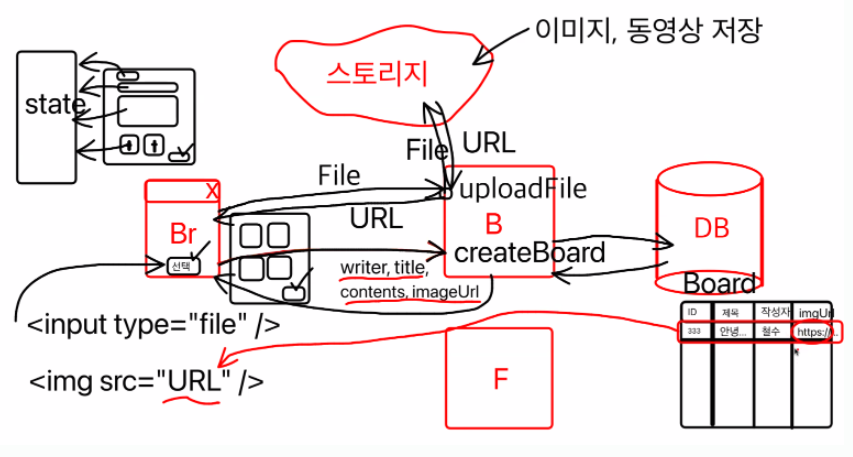
스토리지란 이미지 및 동영상이 저장되어있는 용량이 큰 컴퓨터라고 볼 수 있으며,
저장되어 있는 이미지 및 동영상을 다운로드 받을 수 있도록 주소를 제공해준다.

이미지를 올리는 큰 과정을 보게 되면
input type="file"이라는 버튼을 생성하여 버튼을 누르게되면 이미지를 선택하는 화면이 나오고 선택하면 백엔드의 uploadFile이라는 API에 선택한 이미지을 넘기고 바로 스토리지로 이동하여 저장이 되는데
스토리지에서는 저장되어 있는 이미지 및 동영상을 백엔드에 사진으로 주는 것이 아니라 다운로드 받을 수 있도록 주소(url)를 제공해준다.
백엔드는 스토리지에서 받은 주소(url)를 브라우저에 표시해주며,
받은 주소(url)는 바로 적을수도 있고 img src="url"로 이미지화 할 수도 있다.
또한 url을 state로 만들어 이미지를 등록할 때 미리보기도 가능하다.
그렇게 등록한 이미지는 스토리지에서 이미지 자체를 가져오는 것이 아닌 DB에 저장된 주소(url)인 텍스트 정보를 가져와 이미지화해서 보여준다!
📌 참고: 주소(url)말고 이미지 자체로는 DB에 저장을 못할까?
blob 타입 즉 큰 파일을 형식을 넣을 수도 있지만 용량이 커지고 표형식에서 보여지기가 매우 비효율적
이미지를 수정하고 싶을 때는?
이미지에는 DefaultValue라는 속성이 없어서 useState와 useEffect를 이용하여 등록된 사진 자체를 초기값으로 넣어 보여주는 것이 효율적이다.
const [fileUrls, setFileUrls] = useState(["", "", ""]);
useEffect(() => {
if (props.data?.fetchBoard.images?.length) {
setFileUrls([...props.data?.fetchBoard.images]);
}
}, [props.data]);📌 참고: 이미지를 올릴 때는 아무거나 올라가지 못하게 검증을 해주는 것이 좋다!
1. accept 사용
<input type="file" accept="image/png" /> //png만 선택 가능하도록 설정
2. if문 사용(여러가지 가능)
if (file.size > 5 * 1024 * 1024) {
alert("파일 용량이 너무 큽니다.(제한: 5MB)");
}
if (!file.type.includes("jpeg") && !file.type.includes("png")) {
alert("jpeg 또는 png 파일만 업로드가 가능합니다");
}
