배포를 하기 위해서 우선 vscode에 npx create-next-app 폴더이름 명령어를 이용해 배포용 폴더를 만들어 준다.
여기서 SSR(동적) 배포는 최적화(=yarn build) 후 서버를 실행(=yarn start)하는 방법을 사용하고,
SSG(정적) 배포는 미리 만들어놓은 html, css, js를 스토리지에 저장하고 build 후 빌드 결과로 html, css, js 파일 뽑아내는 방법(=yarn build:ssg)을 사용한다.
(package.json의 scripts에 "build:ssg": "next build && next export" 설정하기)
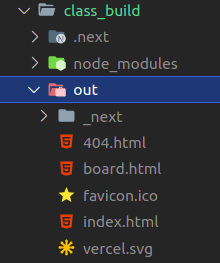
yarn build:ssg를 하게 되면 out 폴더가 만들어지고 작성한 파일들이 다 들어오게 된다.

여기에서 각 파일들을 폴더 안으로 넣기 위해 next.config.js에서 trailingSlash: true 추가하면 아래 사진처럼 파일이 더 안으로 들어가게 된다.

SSG배포
s3
스토리지에 저장을 하기 위해 ASW의 s3를 이용했다.
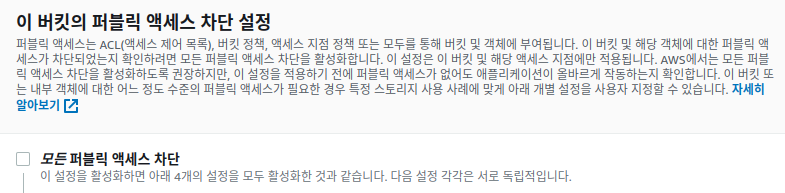
버킷을 생성하고 모든 사람에게 보여지기 위해 해당 버킷의 퍼블릭 엑세스 차단 설정을 해지한다.

만들어진 버킷에는 배포할 자료들을 업로드하고 속성의 정적 웹 사이트 호스팅에서 업로드한 페이지 확인이 가능하다!
이 과정까지 주소는
http://gotrip.shop.s3-website.ap-northeast-2.amazonaws.com/
이렇게 표시가 된다.
route53
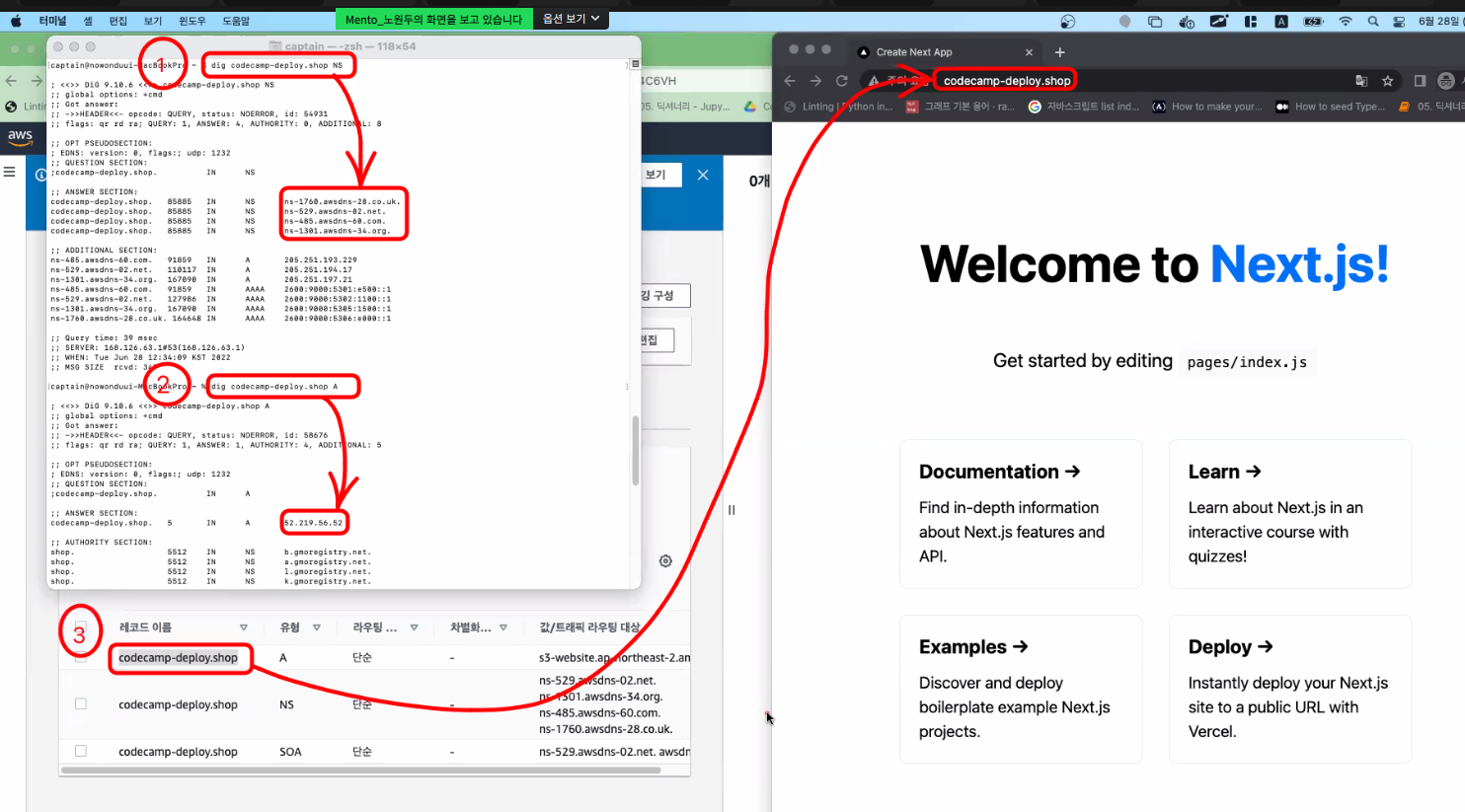
http://gotrip.shop.s3-website.ap-northeast-2.amazonaws.com/ 이렇게 표시된 주소를 나의 도메인 주소로 깔끔하게 바꿔주기 위해서 ASW의 route53을 이용했다.

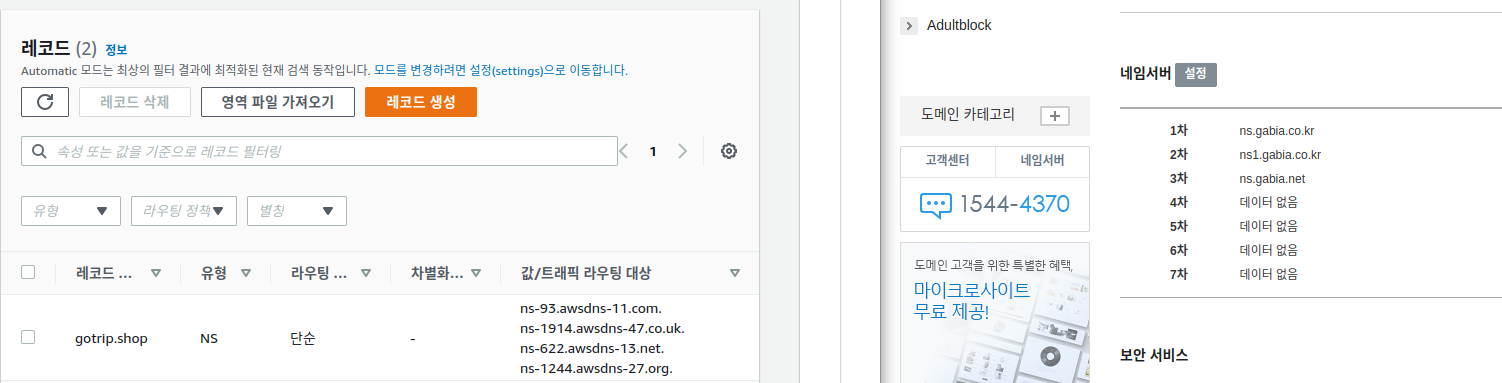
위의 사진과 같이 유형이 뜨게 되는데 이를 레코드라고 부르며 레코드에는 여러 유형이 있다.
우선 기본적으로 생성이된
SOA 레코드는 권한을 가지고 있다는 뜻이며,
NS 레코드는 네임서버레코드라고 부르며 도메인을 구입한 곳의 DNS와 AWS와 연결해주기 위한 것이다.
도메인을 구입한 곳에서 기존 NS를 지우고 AWS에 있는 NS 내용을 넣어주면 연결이 된다.


이 외에도 다양한 레코드 유형이 있다.
A는 도메인 주소를 ip 주소로 변경시키는 것(1대1 맵핑)
CNAME은 www.gotrip.shop를 입력하면 www.을 제외하고 gotrip.shop로 표시해주는 것
TXT는 보안강화 목적으로 외부에 홈페이지의 주인이라고 소유권을 증명해주는 것
최종적으로 route53을 이용해 도메인 주소만 입력하면 원하는 창이 뜨는 것을 볼 수 있으며 DNS에서 바로 스토리지로 연결하는 방법이다.