Browser’s Rendering Process

브라우저가 렌더링 하는 과정으로는 아래와 같이 9가지 단계를 거친다.
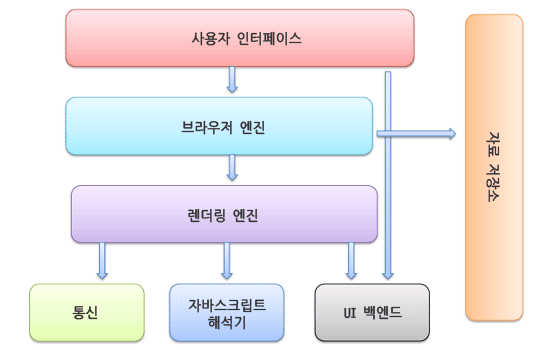
- 사용자가 사용자 인터페이스에 주소표시줄에 URI를 입력하여 브라우저 엔진에 전달한다.
- 브라우저 엔진은 자료 저장소에서 URI에 해당하는 자료를 찾고, 해당 자료를 쿠키로 저장했다면 그 자료를 렌더링 엔진에 전달한다.
- 렌더링 엔진은 브라우저 엔진에서 가져온 자료(HTML, CSS, image 등)를 분석한다. 동시에 URI 데이터를 통신, 자바스크립트 해석기, UI 백엔드로 전파한다.
- 또한 렌더링 엔진은 통신 레이어에 URI에 대한 추가 데이터(있다면)를 요청하고 응답할 때까지 기다린다.
- 응답받은 데이터에서 HTML, CSS는 렌더링 엔진이 파싱한다.
- 응답받은 데이터에서 JavaScript는 JavaScript 해석기가 파싱한다.
- JavaScript 해석기는 파싱한 결과를 렌더링 엔진에 전달하여 3번과 5번에서 파싱한 HTML의 결과인 DOM tree을 조작한다.
- 조작이 완료된 DOM node(DOM tree 구성요소)는 render object(render tree 구성요소)로 변한다.
- UI 벡엔드는 render object를 브라우저 렌더링 화면에 띄워준다.
Virtual DOM
브라우저는 화면을 그리기 위해서 DOM(Document Object Model)이라는 개념을 사용한다.
DOM은 HTML 파일 내용을 토대로 만들어지는데 JavaScript와 같은 스크립팅 언어로 수정할 수 있도록 만들어진 웹 페이지의 객체 지향 표현이다.
DOM은 브라우저가 화면을 그리기 위해서 필요한 정보가 트리 형태로 저장된 데이터인데 브라우저에 그려야 할 컨텐츠가 방대하다면 최적화에 문제가 생긴다.
따라서 실제 DOM의 변경 사항을 빠르게 파악하고 반영하기 위해 내부적으로 Virtual Dom 이라는 가상돔을 이용하여 브라우저의 돔과 비교해서 변경된 돔만 렌더하도록 해준다.
