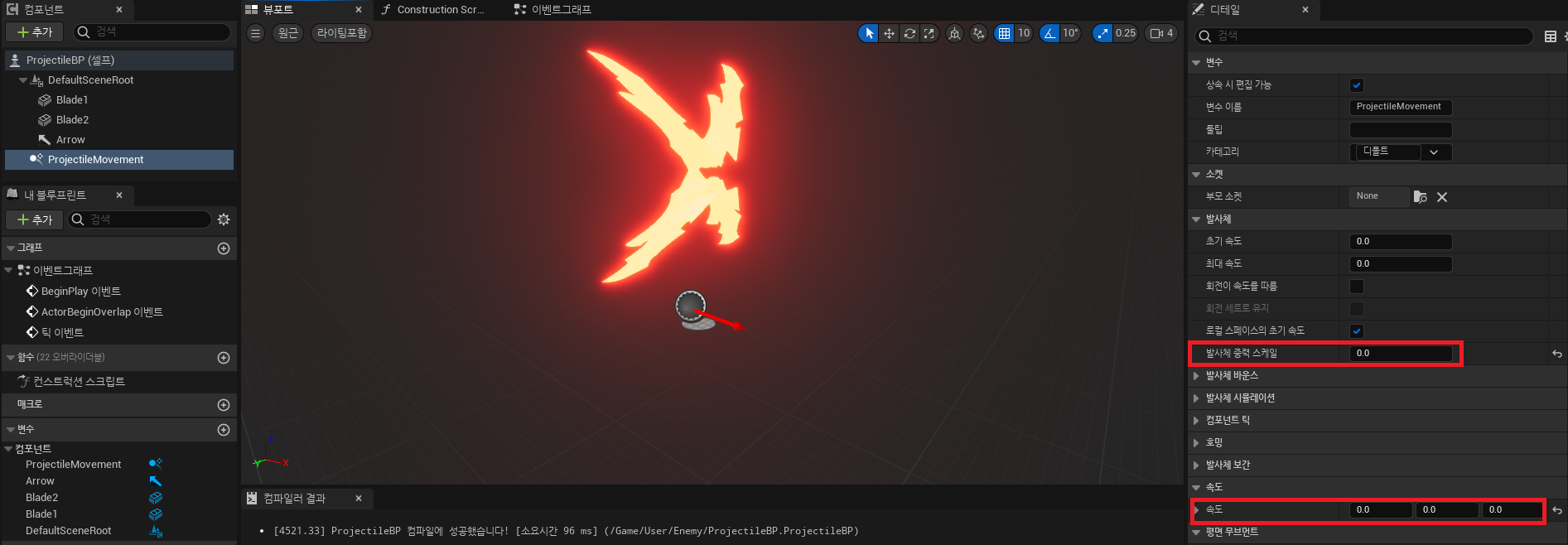
발사체 이동 컴포넌트

- 발사체 중력 스케일을 0으로 바꿔주고, 속도의 X, Y, Z 값을 모두 0으로 바꿔줍시다.
다시, ProjectileBP
-
이벤트 그래프로 갑시다.
-
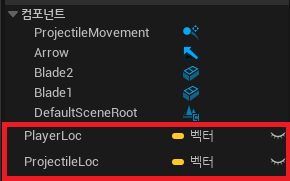
우선 변수를 2개 만들어 줍시다.
- PlayerLoc(벡터) : Player 의 위치를 담을 변수
- ProjectileLoc(벡터) : Projectile 의 위치를 담을 변수

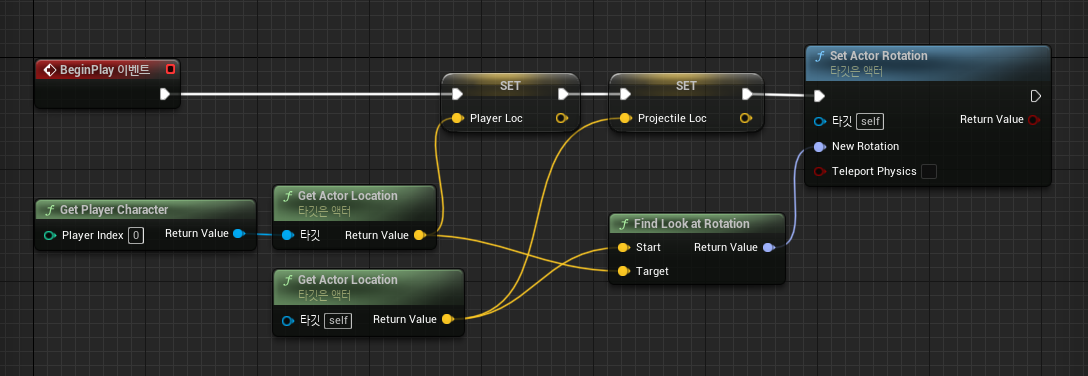
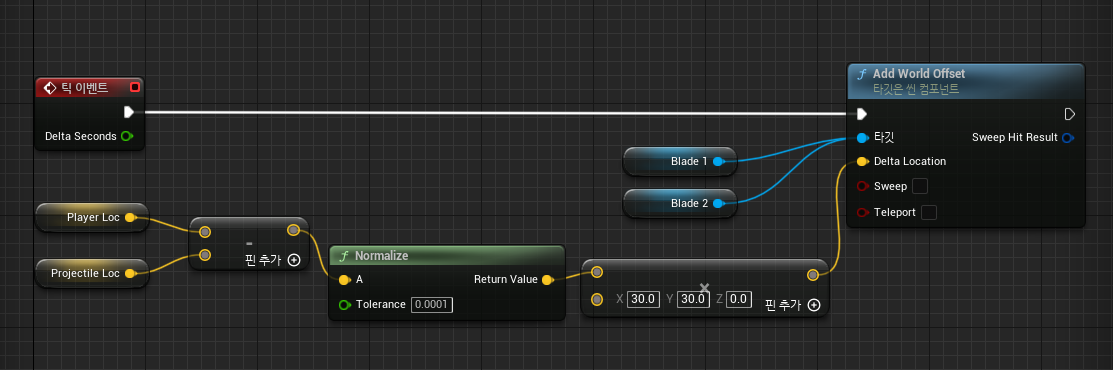
- 이제 이벤트 그래프를 채워봅시다.


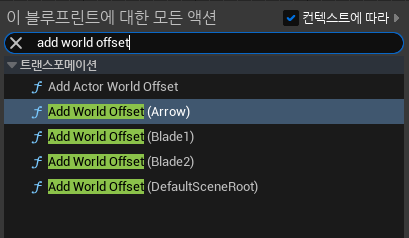
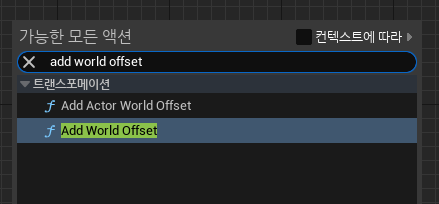
- Add World Offset 노드 같은 경우에는 처음 노드를 생성할 때, '컨텍스트에 따라' 항목을 체크 해제하고 검색하시면 위 그림과 일치하는 노드를 찾으실 수 있습니다!

체크 해제하지 않으면 다음과 같이 뜨는데, 처음 하시는 분들이라면 헷갈릴 수도 있다고 생각하여 첨언하였습니다. 참고로 이 상황에선 Blade 1 혹은 Blade 2를 선택해주시면 됩니다!
- ProjectileBP 는 완성입니다! 잘 작동하는지는 Slash 기능을 만들어서 확인합시다.
다시, Slash
- AI 폴더에 BTT 를 생성하고, 이름은 Slash 로 합시다.
- 바로 열어줍시다.
Montage 생성
- 앞서 언급했던 것과 같은 방법으로, Ability_E 라는 애니메이션도 몽타주를 만들어줍시다.
다시, Slash


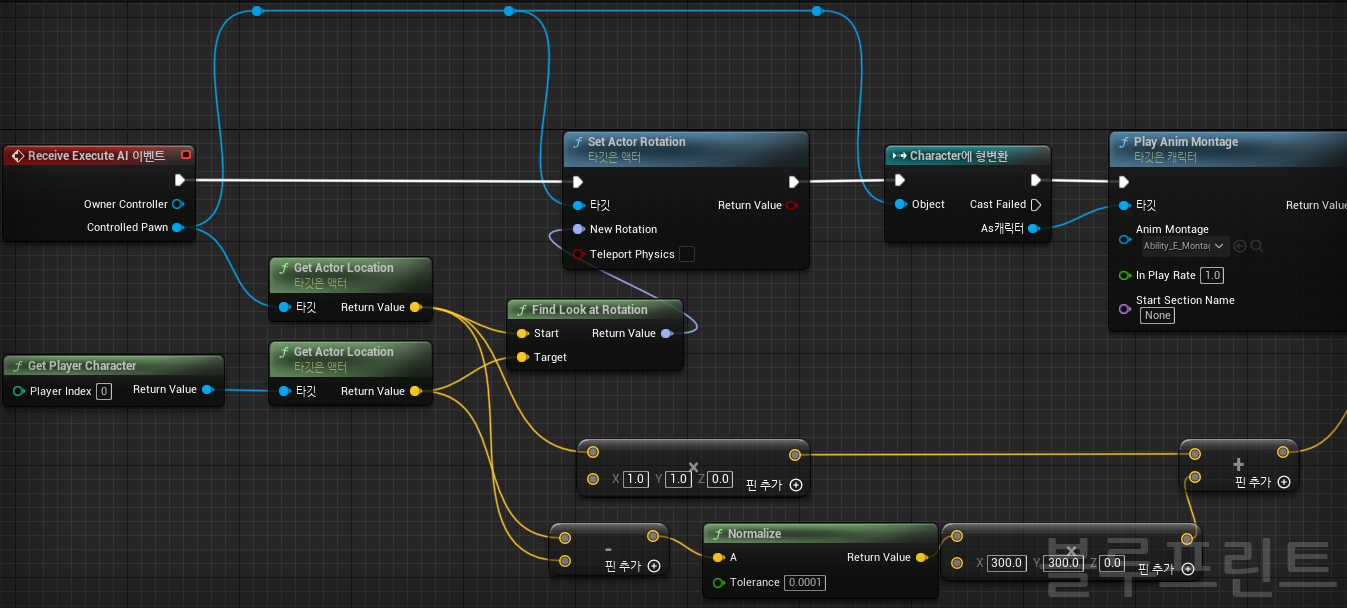
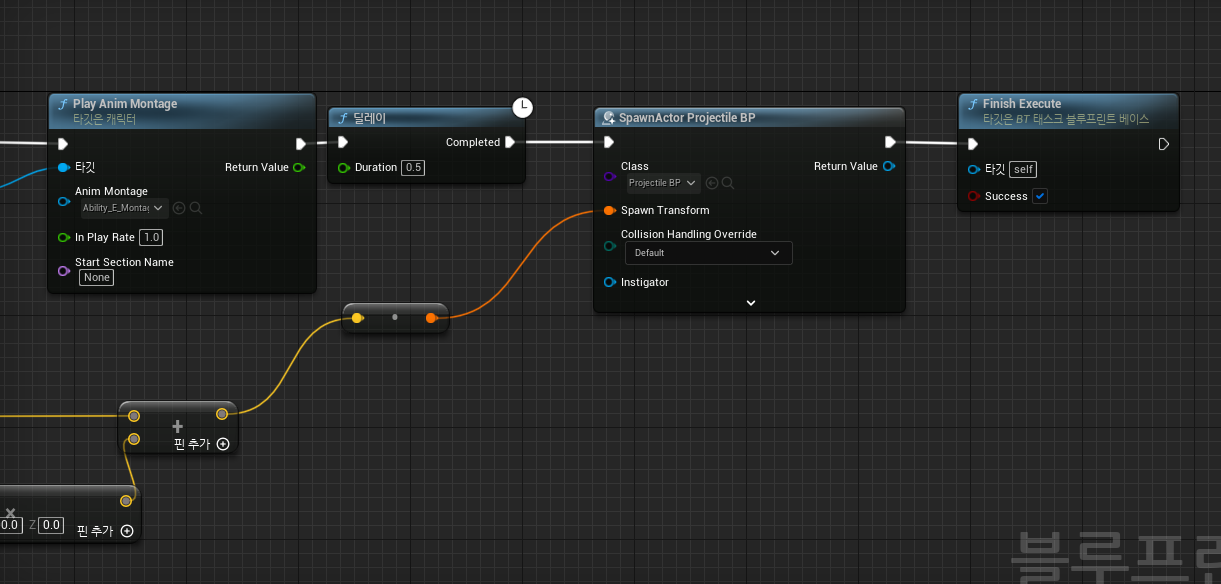
-
Play Anim Montage 노드의 Anim Montage 에셋 이름은 'Ability_E_Montage' 입니다.
-
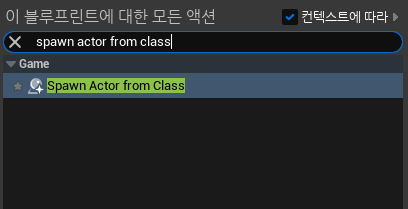
SpawnActor Projectile BP 라는 노드가 보이실겁니다. 저 노드의 원래 이름은 'Spawn Actor from Class' 입니다.

- 입력 부분의 'Class'를 ProjectileBP 로 지정하면 노드의 이름이 바뀌는 구조입니다.
BT 에 Slash 추가

-
Slash 를 추가하였습니다. 나머지 바뀐 점은 없습니다!
-
플레이해봅시다.

FlyAttack
- Enemy 의 마지막 공격입니다! AI 폴더에 BTT 를 생성하고 이름은 FlyAttack 으로 해줍니다.
Montage 생성
- 앞서 언급했던 것과 같은 방법으로, Ability_Ultimate 라는 애니메이션도 몽타주를 만들어줍시다.
다시, FlyAttack
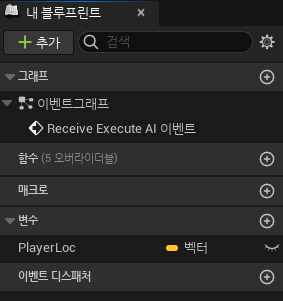
- 생성한 BTT 를 열고 변수를 하나 만듭시다.
- PlayerLoc(벡터) : Player 의 위치를 담을 변수

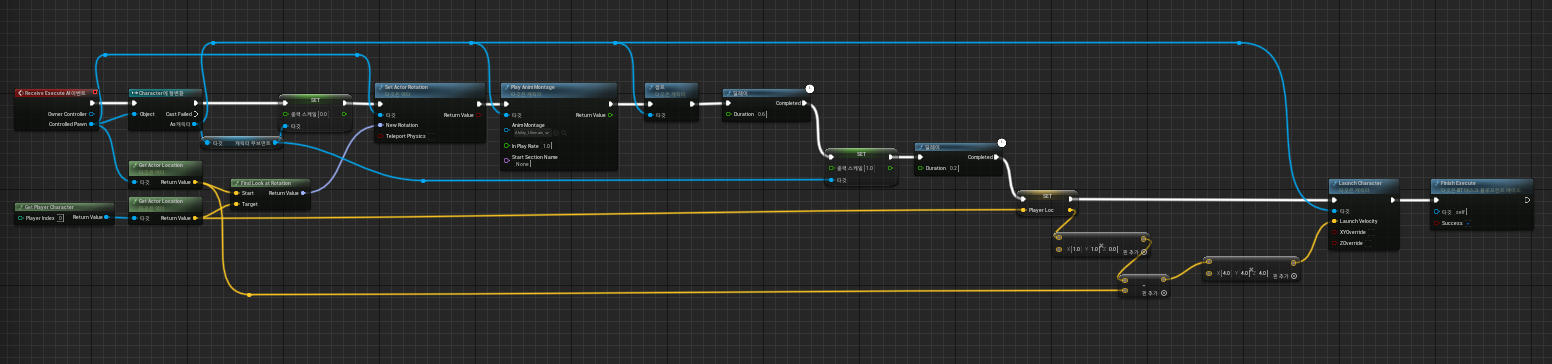
- 이제 이벤트 그래프를 채워봅시다. 마찬가지로 양이 조금 많아서, 우선적으로 구조부터 보여드리고 부분적으로 확대하여 보여드리겠습니다.




-
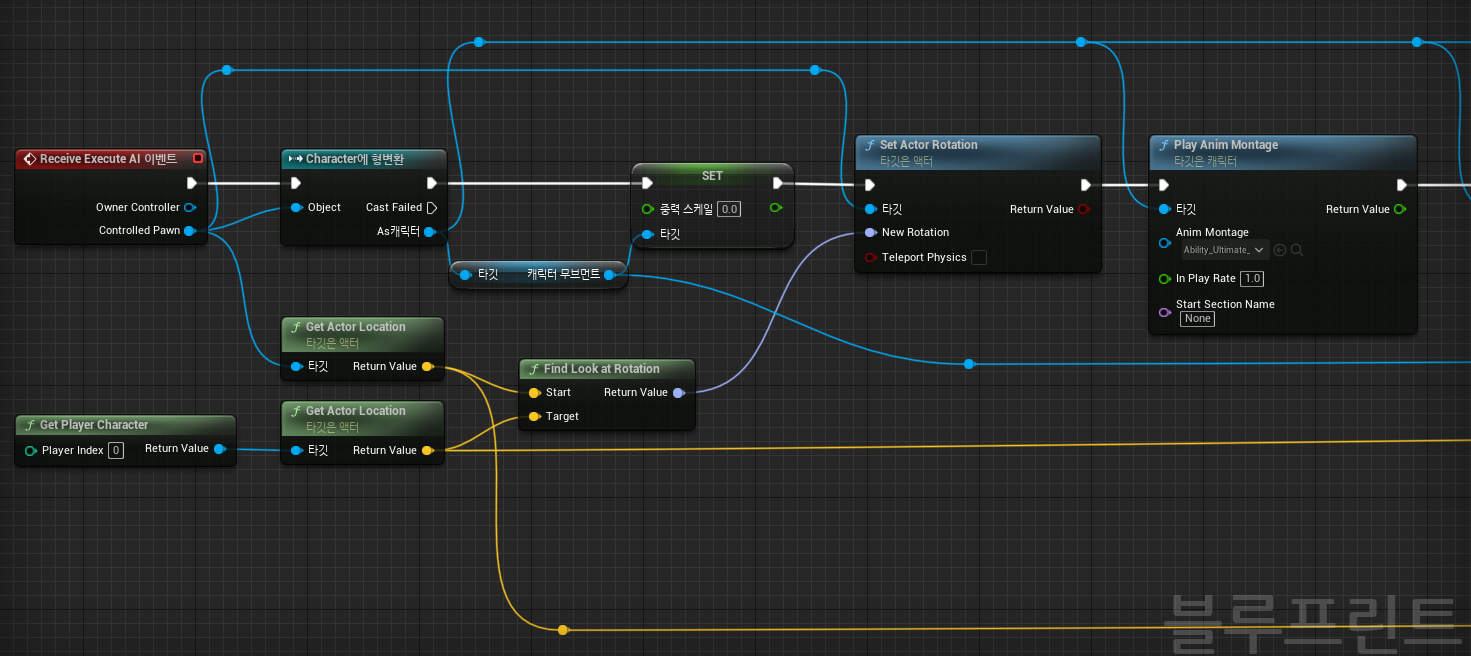
캐릭터 무브먼트는 get character movement 로 가져올 수 있습니다.
-
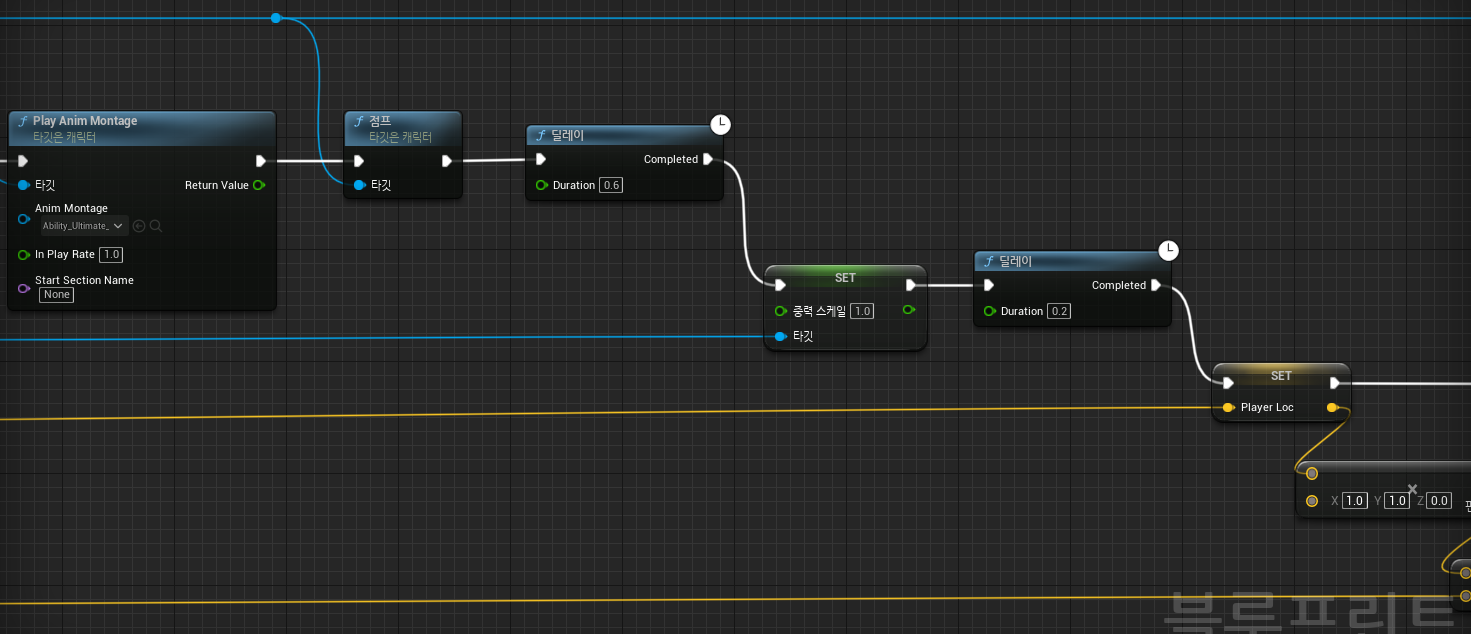
'중력 스케일'을 입력 값으로 갖는 Set 노드의 이름은 'set gravity scale' 입니다.
-
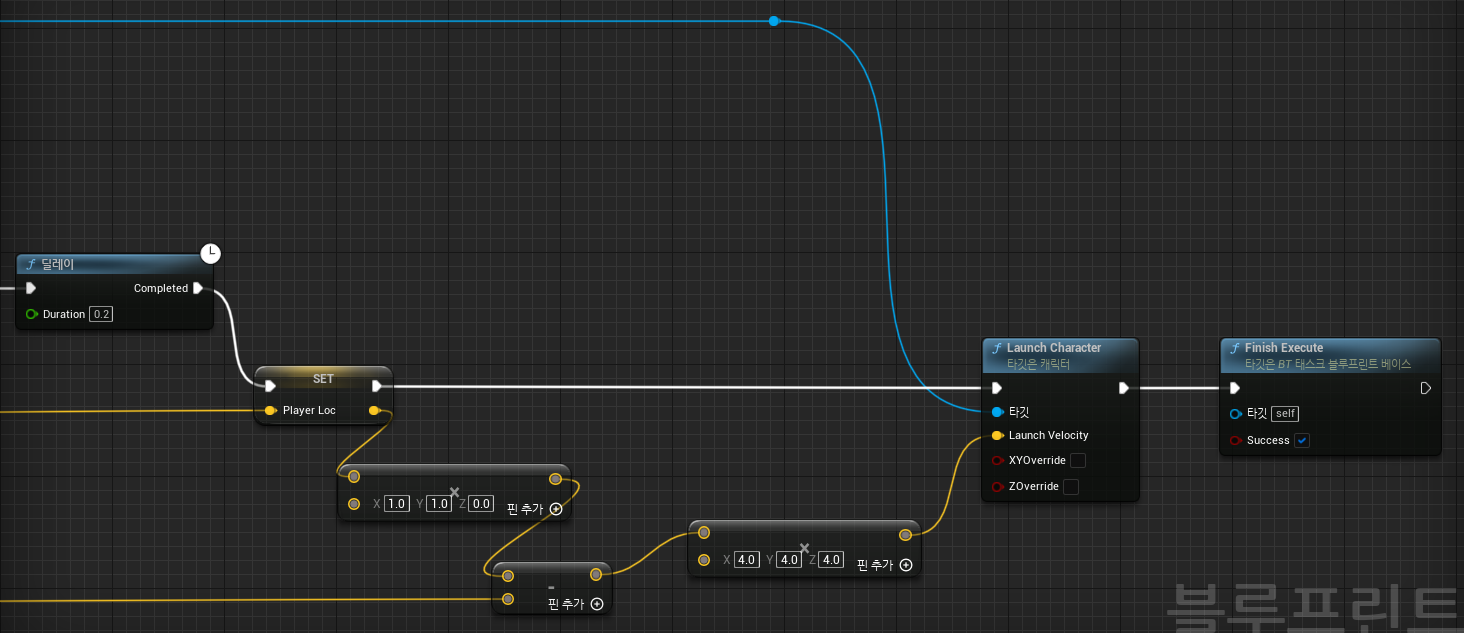
Play Anim Montage 노드의 Anim Montage 에셋 이름은 'Ability_Ultimate_Montage' 입니다.
다시, BT 구현
-
이제 최종적으로 BT 를 구현해볼겁니다.
-
앞서, Enemy 와 Player 사이의 거리가 1500보다 크거나 같을 때 Slash 를 하였습니다. 동일한 조건 하에, FlyAttack 도 하게끔 만들고 싶습니다.
- 우리는 0.5의 확률로 Slash, 0.5의 확률로 FlyAttack 을 하도록 하곘습니다.
RandNum
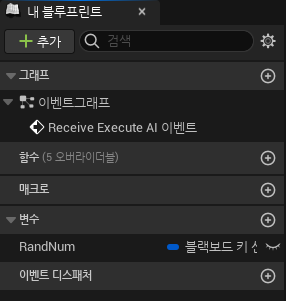
- AI 폴더에 BTT 를 생성하고 이름은 RandNum 으로 해줍니다. 바로 열어서, 변수를 하나 생성해줍시다.
- RandNum(블랙보드 키 선택 툴) : 블랙 보드에 있는 키를 연결하기 위한 변수입니다. 키에 Int 값을 전달합니다. (0 또는 1)

- 잊지 말고 RandNum 의 오른쪽 디테일 창에서, 인스턴트 편집가능을 체크해줍시다.
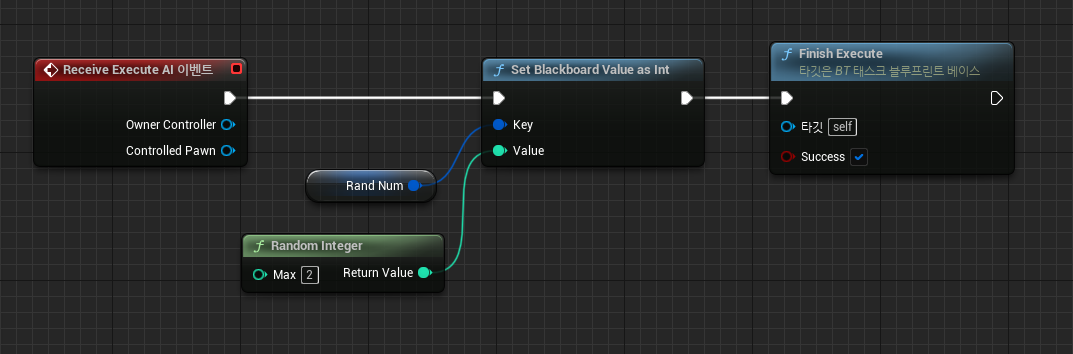
- 이제 이벤트 그래프를 채워봅시다!

블랙 보드 Key 와 연결하기
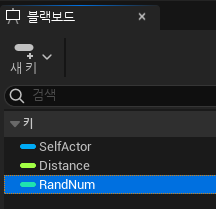
- 우선, 블랙 보드에서 RandNum 이라는 Key 를 만들어줍시다.
- 타입은 인티저, 이름은 RandNum 이라고 해줍시다.

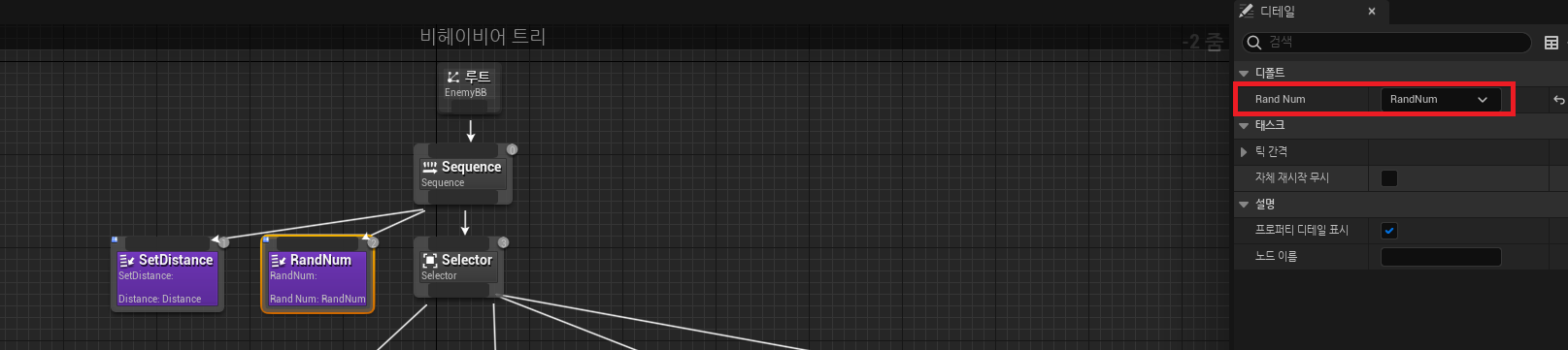
- BT 로 돌아와서 RandNum Task 를 생성한 뒤, 이를 클릭하여 디테일 - 디폴트 - RandNum 를 RandNum 로 바꿔줍니다.
- SelfActor 로 설정되어 있을겁니다.

- 연결을 완료했습니다. 이제 최종적으로 BT 를 구현해봅시다.
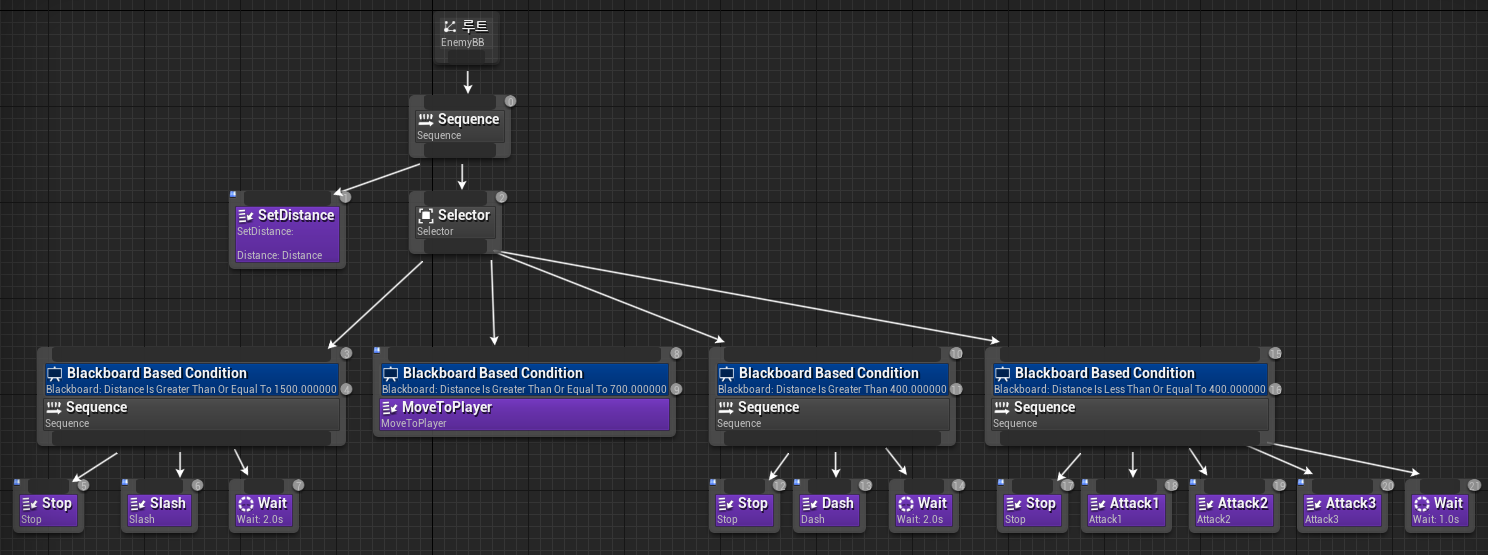
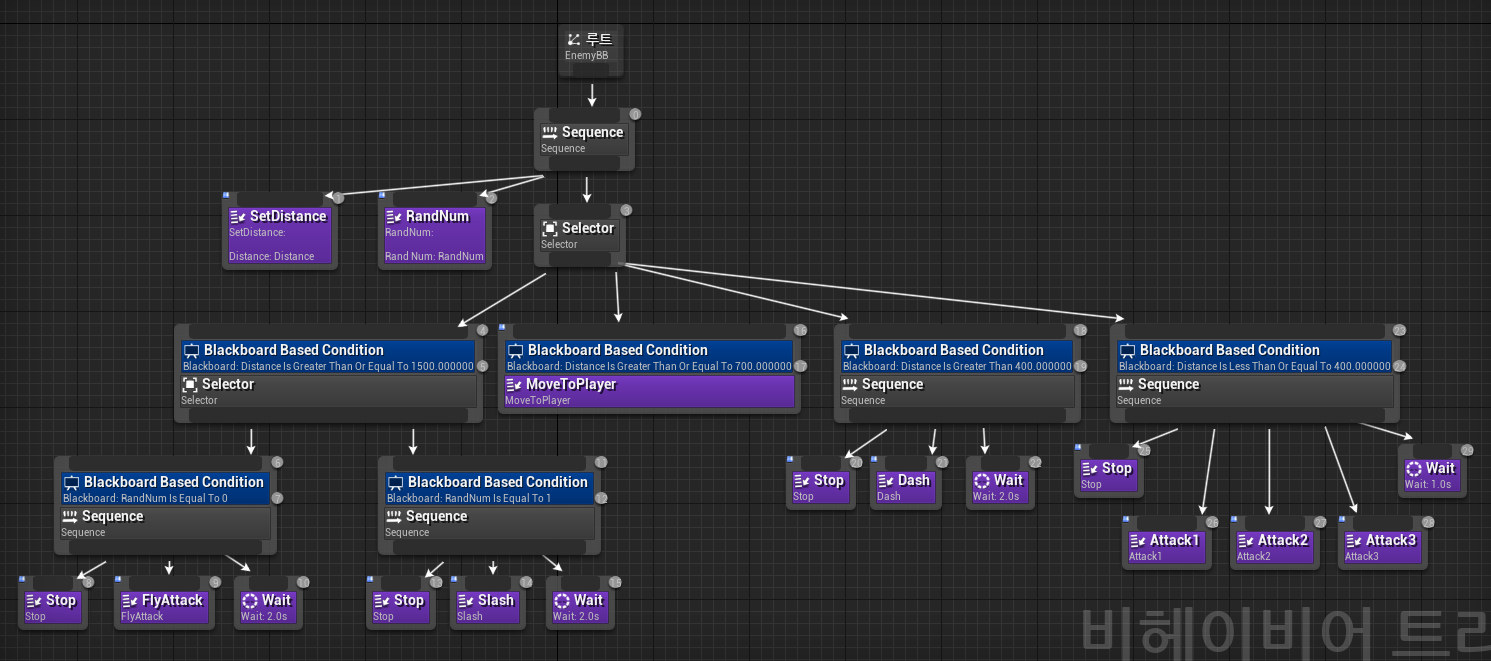
최종 BT 구현

-
Decorator 설정에 유의해주셨으면 좋겠습니다. 꼼꼼히 따라해보세요~
-
이렇게 BT 가 완성되었습니다. 한 번 플레이해봅시다!

-
조건에 따라 잘 행동하는군요~ 좋습니다!
-
여기까지 2주차 Part.2 - AI Application 이었습니다. 다음 포스팅은 3주차 Part.1 - VFX 입니다~